ターミナルアプリは、Chromeオペレーティングシステムに組み込まれている生産性重視のツールです(productivity-focused tool built into the Chrome operating system)。これは、 ChromeOSデバイス上の(Chrome OS)Linux開発環境へのアクセスポイントです。Chromebookでアプリを開発したり、Linuxアプリやその他の開発ツールをインストールしたりする場合は、(install Linux apps)ターミナル(Terminal)アプリに精通している必要があります。
This tutorial will highlight everything you need to know about setting up and opening the Linux Terminal on Chromebook. You’ll also learn how to customize the Terminal’s appearance and behavior.

Chrome Terminal (Crosh) vs. Linux Terminal on Chromebook
Linuxターミナル(Linux Terminal)をChromeOSターミナル(別名、Chrome (Chrome OS)OS(Chrome OS)デベロッパーシェルまたは「Crosh」)と混同しないでください。ターミナル(Terminal)は、ChromebookでLinuxコマンドを実行する(running Linux commands on your Chromebook)ための環境として機能するスタンドアロンアプリです。Linux開発環境をセットアップする場合にのみ、Chromebookでアプリを使用できます。
一方、 Croshは、 (Crosh)ChromeOSに関連するコマンドとテストを実行するためのターミナル環境です。ターミナルとは異なり(Unlike Terminal)、Croshは(Crosh)Google Chromeに組み込まれているスタンドアロンのアプリではなく、ウェブブラウザからアクセスできます。
Chromebookで(Chromebook)Linuxターミナル(Linux Terminal)を開く方法
Linuxターミナル(Linux Terminal)を起動することは、 Chromebookで他のアプリを開くことと同じです。特にLinux(Linux)開発環境がデバイスにセットアップされている場合は簡単です。
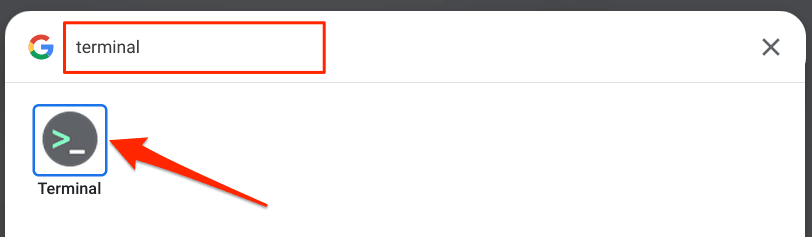
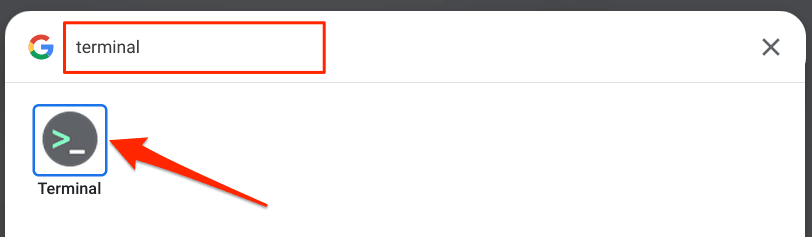
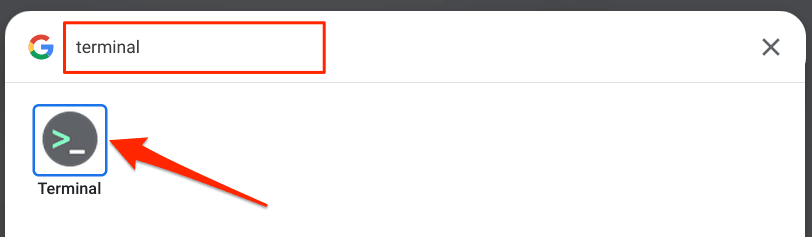
- Chromebookキーボードの検索キー(Search key)を押し、検索ボックスに「ターミナル」と入力して、 (terminal)Enterキー(Enter)を押します。

- Chromebookで(Chromebook)Linux開発環境をセットアップしていない場合は、セットアップするように求められます。[次へ(Next)]を選択して続行します。

