閲覧中にChrome、Firefox、Edge、InternetExplorerで画像を無効にする
帯域幅がどこに行くのか、実際に何が帯域幅を消費するのか疑問に思ったことはありませんか?同じ理由はさまざまですが、重要な理由の1つは、Webを閲覧する画像です。画像は間違いなく言葉以上のものを話しますが、それはあなたのブラウジング速度も遅くします。テキストのみのバージョンは常に高速に読み込まれますが、画像の読み込みには時間と帯域幅が必要です。
幸い、ブラウジング中に画像をブロックすることで、帯域幅を節約し、インターネットを高速化できます。この投稿では、ブラウジングを高速化し、帯域幅を節約するために、 Chrome、Internet Explorer、Edge、Firefoxで画像を無効にする方法を説明します。(Firefox)
Chromeで画像を無効にする

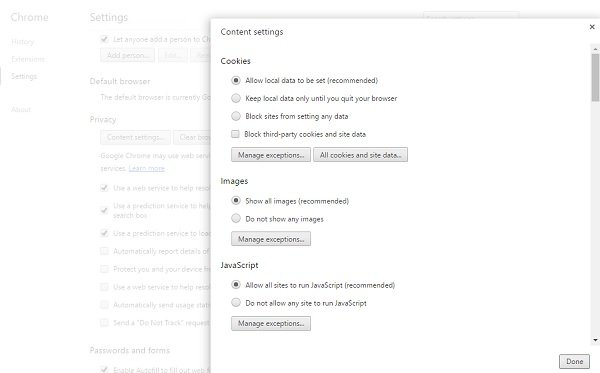
Google Chromeで画像を無効にするには、ブラウザの詳細設定(Advanced Settings)に移動する必要があります。ブラウザの右上隅にある3本の線をクリックして、[(Click)設定](Settings)を選択します。下にスクロールして、[詳細設定](Advanced Settings)をクリックします。Privacy–> コンテンツ設定] (Content Settings )に移動し、 [画像を表示しない(Do not show any images’. )]チェックボックスをオンにします。[(Click)完了](Done)をクリックすると完了です。Google Chromeでインターネットを閲覧している間は、画像は表示されなくなります。そうですね(Well)、MozillaFirefoxまたはInternetExplorerを使用している場合は、以下の設定を確認してください。。
MicrosoftEdgeブラウザで画像を無効にする

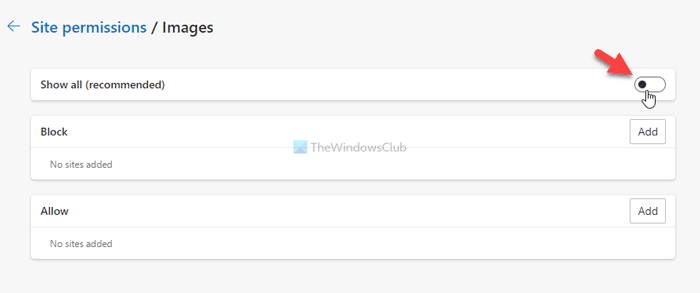
開始するには、コンピューターでMicrosoft Edge Chromiumブラウザーを開き、3つの点線のアイコンをクリックしてオプションリストを展開し、リストから[設定] (Settings )を選択します。次に、[ Cookieとサイトのアクセス許可 (Cookies and site permissions )]タブに切り替えて、 [すべてのアクセス許可(All permissions)]セクション の下 から画像(Images)を見つけます。
[画像] (Images )設定を 開き、[すべて 表示]ボタンを切り替えて、 (Show all )MicrosoftEdgeブラウザーでの画像の読み込みをブロックします。
Firefoxで画像を無効にする

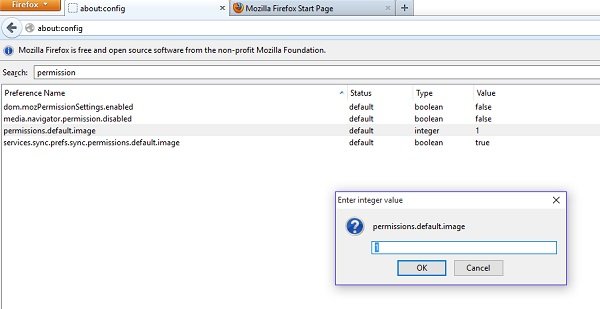
FirefoxをデフォルトのWebブラウザーとして使用している場合は、about:configを使用して設定を調整する必要があります。Firefoxを開き、アドレスバーに「about:config」と入力します。(about: config’)' permissions.default.image' を検索し、値を0-1から調整します。値はデフォルトで1に設定されています。
- 1:すべての画像の読み込みを許可する
- 2:すべての画像の読み込みをブロックし、(Block)
- 3:サードパーティの画像が読み込まれないようにします。
InternetExplorerでの閲覧中に画像(Image)を無効にする

Internet Explorerでの閲覧中に画像を無効にするには、[インターネット(Internet) オプション](Options)を開いて[詳細設定]タブ(Advanced Tab)に移動する必要があります。[マルチメディアセクション(Multimedia Section)]まで下にスクロールして、[(Scroll)画像の表示(Show Pictures)]チェックボックスをオフにし、[適用(Apply)して終了(Exit)]をクリックします。
ヒント(TIP): ChromeとFirefox用のビデオブロッカーを使用すると、不要なYouTubeビデオチャンネル(YouTube Video Channels)をブロックできます。
Related posts
Allow、Firefox、Firefox、Edge、Opera、Opera、Opera、Opera、Opera
Chrome、Edge、Firefox、Opera、Opera、Opera、JavaScript、JavaScript
Firefox、Edge、Chrome、Chrome、Opera、Internet Explorer
Firefox、Chrome、Edge、Edge、Opera、またはInternet Explorer用Make InPrivate or Incognito shortcuts
Chrome、Firefox、Opera、Microsoft Edge、InternetExplorerからパスワードをエクスポートする
Chrome、Firefox、Edge、すなわちOperaのBlock or Allow Third-Party Cookies
InternetExplorerおよびMicrosoftEdgeでのプライベートブラウジングを無効またはオフにします
Fix Google Maps Chrome、Firefox、EdgeのWindows 11/10
Edge、Chrome、FirefoxでUser name and Profile imageを変更する方法
Chromeの場合Share Button Plugins Firefox and Edge browsers
簡単な質問:SmartScreenフィルターとは何ですか?どのように機能しますか?
Chromeのアイコンを隠す方法Chrome、Edge or Firefox
Chrome、Firefox、Edge、およびOperaにプロキシサーバーを設定する方法
Chrome、Firefox、Opera、Edgeのブラウザでホームページを変更する方法
Chrome、Firefox and Edge browsersのための無料Web Cache Viewer
Chrome、Firefox、およびEdgeでLocal Filesを開く方法
Chrome、Firefox or Edge browserでパスワードを保存するのは安全ですか?
Put Chrome全画面(Edge、Firefox、およびOpera)の他のブラウザ
default browserの変更方法:Chrome、Firefox、Edge Windows 10
TabsをEdge、Chrome and Firefox browsersの間で同期する方法
