ChromePWAタイトルバーから拡張ボタンのパズルアイコンを削除する
PWA(プログレッシブウェブアプリケーション(Progressive Web Application)の略)は、最新のウェブテクノロジーを使用するウェブプログラムの組み合わせです。これは、ユーザーがアプリケーションの利便性を体験できるように、ネイティブアプリと同じようにユーザーフレンドリーなインターフェイスを作成するのに役立ちます。この投稿では、 ChromePWA(Chrome PWA)タイトルバーからパズルアイコンを削除する方法について説明します。
PWAはウェブサイトとアプリケーションの損益分岐点です。ユーザーはこれをホーム画面に追加するだけで、ウェブサイトはモバイルアプリのレプリカになります。その一般的なWebベースのテクノロジーPWAは手間をかけずに作成されるため、作成が安価で、プッシュ通知を受け取ることができます。それは起業家にとって有益ですが、いくつかの制限があります。

(Remove Puzzle Icon)ChromePWAタイトル(Chrome PWA Title)バーからパズルアイコンを削除する
PWAはシームレスな会話を提供し、AliExpress、Twitter、Flipkartなどの多くの人気のあるWebサイトが(Flipkart)PWAを立ち上げ、ネイティブアプリケーションよりも優れたエンゲージメントを主張しました。
一方、このアプリケーションは、アプリケーション間の通信を行う際にユーザーを制限します。Chrome PWAタイトル(Chrome PWA Title)バーからパズルアイコンを削除する場合は、以下の提案に従ってください。
- GoogleChromeブラウザを起動します。
- chrome://flags ページに移動し ます。
- デスクトップPWA(Desktop PWAs elided extensions menu)の検索フラグは拡張機能メニューを省略しました。
- (Click)ドロップダウンメニューをクリックして、デフォルト(Default)から有効(Enabled)に切り替えます。
- ブラウザを再起動して変更を適用します。
それらを詳しく見てみましょう。

開始するには、 PWAがないGoogleChromeブラウザを開きます(Google Chrome)。
アプリエリア内で、アドレスバーに移動し、chrome:// flagsと入力して、 Enterキー(Enter)を押します。
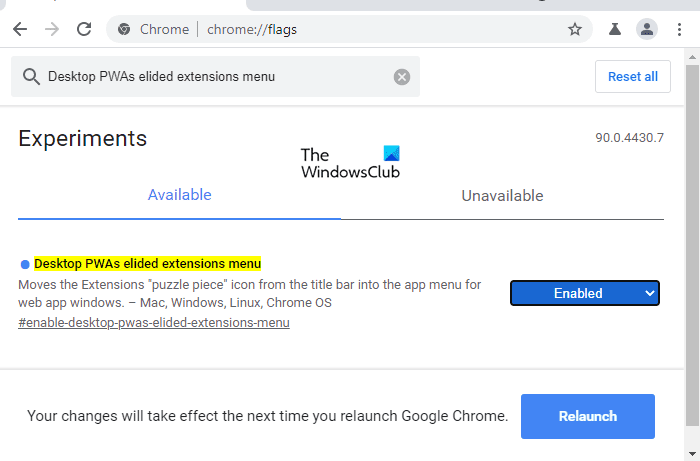
次に、検索ボックスに移動し、「デスクトップPWAの削除された拡張機能」メニューと入力すると、「(Desktop PWAs elided extensions menu)実験(Experiments)」セクションに関連するフラグが表示されます。
または、次のテキストコードをコピーしてChromeアドレスバーに貼り付け、 Enterキー(Enter)を押してフラグを直接開きます。
chrome://flags/#enable-desktop-pwas-elided-extensions-menu
これにより、次のウィンドウが表示され、デスクトップPWAの省略された拡張機能(Desktop PWA elided extension)のオプションが表示されます。
次に、デスクトップPWAで削除された拡張機能メニュー(Desktop PWAs elided extensions menu)の横にあるドロップダウンメニューをクリックし、[有効(Enabled)]オプションに切り替えます。
次に、タスクバー(Taskbar)領域に移動し、[再起動]ボタンをクリックして、(Relaunch)次にブラウザを開いたときに変更が有効になるようにします。
ヒント: (TIP)Chromeブラウザのツールバーから[拡張機能]ボタンまたはパズルアイコンを削除する(remove the Extensions button or Puzzle icon from Chrome browser toolbar)こともでき ます。
Related posts
Chrome & Firefox用のWindows Defender Application Guard Extension
Chromeの場合Share Button Plugins Firefox and Edge browsers
Chrome Extension Shield Pro悪意のあるChrome拡張機能を警告します
Chromeのアイコンを隠す方法Chrome、Edge or Firefox
Chromeの有効化方法またはDisable Search Tabs Button
ChromeのGoogle FLoC(Privacy Sandbox)からオプトアウトする方法
Chrome updateエラーコード3,4,7,10,11,12などで失敗しました
Chrome Connectivity Diagnostics Plugin Network Connectionをテストします
Chrome or Firefoxブラウザでのスクリーンショットをキャプチャまたは取り込む
この設定を修正する方法管理者 - Chrome error
Default Print SettingsをGoogle Chromeで変更する方法
GoogleMeetグリッドビュー拡張機能を修正
Google ChromeにHome Button有効にする方法
ChromeためPanic Buttonはあなたが瞬時に複数のTabsを非表示にすることができます
Chromeでパスワードを保存、編集、削除する方法
Chrome and FirefoxのCache、Cookies、Browsing Historyをクリアする方法
Microsoft Edge browserにChrome Themesをインストールする方法
TabsをEdge、Chrome and Firefox browsersの間で同期する方法
Google Chromeは反応しない、Relaunch
Chrome or EdgeのSource ViewでLine Wrapを有効にします