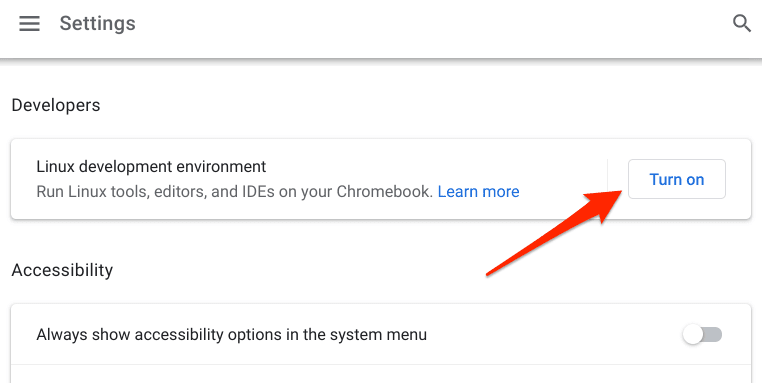
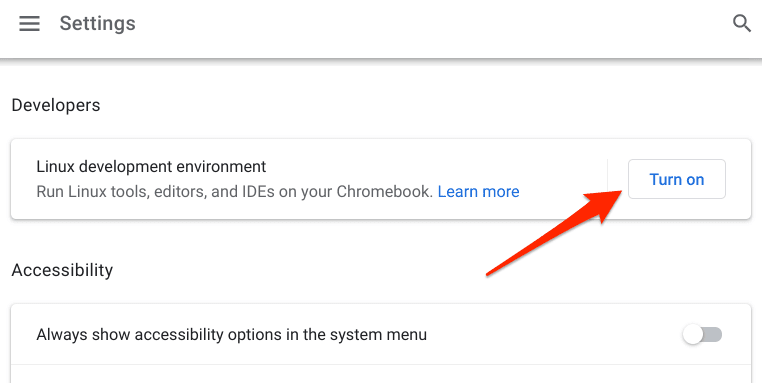
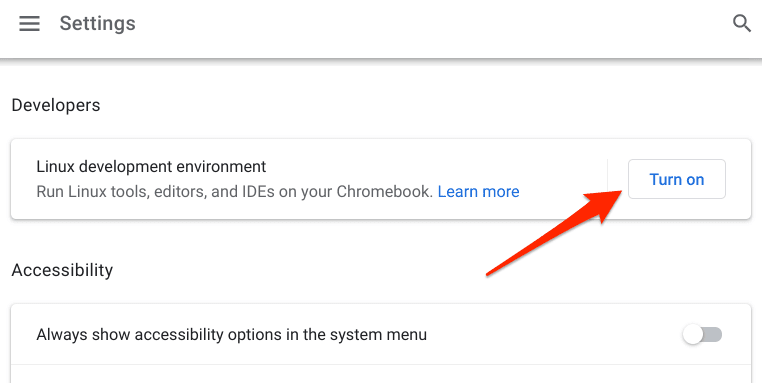
ChromeOSの設定メニューからLinux開発環境をインストールすることもできます。[設定](Settings) >[開発者(Developers)]に移動し、 [ Linux開発環境]オプションの横にある[オンにする]ボタンをタップ(Turn on)します。

