FirefoxJSONビューアーが機能していません。JSONデータを表示または編集できません
JSONはMozillaFirefoxで表示できますが、この情報を表示するのが難しい場合があります。それだけでなく、 Firefoxで(Firefox)JSONデータを編集することも可能です。表示や編集で問題が発生した場合でも、これを解決する方法があるので心配しないでください。JSONは、人間が読めるテキストを使用してデータを送信および保存するオープンスタンダードのファイル形式です。
FirefoxJSONビューアーが機能しない
現在、 JSON(JSON)データを表示および編集したいほとんどの人は、通常の人ではなくプログラマーである可能性があります。そのため、Firefoxは多くのプログラマーに選ばれているブラウザーであるため、 Firefoxが関係する場合は、このようなデータの読み取りと編集が不可欠です。3つのオプションがあります。
- JSONビューア(JSON Viewer)は無効になっていますか?有効にする
- FirefoxJSON拡張機能を使用する
- オンラインのJSONエディターツールを使用します。
FirefoxでJSONビューアを有効にする

Firefoxで(Firefox)JSON情報を表示できない場合は、機能が無効になっている可能性があります。このような状況での最良のオプションは、それを再度有効にすることです。これを行うには、 URLバー(URL bar)に以下をコピーして貼り付けます。
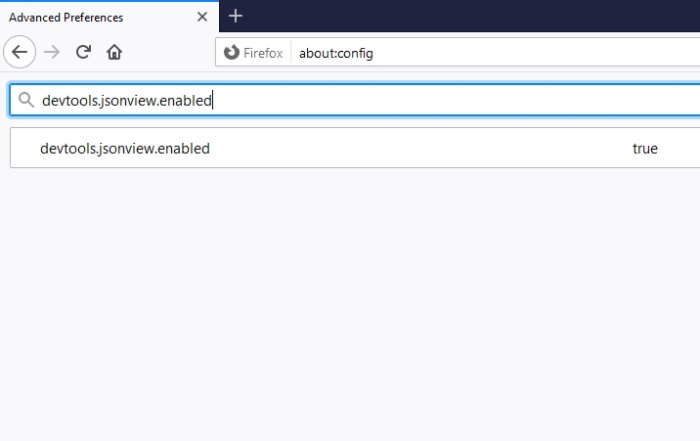
about:config
それが終わったら、Enterキーを押してabout:configページを開きます。このページには、さまざまなオプションが表示されています。

次のステップは、以下をコピーして検索ボックスに貼り付けることです。
devtools.jsonview.enabled
値がFalseに設定されている場合は、機能が無効になっていることを意味します。
FalseをTrueに置き換えるには、 (True)devtools.jsonview.enabledをダブルクリックするだけで、すぐに有効になります。
Webブラウザーを再起動してから、JSONファイルをもう一度読み取ってみてください。
FirefoxJSON拡張機能を使用する
これがうまくいかない場合は、次のいずれかの拡張機能を使用できます。
1]JSONLite拡張機能
組み込みのJSON(JSON)ビューアの使用に熱心でない場合は、 JSONLiteをお勧めします(JSON Lite)。これはFirefox(Firefox)の拡張機能であり、私たちのテストからは、非常にうまく機能しているようです。
JSON (Bear)Lite(JSON Lite)を使用する前に、about:config領域から組み込みオプションを無効にする必要があることに注意してください。
公式ウェブサイト(official website)から拡張機能をダウンロードします。
2]JSONView拡張機能
JSONファイルを表示するために非常にうまく機能するもう1つの拡張機能は、 JSONViewと呼ばれる拡張機能です。この拡張機能の優れた点は、ユーザーが組み込みのビューアーを無効にする必要がないため、余分な作業が必要ないことです。
公式ウェブサイト(official website)から拡張機能をダウンロードします。
オンラインのJSONエディターツールを使用する
1]JSONエディターオンライン
表示は、 (Viewing)JSONファイルを使用する1つの側面にすぎません。もう1つは編集機能であり、JSON Editor Onlineは、 (JSON Editor Online)FirefoxWeb(Firefox)ブラウザーで作業を行うための最高のツールの1つです。
このツール(this tool)は、コード用のセクションとツリー用のセクションがあるため、気に入っています。マウスを押すだけで、コードをツリーセクションに簡単にコピーできます。
これは有能なツールなので、試乗して、通常の使用に適しているかどうかを確認してください。
2]JSONをオンラインで編集する
ここにあるのは、JSONデータを編集するためのもう1つのオンラインツールです。(another online tool)
以前のツールほど強力ではないかもしれませんが、それでもユーザーが作業を行うのに十分な能力があります。
ヒント:他にも役立つ(TIP)オンラインJSONツールがいくつかあります。
Related posts
Chrome、Firefox and Edge browsersのための無料Web Cache Viewer
Chrome、Firefox、Edge、Safariでデフォルトの組み込みPDFビューアを無効にする
Chrome and FirefoxのCache、Cookies、Browsing Historyをクリアする方法
FirefoxでSession Restore Crash Recoveryを無効にする方法
不足または削除済みFirefox Bookmarks or Favoritesを復元する
Chrome、Firefox、Edgeのブラウザで自動リダイレクトを停止する方法
Chrome、Edge、Firefox browserにDefault Fontを変更する方法
WindowsのFirefoxで前の閲覧セッションを自動的に復元する
400 Bad Request、Cookie Too Large - Chrome、Edge、Firefox、すなわち
Windows 10 Action CenterにFirefox通知を無効にする方法
あなたのブラウザはあなたの組織によって管理されています、Firefox、Edge
Search Firefox and Chrome browsersの複数の開いているタブにまたがる
Flash work、Flash work、Edge、Edge、Firefox NOW
Block Notifications、Microphone、CameraはFirefox browserで要求されています
Chrome & Firefox browsersのHyperlink Auditing
New tabのFirefoxからメッセージを無効にする方法
Windows 10ためGoogle Chrome vs Firefox Quantum
Fix Twitter Firefox errorをロードしていませんか?
Firefoxで複数のPicture-in-Picture video modeを有効にしたり、無効化、または使用したりします
どのように無効にしたりFirefoxにPrivate Modeにアドオンを有効
