Instagramは写真共有アプリとして始まったかもしれませんが、急速に進化しました。今日、Instagramのビデオコンテンツは、特にストーリーの場合、写真よりもはるかに優れています。
Instagramのアニメーションストーリーを無料で作成する方法を学びたい場合は、基本を説明します。これらのヒントを使用して、写真をフィード内のアニメーションバージョンに変換することもできます。
これが私たちがカバーするものの概要です:
- ビデオストーリーが写真よりも優れている理由
- このチュートリアルに必要なソフトウェア
- Instagramの写真(Instagram photo)を音楽付きのビデオに変える方法
- 複数の画像をスライドショースタイルのビデオに変換する方法(slideshow style video)
- ハッシュタグを含めてInstagramにアップロードする方法
ビデオやアニメーションストーリーが写真よりも優れているのは(Are Videos and Animated Stories Better Than Photos)なぜですか?
Instagramの正確なアルゴリズムが何であるかはわかりませんが、ビデオストーリーはフォトストーリーよりもはるかに優れたパフォーマンスを発揮するようです。
ストーリーにハッシュタグを追加すると、その特定のハッシュタグのストーリーフィードに表示される可能性があります。(story feed)ただし、Instagramには、ストーリーが表示されるかどうかを決定する舞台裏の秘密のスコアリングシステムがあります。(scoring system)
私のテストでは、ビデオストーリーは、フォトストーリーよりも常に取り上げられる可能性が高くなっています。これは素晴らしいニュースです。特集記事が増えると、インプレッションが増え、フォロワーが増える可能性があるからです。
これに加えて、動画コンテンツ(video content)はフォロワーのエンゲージメントを維持するのにはるかに優れています。高品質のコンテンツ(quality content)を作成することに関心がある場合は、このチュートリアルを使用するのが理にかなっています。
このチュートリアル(Tutorial)に推奨される無料ソフトウェア(Software)
このタスクにはHitFilmExpress(HitFilm Express)を使用することをお勧めしますが、ビデオ編集ツールを既にお持ちの場合は、代わりにそれを使用できます。
HitFilm Expressは強力なビデオ編集ツールであり、完全に無料で使用できますが、より多くのエフェクトやスタイルにお金を払うことができます。ダウンロードリンク(download link)にアクセスするには、メールアドレスを入力してアカウントを作成する必要があります。
初めてビデオ編集ツールを手に入れる(t get)ことに不安がある場合でも、心配しないでください。非常に簡単です。途中で迷子になら(t get)ないように、この特定のチュートリアルに必要なすべての手順を説明します。
より複雑なアニメーションビデオを作成したい場合は、写真編集ツールを使用する必要があるかもしれません。Photoshopの7日間(free Photoshop 7 day trial)の無料トライアルを選択するか、 GIMPを使用できます。このチュートリアルでは、完全に無料のオープンソース画像エディタである(source image editor)GIMPを使用します。
Instagramの写真を(Instagram Photo Into)音楽(Music)付きのビデオ(Video)に変える方法
Instagramの写真(Instagram photo)を音楽付きのビデオに変える方法を学ぶことは、私が見る最も要求の多い画像編集ガイドの1つです。以下の手順について説明します。
- HitfilmExpressを使用してアニメーションビデオを作成する方法
- ビデオが正しい長さであることを確認する方法(15秒未満)
- ビデオが正しいサイズであることを確認する方法(9:16)
- 音楽を調達して追加する方法
- 特殊効果を追加する方法
ステップ1:写真を作成する
それはすべて、アニメーションビデオに変換したい写真を選ぶことから始まります。このチュートリアルでは、IntelCPU比較記事(Intel CPU comparison article)を宣伝するストーリーを作成します。
写真が適切なサイズと解像度(size and resolution)であることを確認する必要があります。すでにInstagramに対応(Instagram ready)している場合は、この手順をスキップできます。(you can skip this step. )
Instagramストーリー(Instagram Stories)の場合、解像度が反転します。したがって、1920 x 1080 16:9ではなく、1080 (x 1920)x19209(x 1080) : 16になります。つまり、横向き(landscape one)の解像度ではなく、縦向き(portrait resolution)の解像度です。
自分の写真を使用している場合、最も簡単なオプションは、写真をトリミングするか、ポートレートモード(portrait mode)で写真を撮ることです。オンラインで写真を調達する場合は、寸法を編集する必要があります。これは、2つの簡単なステップで実行できます。
まず、ソース画像を取得して、画像編集ソフトウェアで開きます。

次に、画像選択ツールをクリックしてから、画像のメイン領域をクリックしてドラッグします。(click and drag)ほとんどの場合、側面の領域を切り取る必要があります。

次に、Ctrl+Xを押します。これにより、選択した領域が切り取られます。その後、左上の[ファイル]、[(File)新規(New)]の順にクリックし、パラメータを幅1080、高さ1920に設定します。