Chromebookで(Chromebook)Linux開発環境をセットアップするには、インターネット接続が必要であることに注意してください。セットアップが中断されないようにするには、データプランから環境が消費するデータの推定量を確認してください。
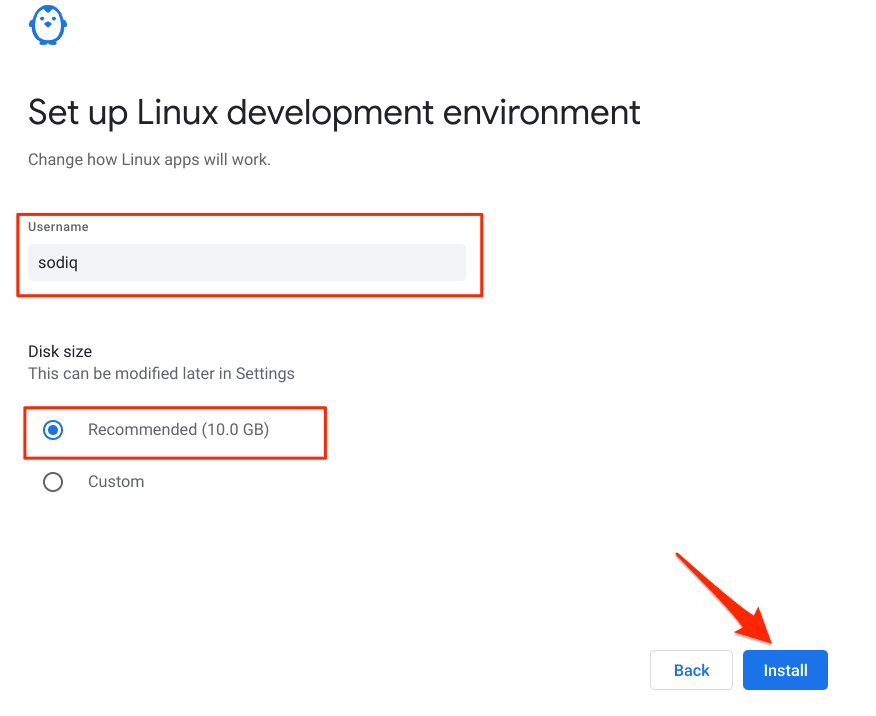
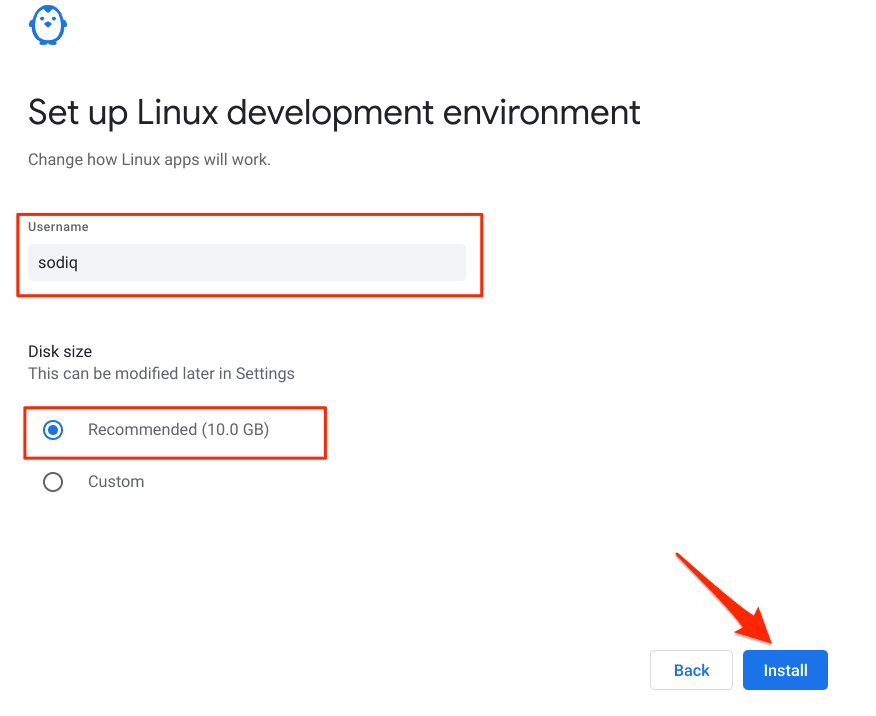
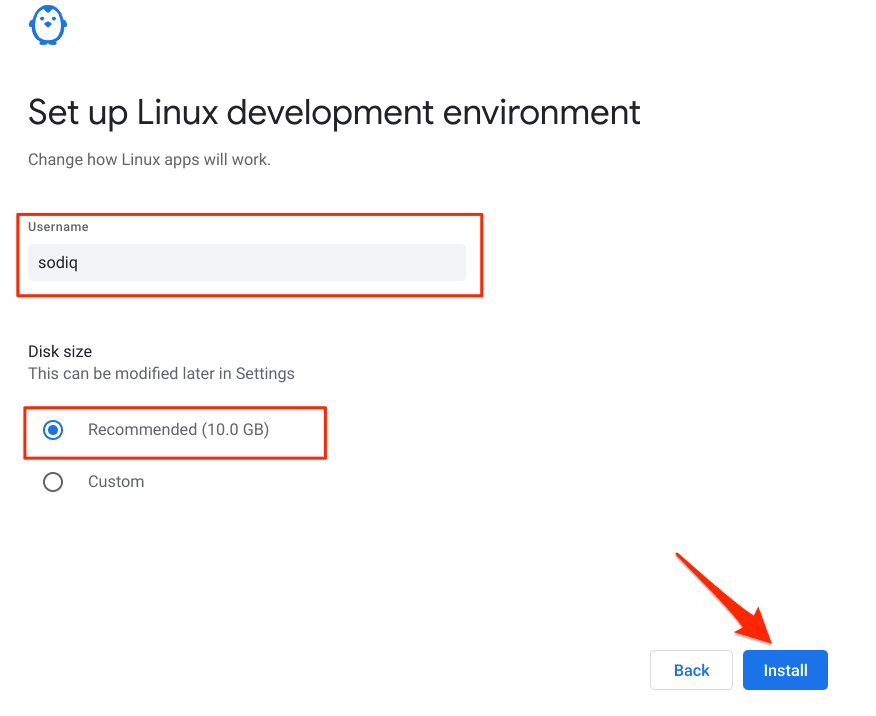
- 小文字またはアンダースコアで始まる優先ユーザー名を入力し、推奨されるディスクサイズを選択して、[(recommended disk size)インストール](Install)を選択します。

(Wait)Chromebookが(Chromebook)Linux環境のセットアップに必要な仮想マシンやその他のリソースをダウンロードするのを待ちます。接続速度によっては、数分から数時間かかる場合があります。Linux環境をインストールすると、 Chromebookは自動的にターミナル(Terminal)アプリを起動します。

