アニメーションWebP画像を作成する方法
この投稿では、アニメーション化されたWebP画像を作成する方法を紹介します。アニメーション化されたWebP画像は、アニメーション化された(WebP)GIFに似ています。ビデオ、アニメーションGIF、またはその他の画像からアニメーションWebPを作成できます。この投稿では、簡単にアニメーション化されたWebPメーカーのオプションについて説明しました。出力の準備ができたら、 Edge(Edge)ブラウザーまたはその他のWebP画像ビューアーツール(WebP image viewer tools)で出力を開くことができます。
アニメーションWebP画像を作成する方法
この投稿では、2つの無料のアニメーションWebP画像メーカーサービスと2つのソフトウェアを追加しました。
- アニメーションWebPメーカー
- Hnet.com
- Romeolight WebPconv
- FFmpeg。
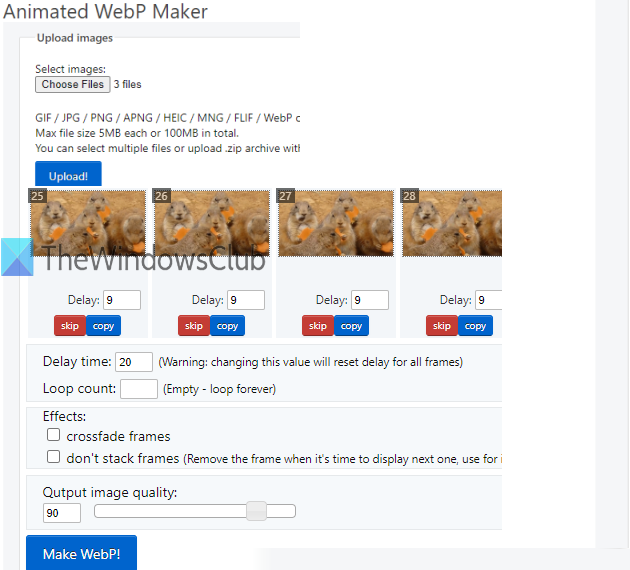
1]アニメーションWebPメーカー

アニメーションWebPMakerツールは、人気のあるサービスEzgif.comの一部です。HEIC、PNG、WebP、アニメーションGIF(animated GIF)、アニメーションPNG(animated PNG)などを含む最大2000の画像でアニメーションWebPを作成できます。すべての画像の合計サイズは100 MBに制限されており、1つの画像のサイズは(100)5MBを超えてはなりません。。
また、各画像の遅延時間(delay time)を設定し、画像をコピーして、アニメーション化されたWebPを出力するための別のフレームとして追加し、画像をスキップすることもできます。もう1つのことは、入力画像のサイズが異なる場合、出力の高さと幅が同じになるように自動的にサイズを変更できることです。(resize them automatically)
このAnimatedWebPMakerを使用するには、(Animated WebP Maker)このリンク(this link)を使用してそのページを開きます。[ファイルの選択(Choose Files)]ボタンを使用して画像を追加し、[Upload!]を押します。ボタン。すべての画像のサムネイルが表示され、アニメーション化されたWebP(WebP)のフレームになります。画像ごとに、スキップ、コピー、および遅延時間のオプションが表示されます。ドラッグアンドドロップで画像の位置を変更することもできます。
ループカウント(loop count)の設定(エンドレスループの場合は空のままにする)、クロスフェードフレームの追加、出力Webpの(Webp)品質(quality)の設定など、他にもいくつかのオプションがあります。要件に従ってこれらのオプションを使用します。(Use)Make WebP!クリックしてください!ボタン。アニメーション化されたWebP(WebP)画像のプレビューが表示されます。これで、保存(save)アイコンを使用してその画像をダウンロードできます。
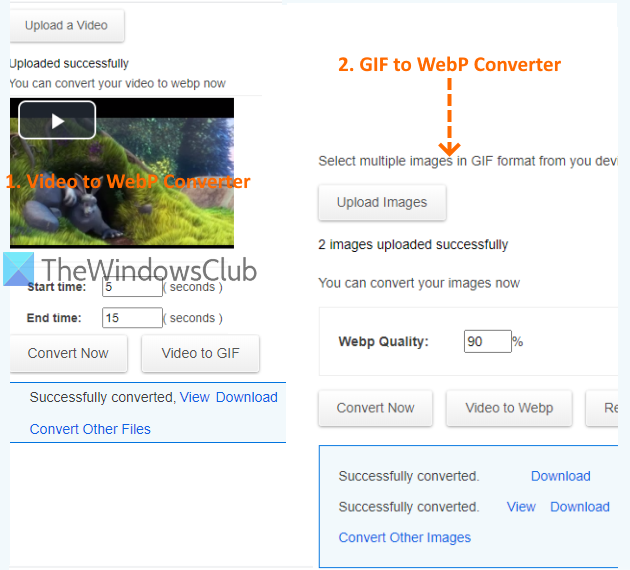
2] Hnet.com

Hnet.comサービスを使用すると、ビデオファイルおよびアニメーションGIF画像からアニメーション(GIF)WebP画像を作成できます。そのための2つの別個のツールがあります:オンラインビデオからWebpへのコンバーター(Online Video to Webp Converter)とオンラインGIFからWebpへのコンバーター(Online GIF to Webp Converter)。