その後、Ctrl+Vを押します。これで、写真が適切なサイズの領域に配置されます。

明らかに、この画像にはいくつかの問題があります。メインコンテンツの上下にはたくさんの空きスペースがあります。これは、2つ追加することで修正できます。
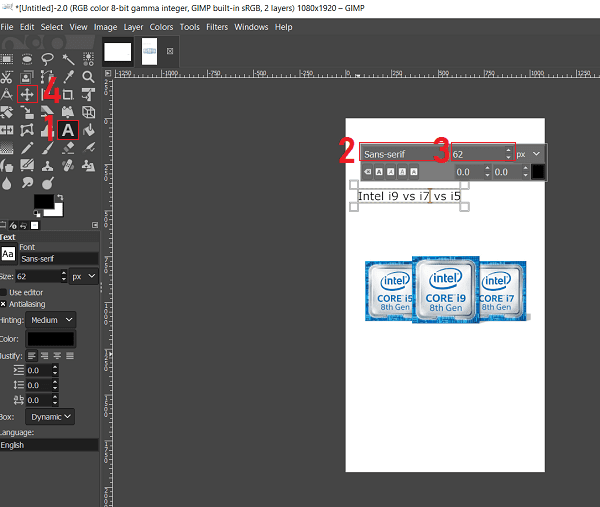
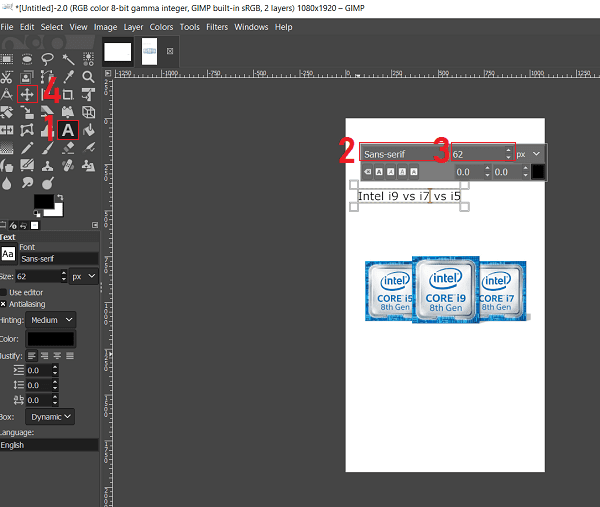
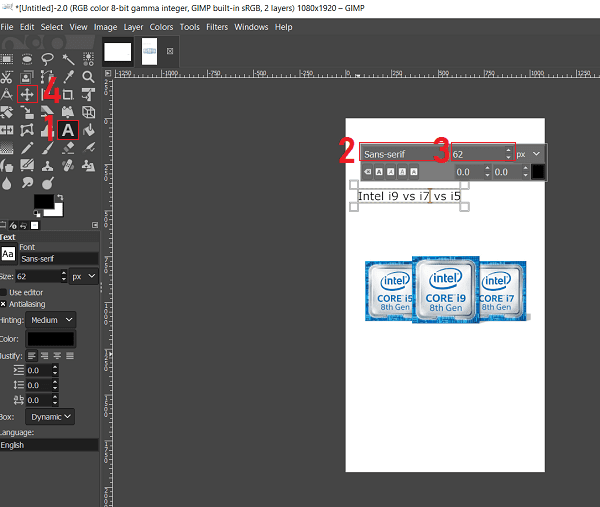
まず、フォロワーがコンテキストを取得できるようにするためのテキストです。「A」テキストツール(1)を使用してテキストを追加できます。右側のボックス(2)を使用してフォントサイズを調整し、左端のボックスを使用してフォントタイプを変更します(3)。
隅にある小さな黒い四角は、テキストの色(text color)を選択するためのものです。入力が終了したら、移動ツール(4)を使用して、(move tool)テキストボックス(text box)をより適切な位置にドラッグします。

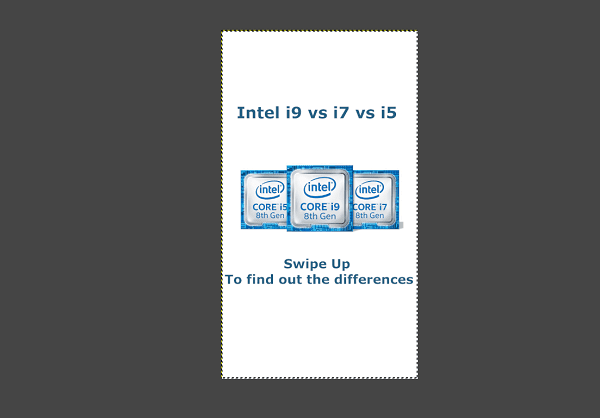
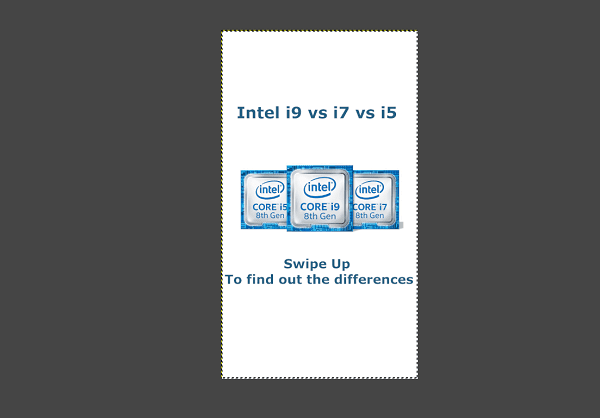
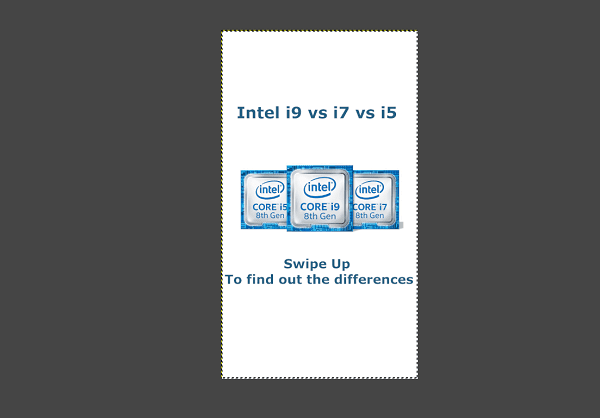
テキストを追加すると、これが結果になります。はるかに優れていますが、上部にはまだ多くの空白があります。