アプリランチャーにターミナル(Terminal)がない場合は、デバイスのオペレーティングシステムが古くなっている可能性があります。Linux開発環境(ベータ版(Beta))は、ChromeOS69以降(Chrome OS 69)を実行しているChromebook(Chromebooks)でのみ利用できます。デバイスに最新のChromeOSバージョンをインストールし、ランチャーで(Chrome OS)ターミナル(Terminal)が利用できるようになったかどうかを確認します。
[設定](Settings) > [ ChromeOSについて(About Chrome OS)]に移動し、 [アップデートを確認(Check for updates)]を選択します。

(Terminal)ChromebookのハードウェアがLinux(Linux)(ベータ版(Beta))環境をサポートしていないため、ターミナルがアプリランチャーに含まれていない可能性があります。2019年以降に発売された(Chromebooks launched in 2019 (and later))すべてのChromebookはLinuxをサポートしています。ただし、 2019年より前に発売されたChromeデバイスのうち、 (Chrome)Linux環境をサポートしているのはごくわずかです。
2019年より前のChromebook(Chromebook)をお持ちの場合は、このChromium Projectsのドキュメント(Chromium Projects documentation)を参照して、デバイスがLinux互換かどうかを確認してください。
ChromebookLinuxターミナルのヒント(Chromebook Linux Terminal Tips)とコツ(Tricks)
外観、マウスとキーボードの動作、テキストの色、背景画像などを調整することで、 Linuxターミナル(Linux Terminal)のありふれたグラフィカルインターフェイスにスパイスを加えることができることを知っているChromebookユーザーはそれほど多くありません。Linuxターミナル(Linux Terminal)のカスタマイズと使用方法のコツを以下に示します。
1.複数のターミナルタブを開きます(1. Open Multiple Terminal Tabs)
ターミナル(Terminal)アプリは、Webブラウザのように機能します。複数の[ターミナル(Terminal)]タブを開いて、一方が他方に影響を与えることなく、さまざまなコマンドを個別に実行できます。
plus (+) iconタップするか、アクティブなタブを右クリックして、右側の[新しい]タブ(New tab to the right)を選択します。

2.端子を棚に固定します(2. Pin Terminal to Shelf)
Linuxターミナルを頻繁に使用する場合は、(Terminal)ターミナル(Terminal)アプリをChromebookの棚に固定して、デスクトップですぐに利用できるようにします。
ターミナル(Terminal)を使用している場合は、シェルフのアプリアイコンを右クリックして、[ピン(Pin)]を選択します。