最初のツールを使用して、ビデオ( FLV(FLV)、AVI、MP4、3GP(MP4)など)をアップロードし、開始時間と終了時間、出力画質、1秒あたりのフレーム数(frames per second)などを設定し、そのビデオをアニメーションWebP画像に変換できます。(3GP)2番目のツールを使用すると、PCから複数のアニメーションGIF画像を追加し、品質レベルを設定し、それらのGIF画像を個別のアニメーションWebP画像に変換できます。どちらのツールにも、入力ファイルの最大サイズ制限は100MBです。(100 MB)
このサービスのホームページはこちら(here)です。そこで、画像変換(Image Converter)セクションで利用可能なドロップダウンメニューを使用します。その後、ビデオからwebp(video to webp)ツールまたはgifからwebp(gif to webp)ツールを選択できます。ツールにアクセスしたら、ファイルをアップロードし、指定されたオプションを使用して、 [今すぐ変換(Convert Now)]ボタンを押します。クリックするだけでPCにダウンロードできる出力が得られます。
また、Windows10用の最高のアニメーションソフトウェアを(best animation software for Windows 10)カバーする投稿を確認することもできます。
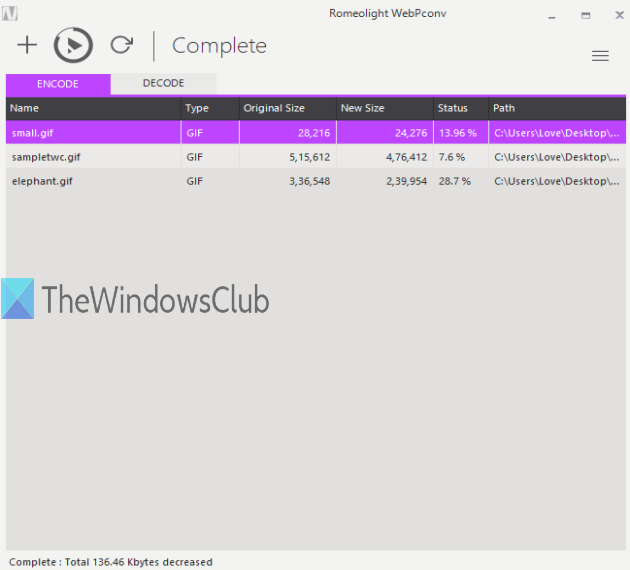
3] Romeolight WebPconv

Romeolight WebPconvは無料のソフトウェアであり、GIF画像を使用してアニメーション化された(GIF)WebP画像を作成するのに役立ちます。アニメーションGIFファイルをアニメーションWebP画像に一括変換(bulk convert)できます。出力画像については、本ソフトウェアの設定(Settings)でオプションを設定することもできます。品質レベルの設定(0〜100)、圧縮方法(低速または高速)、可逆圧縮の有効化、幅nの高さの設定などのオプションを使用できます。
このソフトウェアは、インストーラーとポータブルバージョンで利用でき、ここ(here)からダウンロードできます。アニメーション化されたWebP(WebP)画像を作成するには、[エンコード]タブを使用して、アニメーション化された(Encode)GIFファイルをドロップします。右上隅にあるハンバーガーアイコン(3本の水平線)を(hamburger icon)クリック(Click)して、出力設定にアクセスするか、デフォルト設定を維持します。その[エンコード(Encode)]タブのすぐ上にある[変換(Convert)]アイコンを使用して出力フォルダーを設定すると、アニメーション化されたWebP画像が表示されます。
このソフトウェアを使用して、WebP画像をGIF、BMP、TIFFなどに変換することもできます。
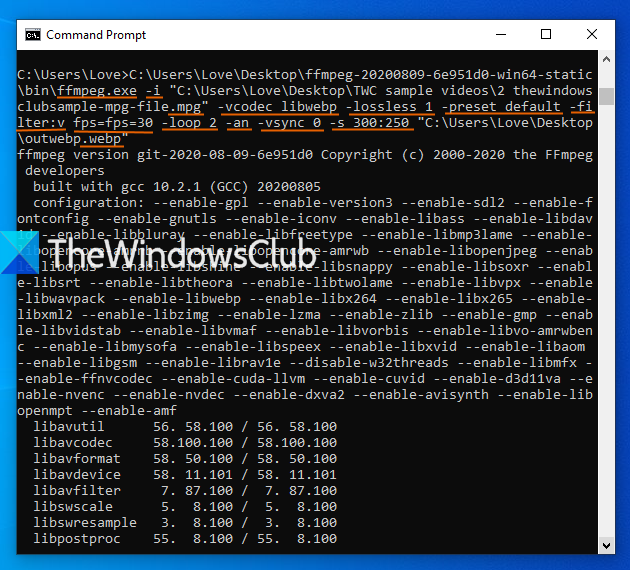
4] FFmpeg

FFmpegは非常に人気のあるオープンソース(open-source)ソフトウェアであり、オーディオとビデオの変換に広く使用されています。ビデオファイルからのアニメーションWebP画像の作成もサポートされています。MP4、AVI、またはその他の形式のビデオを追加して、アニメーション化されたWebPファイルを取得できます。これは、このソフトウェアのコマンドラインバージョンを使用して実行できます。