ありがたいことに、画像の上下に黒いバーを追加することでこれを解決できます。Instagramでは全体的な画像サイズ(image size)が小さいように見えます。この領域でいくつかのハッシュタグを非表示にすることもできます。これについては後で詳しく説明します。
黒いバーを作成するには、最初に長方形選択ツール(1)を選択してから、画像の上部に長方形を作成します。その後、(Afterward)ペイントバケットツール(paint bucket tool)(2)を選択します。クリック(Click)して領域を埋めます(3)。まだ黒になっていない場合は、色選択ツール(4)を使用して色を変更できます。

下部でこのプロセスを繰り返します。必要に応じて、メインの白い領域にあるペイントツール(paint tool)を使用して、画像を少し活気づけることもできます。その後、あなたはこのように少し見える何かを持っているはずです。

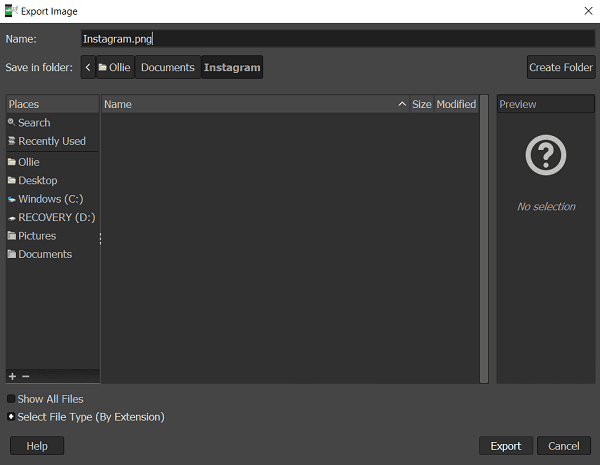
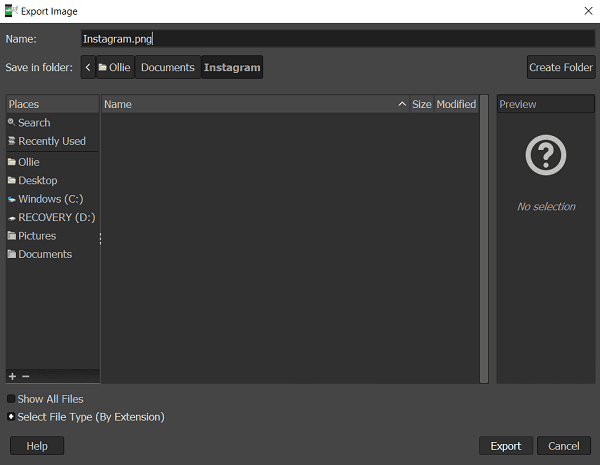
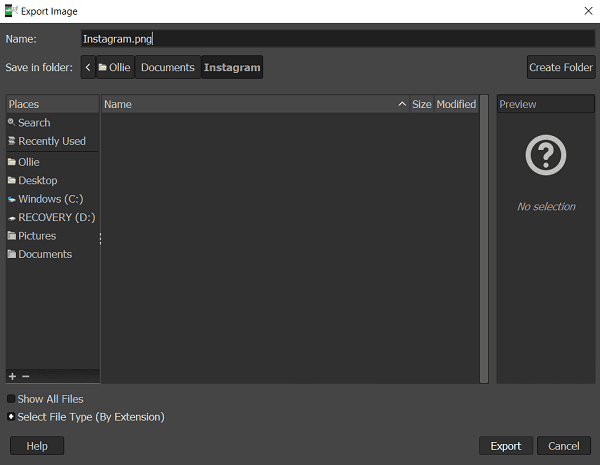
次に、画像を保存して次に進みます。[(Click) ファイル](File) >[エクスポート](Export)をクリックして適切な場所を見つけ、後で簡単に見つけられるようにします。
エクスポートするときは、ファイル名(file name)の最後に.PNGを追加して、正しいファイルタイプ(right file type)として保存されるようにしてください。