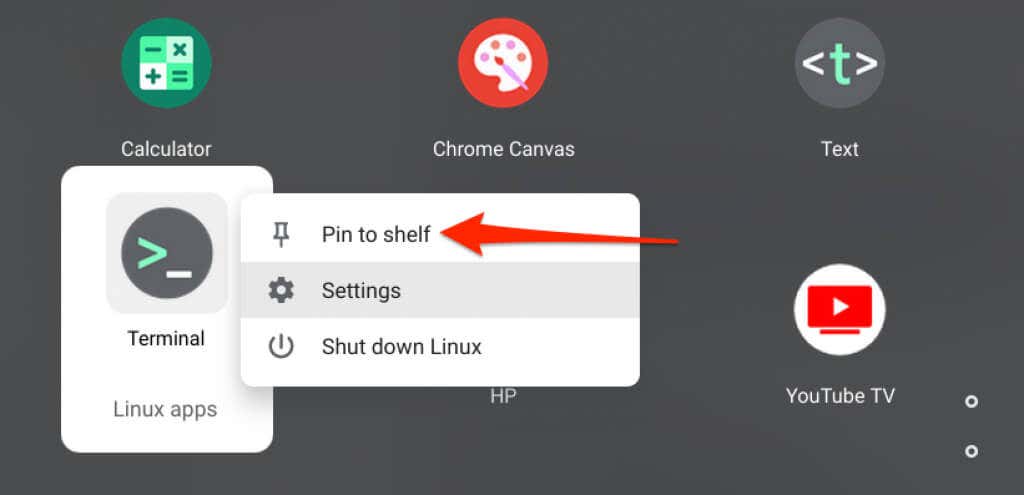
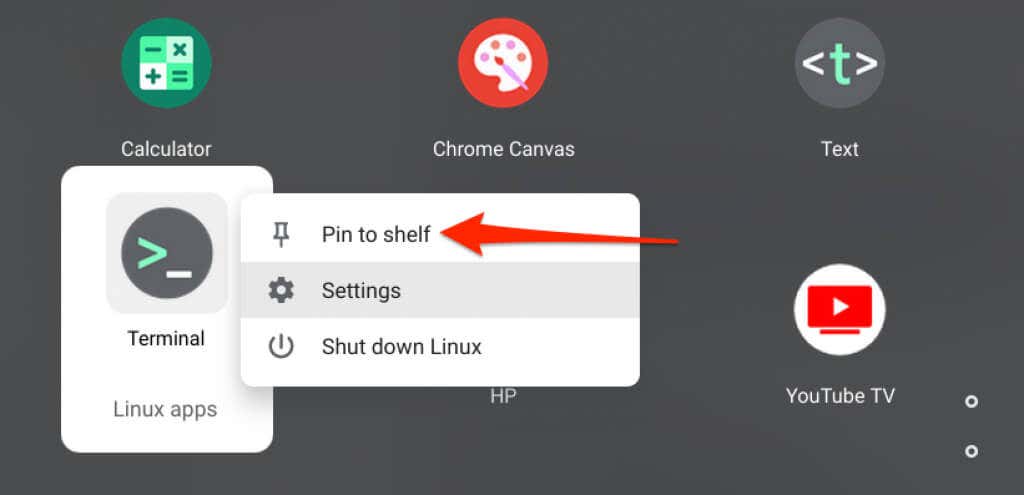
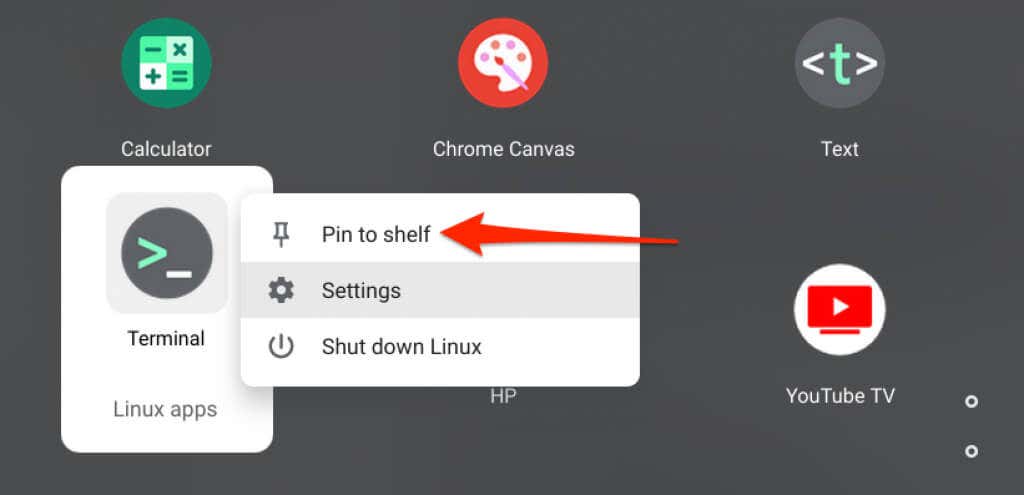
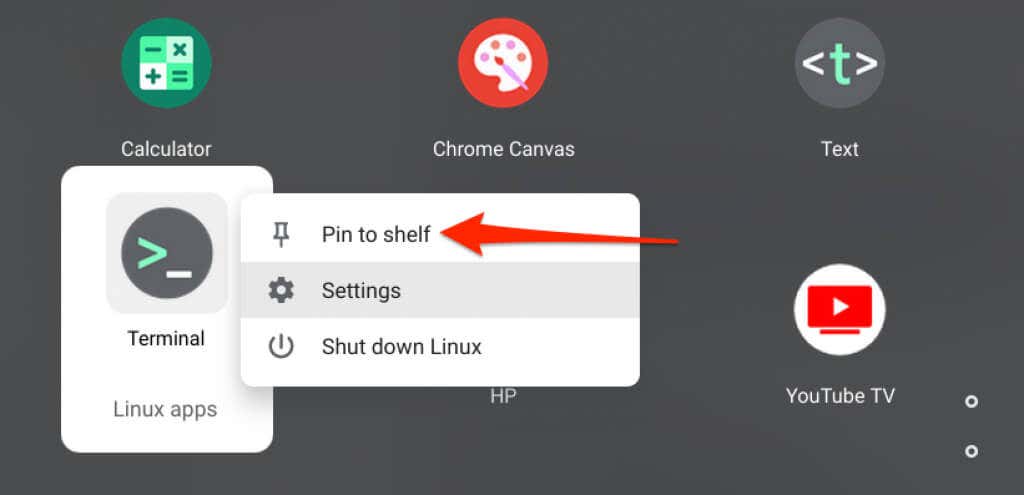
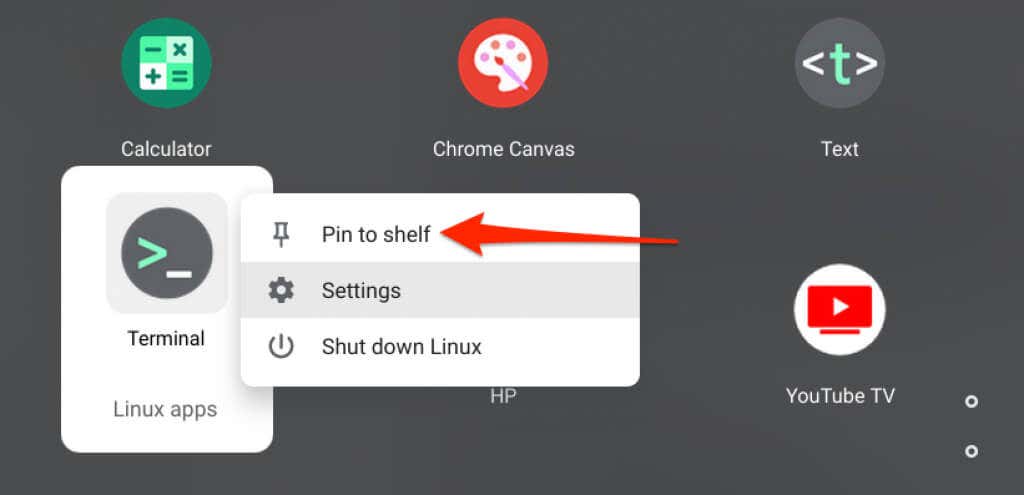
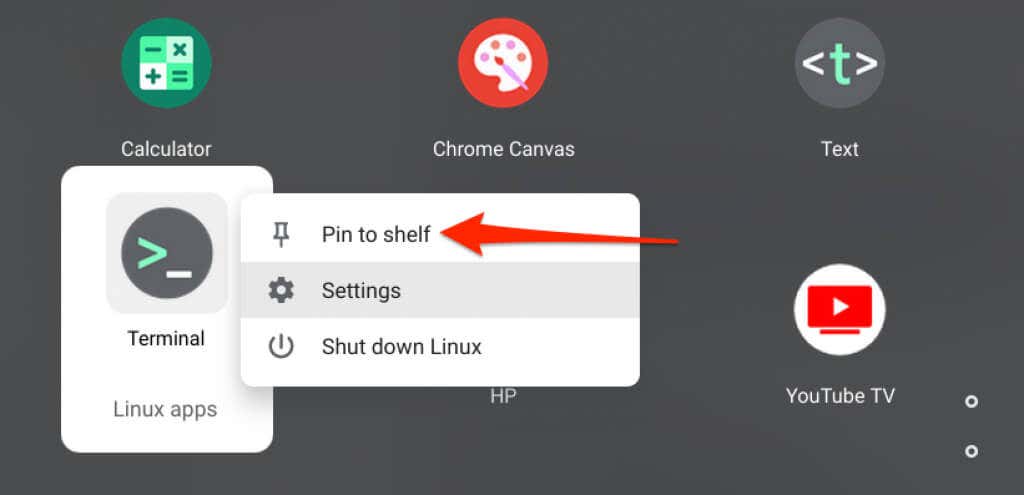
または、アプリランチャーを開き、Linuxアプリフォルダーを開き、[(Linux apps)ターミナル(Terminal)]を右クリックして、[シェルフに固定(Pin to shelf)]を選択します。