(Download)zipファイルをダウンロードして解凍し、 ffmpeg.exeファイルにアクセスします。その後、Windowsの検索ボックスを使用してCMD(またはコマンドプロンプト(Command Prompt))ウィンドウを開きます。Windowsの検索ボックスにcmdと入力し、 Enterキーを使用する(Enter)だけ(Just)です。その後、次のようなコマンドを実行する必要があります。
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
ここでは、次の重要なことに注意する必要があります。
- ffmpeg.exeは、このツールのコマンドラインEXEファイルのパスです。
- -i入力ビデオを提供します。
- -filter:v fps=fpsを使用して、フレーム数(10、20など)を設定できます。
- -loopは、アニメーション化された(-loop)WebP画像を再生する回数を設定するのに役立ちます。無限ループの場合は0に設定します。
- -s 600:400、400:300などの出力画像解像度。
コマンドの例は次のとおりです。
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
コマンドを慎重に入力して実行するだけで、そのビデオファイルからアニメーションのWebP画像を簡単に取得できます。(WebP)
それで全部です。これらのツールがアニメーションWebP(WebP)画像の作成に役立つことを願っています。(Hope)これらの中で、AnimatedWebPMakerは(WebP Maker)おそらく最高です。
Related posts
PNG onlineにWebP変換する無料ツール
WebPイメージをWebP ConverterでPNG and JPGに変換する方法
Windows 11/10のEdit WebP Imagesの方法
Convert Animated WebPこれらの無料のsoftware or servicesを使用してGIFに
Free software or Online toolを使用してWebPをJPGに変換する方法
DiscordにSpoiler TagsをSpoiler Tagsに追加する方法
Windows 11/10のImage sequenceからVideoを作成する方法
Windows 11/10のコンテキストメニューを使用してConvert HEICをJPGにバッチする方法
Best Windows 10のためのVector Graphics Design softwareを無料で
Paint.NETの画像にDrop Shadow effectを作成して追加する方法
OptimizeおよびRadical Image Optimization Toolでimage sizeを減少させる
Best VideoをGIF maker GIF makerのソフトウェアGIF makerソフトウェア
Nomacsは素晴らしい機能を備えたWindows PCの画像Viewerです
Create BzztのWebフレンドリーな画像! Windows PC用のImage Editor
フォトル:Windows 10のための無料画像Editing App
AwesomeWallpaper Images & Videoをdesktop wallpaperとして表示できます
GIMPでShadowをText or Imageに追加する方法
アニメーションGIF Imagesからフレームを抽出する方法
Windows 11/10のBulk Rotate Imagesの方法
CostのText Images Online Freeを生成する方法