これで、画像を編集する準備が整いました。
ステップ2(Step 2):写真(Photo Into)をビデオに変える(Video)
次に、 HitfilmExpressビデオ(Hitfilm Express video)編集ソフトウェアで写真を開きます。以下のすべてのステップをご案内します。
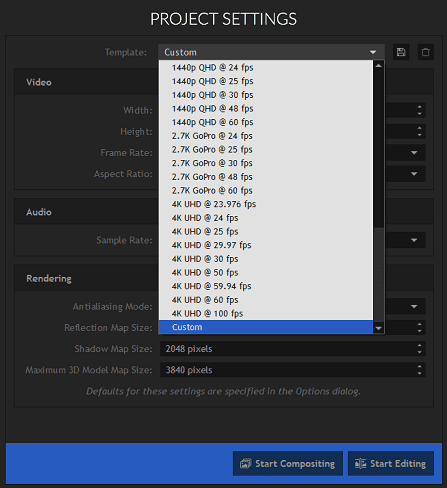
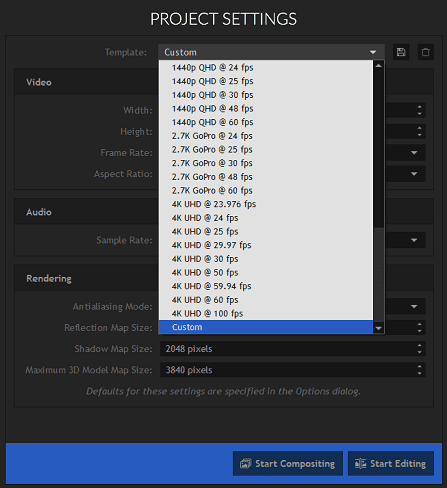
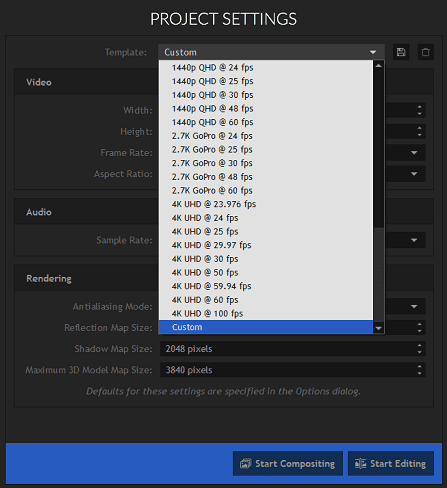
サインインした後、ページの上部にある[ファイル]、[(File)新規(New)]の順にクリックします。プロジェクト設定ページで、テンプレートセレクターを下にスクロールし、[(template selector and click) カスタム(Custom)]をクリックします。
次に、設定が以下で選択したものを反映していることを確認します。最後に、[編集の開始(Start Editing)]をクリックします。

これがあなたが見ているものの簡単な概要です。

- トリマー–このチュートリアルには必要ありません。
- メディアとエフェクトパネル–これを使用して、写真、音楽、ビデオをインポートし、エフェクトを追加できます。
- タイムライン–これを使用して、写真/ビデオの長さを編集し、プロジェクト全体の長さを調整できます。
- ビューア–(viewer –)これは、編集しているもののライブビューを表示する場所です。
それが説明されたので、チュートリアルの大部分から始めましょう。
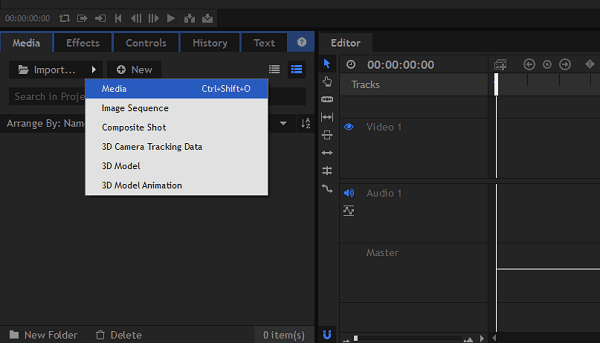
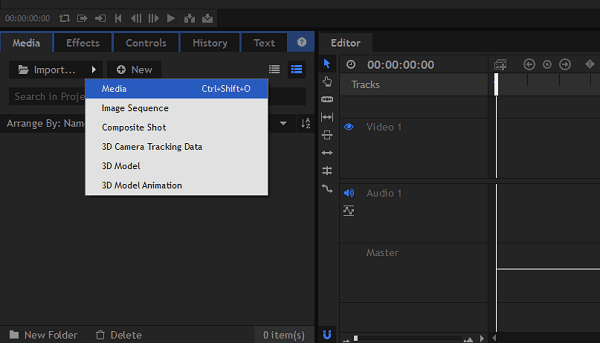
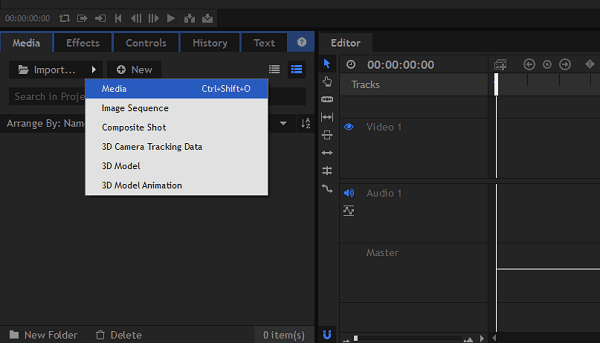
まず、写真をインポートする必要があります。メディアとエフェクトのパネルで、[インポート(Import)]矢印をクリックし、[メディア(Media)]をクリックします。