3.フォントのスタイル、テーマ、背景を変更します(3. Change Font Style, Theme, and Background)
ターミナル(Terminal)は、背景が黒で、フォントの色が白、緑、青、赤のダークテーマを使用しています。この配色がありふれたものであることがわかった場合は、ターミナル(Terminal)設定メニューを調べて、ターミナルをパーソナライズしてください(Terminal)。
- ターミナル(Terminal)を起動し、シェルフ(Shelf)のアプリアイコンを右クリックして、 [設定](Settings)を選択します。

- 左側のサイドバーで[外観(Appearance)]を選択し、[テーマ]カテゴリでお好みのテーマを選択します。

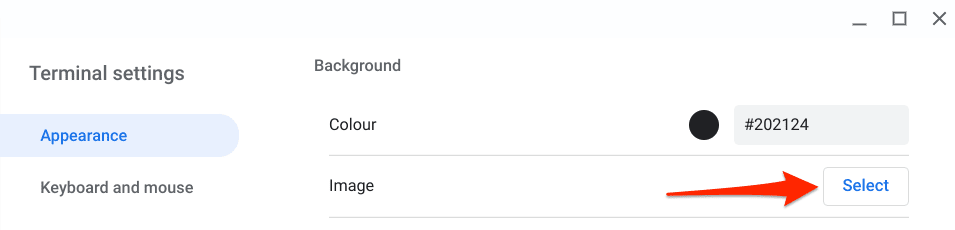
- 「背景」カテゴリまでスクロールして、ターミナル(Terminal)の背景として別の色または画像を使用します。ダイアログボックスにカラーHEXコードを貼り付け、 (HEX)Enterキー(Enter)を押します。