写真を見つけて、クリックしてインポートします。このようなものが表示されます。

メディアとエフェクトのパネルから、画像を(image and place)ドラッグしてタイムラインパネルに配置します。これで、ビデオプロジェクト(video project)の開始が開始されました。
現在、ビデオはデフォルトで約4秒間再生されます。最大14秒まで増やすことができます。Instagramのストーリーには15秒の制限がありますが、それが1ミリ秒でもそれを超えると、使用できなくなります。
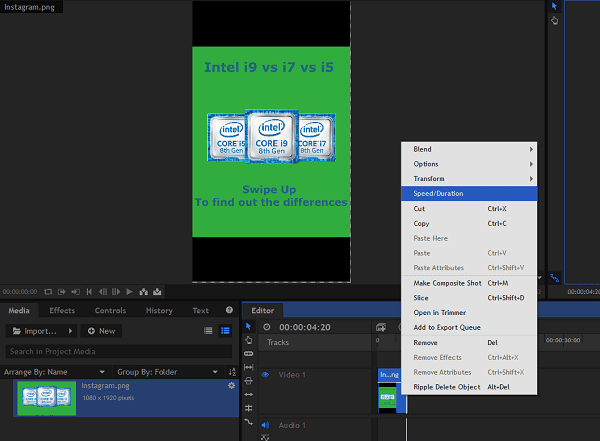
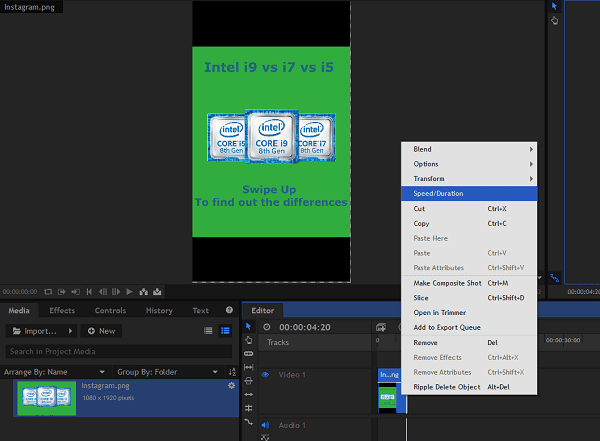
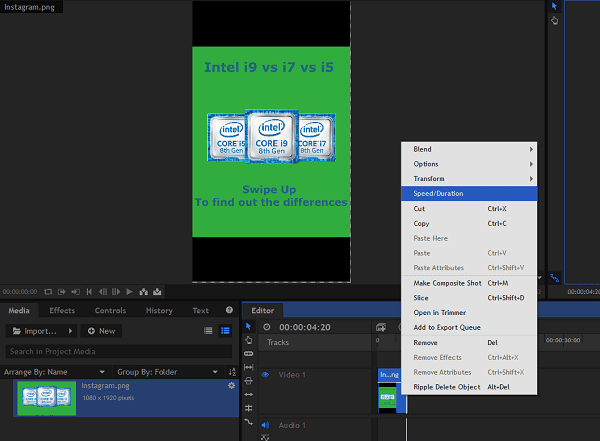
ビデオで写真を再生する時間を変更するには、タイムラインパネル(panel and click)で写真を右クリックし、 [ Speed/Duration長さ]をクリックします。

Speed/Duration tabの期間オプション(duration option)を14秒に調整できます。その後、[ OK(OK) ]をクリックして変更を適用します。これで、 Instagram(Instagram story)の完全な長さのストーリーができました。いくつかの効果を追加する時が来ました!
[メディアと効果]パネルで、[効果(Effects)]タブをクリックします。これがあなたを導くのに役立つ写真です。

あなたが遊ぶことができる多くの効果があります、それらのほとんどは無料です。効果をテストするには、効果をクリックしてタイムラインの写真にドラッグします。エフェクトを追加したら、再生ボタンを押すと、(press play)ビューアパネル(viewer panel)で表示できます。効果が気に入らない場合は、Ctrl+Zを押して元に戻します。
エフェクトの多くは、写真に基本的なフィルターを追加するだけで、少し退屈です。アニメーション効果が必要な場合は、 Warp(Warp)、Grunge、Quick 3D、Particles&Simulationフォルダー(Particles & Simulation folders)で効果を探してください。
これが私たちが作ったものの例です。[クイック3D(Quick 3D) ]タブの[スパーク(Sparks)]エフェクトを使用して作成されました。この効果により、プロセッサチップ(processor chip)から火花が出ているように見えます。

音楽を追加したい場合は、.MP3ファイルまたはその他のオーディオファイルを見つける必要があります。あなたがビジネスを運営している場合に使用されるべきであるロイヤリティフリーの音楽のための多くの無料のリソースがオンラインにあります。または、フェアユースに該当する限り、著作権で保護された素材を使用できます。
写真のインポートに使用したのと同じ方法を使用して音楽をインポートできます。
音楽をインポートしたら、タイムラインにドラッグします。音声が14秒を超える場合があるため、これを調整する必要があります。タイムラインパネル(timeline panel)には、これを実現するために使用できる2つのツールがあります。

タイムラインでオーディオ(3)を編集するには、スライスツール(slice tool)(2)を使用して、オーディオを2つの別々の部分にカットします。カット後、移動ツール(move tool)(1)で各部を選択します。キーボードの「削除」を押すと、不要な部分を削除できます(t want)。移動ツール(Move tool)(1)を使用して、オーディオをクリックしてタイムライン上の新しい位置にドラッグします。
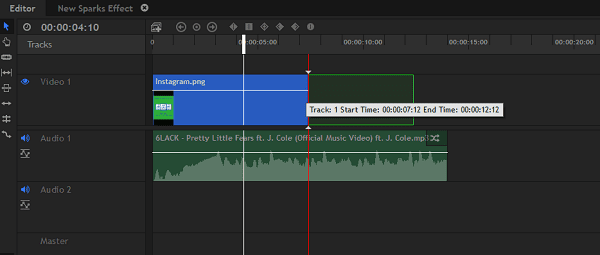
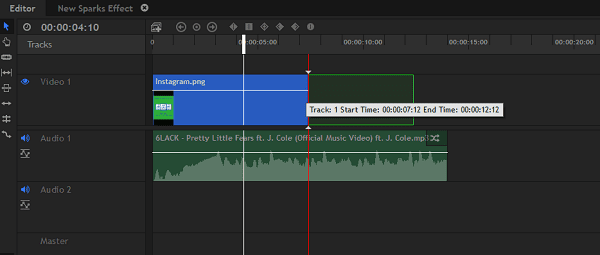
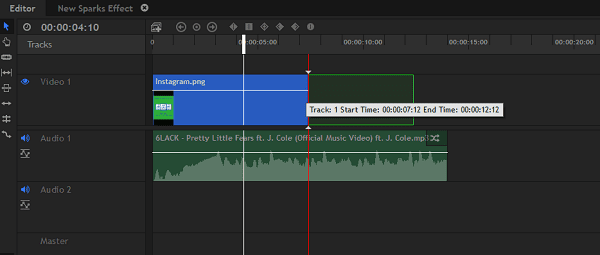
使用するのに最適な14秒のチャンクを見つけるには、オーディオを聞く必要がある場合があります。オーディオを編集した後のタイムラインは次のようになります。

オーディオをフェードアウトさせたい場合は、メディアとエフェクト(Effects)パネルのエフェクトタブに移動します。次に、エフェクトをスクロールして、Transitions –Audio フォルダーを見つけます。クリック(Click)して開きます。[フェード(Fade) ]オプションを(option and click)見つけてクリックし、タイムラインのオーディオクリップの最後にドラッグします。

ビデオ(Video)に画像を追加する方法
HitfilmExpressを使用して(Hitfilm Express)スライドショースタイルのビデオ(slideshow style video)を作成するのは非常に簡単です。タイムラインの移動ツールを使用して、(move tool)フォトクリップの端を強調表示し、ドラッグ(photo clip and drag)してサイズを縮小します。

次に、メディアとエフェクトパネルのインポートオプション(import option)を使用して、写真を追加します。ビデオを追加することもできます。画像と写真をクリックしてタイムラインにドラッグします。(Click)
これを行うと、次のようなものが表示されます。タイムラインパネルの移動ツール(move tool)を使用して、各クリップの長さを調整できます。各スライドをフェードアウトするために使用できるメディア/エフェクトパネルのエフェクトタブにもエフェクトがあります。

あなたのビデオ(Video)をエクスポートして、Instagramの準備ができました(Ready)
次のステップは、新しいビデオをエクスポートすることです。これを行う には、タイムラインパネルの右端にある[エクスポート]ボタンをクリックします。(Export)次に、[目次(Contents)]をクリックします。

Instagramに確実に収まるようにするには、新しいカスタムエクスポートプリセット(custom export preset)を作成する必要があります。画面の左側にある[プリセット(Preset)]タブを探します。このタブで、[新しいプリセット(New Preset)]をクリックします。次に、MPEG-4(.mp4)をクリックします。

以下にリストされている設定に従って、[OK]をクリックします。

次に、キュー(Queue)パネルに目を向けます。ここで、プロジェクトをエクスポートする準備ができています。[(Click)プリセット(Preset)]セクションのドロップダウンボックスをクリックして、作成したプリセットを選択します。最後に、[キュー]パネル(Queue panel)の下部にある[エクスポートの開始(Start Exporting)]ボタンをクリックします。

これで、ビデオのエクスポートが開始されます。エクスポートすると、[キュー]パネルの[(Queue panel)出力(Output)]フィールドにリンクが表示されます。それをクリックすると、コンピューター上のビデオを見つけることができます。
新しいアニメーションストーリー(New Animated Story)をInstagramにアップロードする
あなたのビデオができたので、Instagramでそれを取得するための残りのいくつかのステップがあります。これがやるべきことです。
- ビデオをデバイスに転送する
- ストーリーに追加する
- ハッシュタグを追加する
新しいビデオをスマートフォンに転送する方法はいくつかあります。最も簡単なのは、 iOS(iOS or Google Photos)のiCloudやAndroidのGoogleフォトなどのクラウドフォト(cloud photo)アプリを使用することです。または、 USB(USB)経由で転送することもできます。
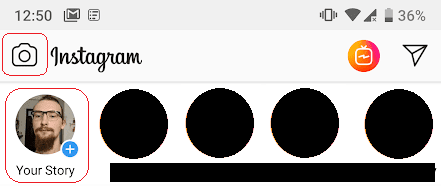
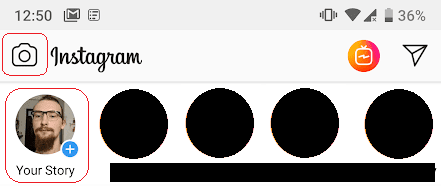
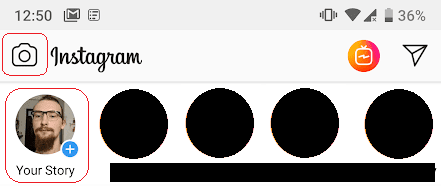
スマートフォンにファイルを保存したら、Instagramアカウント(Instagram account)にアップロードします。Instagramで、左上のカメラボタンまたは[(camera button)ストーリー(Your Story)]ボタンをタップします。