ダイアログボックスの横にある黒い円(black circle)をタップし、セレクター/スライダーを希望の背景色に移動して、[ OK ]をタップします。

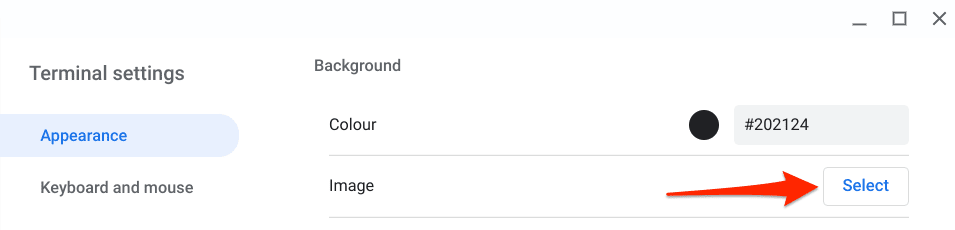
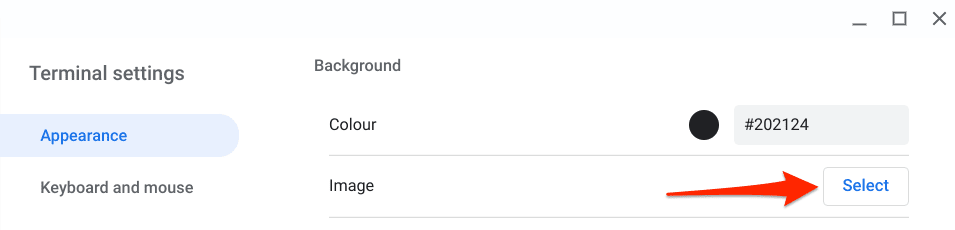
ChromebookまたはGoogleドライブ(Google Drive)アカウントの写真を端末(Terminal)の背景として使用するには、[画像]行の(Image)[選択(Select)]ボタンをタップします。

- 「テキスト」セクションまでスクロールし、テキストの外観を変更して、フォントの種類、サイズ、色などを変更します。

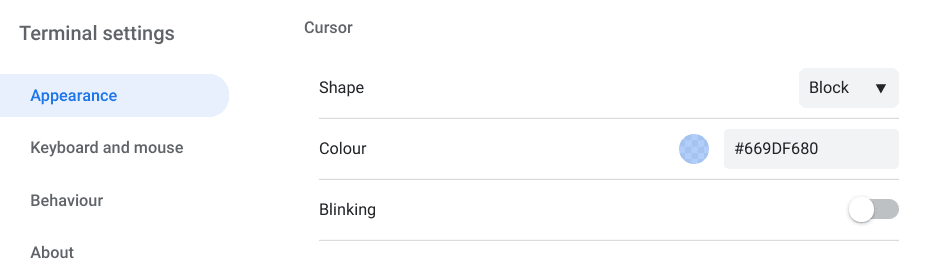
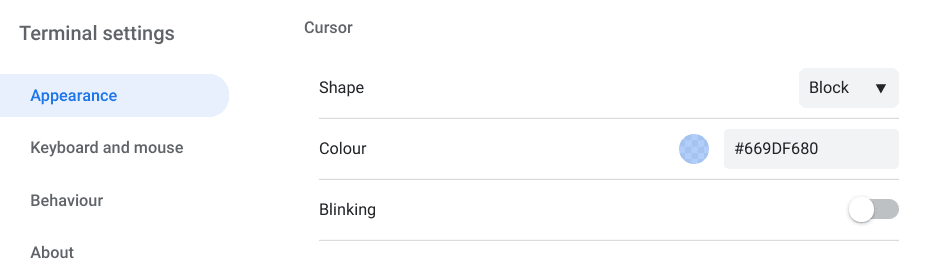
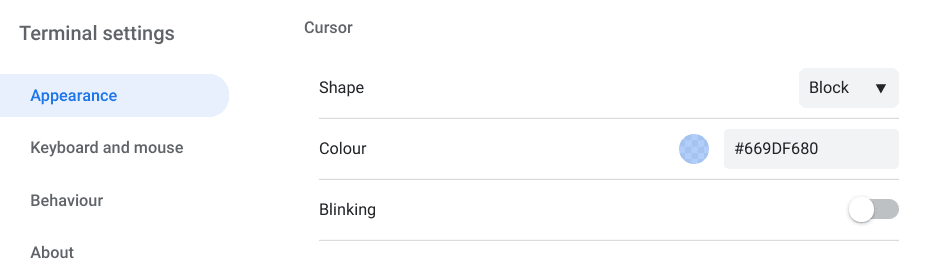
- 「カーソル」セクションでは、カーソルの形状、色を変更し、ターミナル(Terminal)コンソールでカーソルを点滅させるかどうかを選択できます。