次に、左下の小さなフォトリールボタンをタップします。(photo reel button)これで、作成したビデオを見つけて選択できます。

これで、ストーリーをInstagram(Instagram)に送信するために行う通常の手順を実行できます。
新しいストーリーをさらに公開したい場合は、最大10個の関連するハッシュタグ(relevant hashtags)を追加できます。
上部のテキストボタン(text button)をタップしてから、#exampleと入力します。例を最も適切なハッシュタグに置き換えるだけです。(Just)
テキストの色(text color)を黒に変更してから、テキストをストーリーの黒い領域にドラッグできます。これにより、ハッシュタグを非表示にしたまま含めることができます。
結論
Instagramのアニメーションストーリーの作成方法に関するガイドがお役に立てば幸いです。このガイドについて質問がありますか?その場合は、お気軽にご連絡ください。
How to Make Animated Instagram Stories For Free
Instagram maу have ѕtarted аs a photо sharing app, but it has quickly evolved. Today, video content does far bеtter on Instagram than photos do, especially for storieѕ.
If you’d like to learn how to make animated Instagram stories for free, we’ll take you through the basics. You can also use these tips to turn your photos into animated versions in your feed.
Here is an overview of what we will cover:
- Why video stories are better than photos
- What software you need for this tutorial
- How to turn an Instagram photo into a video with music
- How to turn multiple images into a slideshow style video
- How to upload to Instagram with hashtags included
Why Are Videos and Animated Stories Better Than Photos?
We’re not sure what Instagram’s exact algorithms are, but video stories seem to perform far better than photo stories.
When you add a hashtag in your story, it has a chance to appear in the story feed for that particular hashtag. However, Instagram has some secret scoring system behind the scenes that determines whether your story will be shown or not.
In my tests, video stories always have a better chance to get featured than photo stories. This is great news because more featured stories means more impressions and potentially more followers.
On top of this, video content is far better at keeping your followers engaged. If you care about making quality content, it makes perfect sense to use this tutorial.
Recommended Free Software for This Tutorial
We suggest using HitFilm Express for this task, but if you have a video editing tool already, you can use that instead.
HitFilm Express is a powerful video editing tool and it’s completely free to use, although you can pay for more effects and styles. You must enter an email and create an account to get access to the download link.
If you’re apprehensive about getting your hands on a video editing tool for the first time, don’t worry, it’s quite straightforward. I’ll take you through all of the steps needed for this particular tutorial so that you don’t get lost along the way.
If you’d like to make more complex animated videos, you may need to use a photo editing tool. You can either opt for a free Photoshop 7 day trial, or use GIMP. In this tutorial, we’ll be using GIMP, a completely free open source image editor.
How to Turn an Instagram Photo Into a Video with Music
Learning how to turn an Instagram photo into a video with music is easily one of the most requested image editing guides I see. We’ll be covering the following steps below.
- How to use Hitfilm Express to create an animated video
- How to make sure the video is the right length (under 15 seconds)
- How to ensure the video is the right dimensions (9:16)
- How to source and add music
- How to add special effects
Step 1: Creating the Photo
It all starts with picking the photo you’d like to turn into an animated video. For this tutorial we’ll be creating a story to promote our Intel CPU comparison article.
You must make sure your photo is the right size and resolution. If it’s already Instagram ready, you can skip this step.
For Instagram Stories, the resolution is flipped. So, instead of 1920 x 1080 16:9 it is 1080 x 1920 9:16. In other words, it’s a portrait resolution, not a landscape one.
If you are using your own photos, the easiest option is to crop it or just take a photo in portrait mode. When sourcing photos online, you’ll need to edit the dimensions. This can be done in two quick steps.
First, take your sourced image and open it in your image editing software.

Next, click the image select tool and then click and drag over the main area of the image. You are most likely going to need to crop out the areas on the side.

Next, press Ctrl+X. This will cut out the selected area. After, click File at the top left, then New, then set the parameters to 1080 width and 1920 height.

After that, press Ctrl+V – your photo will now be sitting in an appropriately sized area.

Obviously, there are some problems with this image. There is a lot of empty space above and below the main content. We can fix this by adding two things.
The first thing is some text so that followers can get some context. You can use the ‘A’ text tool (1) to add text. Use the box on the right (2) to adjust font size and the box on the far left to change font type (3).
The small black square in the corner is for choosing the text color. Once you are finished typing, use the move tool (4) to drag the text box into a more suitable position.

After adding some text, this is the result. It’s much better, but there is still a lot of white space at the top.

Thankfully, we can resolve this by adding black bars at the top and bottom of the image. It’ll look like the overall image size is smaller on Instagram and we can even hide some hashtags in this area. More on that later.
To create black bars, first select the rectangle select tool (1), and then create a rectangle at the top of your image. Afterward select the paint bucket tool (2). Click to fill the area (3). You can use the color select tool (4) to change color if it’s not already on black.

Repeat this process on the bottom. If you’d like, you can use the paint tool on the main white area too to liven the image up a little. After, you should have something that looks little like this.

Now it’s time to save the image and move on. Click File > Export and find a suitable location so that you can find it easily later.
When you export, make sure to add .PNG at the end of the file name so that it saves as the right file type.

You now have your image ready for editing.
Step 2: Turning the Photo Into a Video
It’s now time to open up your photo in the Hitfilm Express video editing software. We’ll guide you through every step below.
After signing in, click File, then New at the top of the page. On the project settings page, scroll down on the template selector and click Custom.
Next, make sure your settings reflect what we have selected below. Finally, click Start Editing.

Here is a quick overview of what you are looking at.

- The trimmer – not necessary for this tutorial.
- The media and effects panel – You can use this to import photos, music, videos, and add effects.
- The timeline – you can use this to edit the length of photos/videos and adjust the length of the overall project.
- The viewer – this is where you’ll see a live view of what you are editing.
With that explained, let’s get started with the bulk of the tutorial.
To begin with, you need to import your photo. In the media and effects panel, click the Import arrow, then click Media.

Find your photo and then click to import it. You’ll see something like this.

From the media and effects panel, drag your image and place it into the timeline panel. You will now have started the beginning of your video project.
Right now, the video should play for roughly 4 seconds by default. We can increase it up to 14 seconds. Instagram stories have a 15 second limit, but if it goes over that time even just by a millisecond, it cannot be used.
To change how long your photo plays in the video, right click it in the timeline panel and click Speed/Duration.

You can adjust the duration option in the Speed/Duration tab to 14 seconds. After, click OK to apply the changes. You will now have your full length Instagram story. Time to add some effects!
On the media and effects panel, click the Effects tab. Here is a picture to help guide you.

There are many effects you can play around with, most of which are free. To test effects, simply click and drag the effect into your photo in the timeline. After adding an effect, press play and you can view it in the viewer panel. If you don’t like an effect, press Ctrl+Z to undo it.
Many of the effects only add a basic filter to your photo, which is a little boring. If you want animated effects, look for effects in the Warp, Grunge, Quick 3D, and Particles & Simulation folders.
Here is an example of something we made. It was created using the Sparks effect under the Quick 3D tab. With this effect, it looks like a spark fires out of the processor chip.

If you would like to add music, you must find .MP3 files or other audio files. There are many free resources online for royalty free music, which should be used if you are running a business. Or, you can use copyrighted material as long as it falls under fair use.
You can import music using the same method that you used to import your photo.
Once you have imported your music, drag it into the timeline. The audio may be more than 14 seconds, so you’ll need to adjust this. There are two tools in the timeline panel that you can use to accomplish this.

To edit the audio (3) in your timeline, you can use the slice tool (2) to cut the audio into two separate portions. After cutting it, use the move tool (1) to select each portion. You can press ‘delete’ on your keyboard to delete any portion you don’t want. Use the Move tool (1) to click and drag the audio into a new position on the timeline.
You may need to listen to the audio to find the best 14 second chunk to use. Here is what your timeline should look like after editing the audio.

If you want the audio to fade out, go to the effects tab on the media and Effects panel. Next, scroll through the effects and find the Transitions – Audio folder. Click to open it. Find the Fade option and click and drag it to the end of your audio clip in the timeline.

How to Add More Images To Your Video
It’s quite easy to make a slideshow style video with Hitfilm Express. With the move tool in the timeline, highlight the end of your photo clip and drag to reduce its size.

Next, use the import option in the media and effects panel to add more photos. You can even add videos. Click and drag your images and photos to your timeline.
As you do this, you’ll see something like shown below. You can use the move tool in the timeline panel to adjust the length of each clip. There is also an effect in the effects tab on the media/effects panel that can be used to fade out each slide.

Exporting Your Video, Ready For Instagram
The next step is to export your new video. To do this, click the Export button on the far right side of the timeline panel. Next, click Contents.

To make sure it fits on Instagram, you will need to make a new custom export preset. Look for the Preset tab on the left side of the screen. On this tab, click New Preset. Next, click MPEG-4 (.mp4).

Follow the settings we have listed below, then click ‘OK’.

Next, divert your eyes to the Queue panel. You’ll find your project ready to export here. Click the dropdown box on the Preset section and choose the preset you have just created. Finally, click the Start Exporting button at the bottom of the Queue panel.

Your video will now begin to export. Once it has exported, you’ll be be given a link in the Output field in the Queue panel. You can click that to find your video on your computer.
Uploading Your New Animated Story To Instagram
Now that we have your video, there are just a few steps left to get it on Instagram. Here is what is left to do.
- Transfer your video to your device
- Add it to your story
- Add hashtags
There are a number of methods to transfer your new video to your smartphone. The easiest would be to use a cloud photo app like iCloud on iOS or Google Photos on Android. Alternatively, you can transfer it via USB.
Once you have the file on your smartphone, it’s time to upload it to your Instagram account. In Instagram, tap the camera button in the very top left or the Your Story button.

Next, tap the small photo reel button at the bottom left. You can now find and select the video that you created.

You can now go through the normal steps you’d take to submit your story to Instagram.
If you’d like to get even more exposure on your new story, you can add up to 10 relevant hashtags.
Tap the text button at the top, then type #example. Just replace example with whichever hashtags are the most appropriate.
You can change the text color to black and then drag the text into the black area in your story. This lets you include hashtags whilst keeping them hidden.
Conclusion
We hope that our guide on how to make Instagram animated stories has proven to be useful. Do you have any questions about this guide? If so, please feel free to get in touch.