- 最後に、ターミナル(Terminal)コンソールをナビゲートするときにスクロールバーを表示する場合は、[スクロールバー]セクションで[表示]オプションをオンに切り替えます。(Visible)

4.マウスとキーボードの動作を変更する(4. Modify Mouse and Keyboard Behavior)
ターミナル(Terminal)設定を開き、サイドバーの[キーボードとマウス(Keyboard and mouse)]タブに移動して、非表示のキーボードショートカットをアクティブにし、キーボードとマウスの動作を構成します。
「キーボード」セクションを確認し、好みのショートカットをオンに切り替えます。キーボードショートカットを使用してターミナル(Terminal)でコマンドをコピーして貼り付けることはできないため、 “Ctrl+C”および“Ctrl+V”の動作を有効にすることをお勧めします。

[コピーして貼り付ける]セクションでは、選択したコンテンツを自動的にコピーするか、マウスの右クリック(またはトラックパッドを2本指でタップ)を使用してコピーしたコンテンツを貼り付けるかを選択できます。

Linuxターミナルが(Linux Terminal)Chromebookで開かない
Chrome OS Linux開発環境は、まだ初期段階(読み取り:ベータ版(Beta))です。つまり、Linux関連のすべての機能が常に適切に機能するわけではありません。
Linuxターミナルが(Linux Terminal)Chromebookで開いていない場合は、以下のトラブルシューティングの推奨事項を試してください。
1.Linux環境を再起動します(1. Restart the Linux Environment)
Linux環境がバックグラウンドで正しく機能していない場合、Chromebookがターミナルを起動しないことがあります。(Terminal)Linux仮想マシンを 再起動して、問題を修正します。
シェルフ(Shelf)またはアプリランチャーのターミナルアイコン(Terminal icon)を右クリックし、 [ Linuxのシャットダウン(Shut Down Linux)]を選択します。

ターミナルまたは(Terminal)任意のLinuxアプリを再起動して、Linux環境を再起動します。それでも問題が解決しない場合は、Chromebookを再起動してください。
2.Chromebookを再起動します(2. Restart Your Chromebook)
Chrome OSを再起動すると、 Linuxターミナルが(Linux Terminal)Chromebookで正しく機能しないという不具合を修正することもできます。
Alt + Shift + Sを押し、ステータス領域の(Status)電源アイコン(Power icon)をタップしてChromebookをシャットダウンします。

数分待ってから(Wait)Chromebookの電源を入れてから、もう一度ターミナル(Terminal)を開いてみてください。
3.Chromebookを更新します(3. Update Your Chromebook)
前述のように、Chromeオペレーティングシステムの古いコードや不良コードにより、一部のシステムアプリが使用できなくなる可能性があります。
[設定](Settings ) > [ChromeOSについて(About Chrome OS)] > [アップデートを確認]を開き、デバイスにChromeOSアップデート(Check for updates)をインストール(Chrome OS)します。

4.Linuxを再インストールします(4. Re-Install Linux)
問題が解決しない場合は、最後の手段としてLinux開発環境を最初から削除して再インストールします。
[設定]>[開発者](Settings) > [(Developers) Linux開発環境(Linux development environment)]に移動し、 [Linux開発環境の削除]行で[削除(Remove)]をタップして、プロンプトに従います。

Chromebookで(Chromebook)Linuxターミナル(Linux Terminal)を開くことについてこの記事で答えられなかった質問がある場合は、下にコメントをドロップするか、Chromebookヘルプセンターにアクセスして、 (Chromebook Help Center)GoogleまたはChromebookの製造元からサポートを受けてください。
How to Open the Linux Terminal on Chromebook
The Terminal app is a productivity-focused tool built into the Chrome operating system. It’s the access point into the Linux development environment on Chrome OS devices. If you intend to develop apps on your Chromebook, install Linux apps and other development tools, you’ll need to get acquainted with the Terminal app.
This tutorial will highlight everything you need to know about setting up and opening the Linux Terminal on Chromebook. You’ll also learn how to customize the Terminal’s appearance and behavior.

Chrome Terminal (Crosh) vs. Linux Terminal on Chromebook
The Linux Terminal shouldn’t be confused with the Chrome OS terminal—otherwise known as the Chrome OS developer shell or “Crosh.” The Terminal is a standalone app that serves as the environment for running Linux commands on your Chromebook. You can only use the app on your Chromebook when you set up the Linux development environment.
Crosh, on the other hand, is the terminal environment for running commands and tests relating to Chrome OS. Unlike Terminal, Crosh isn’t a standalone app built into Google Chrome, and you can access it via the web browser.
How to Open Linux Terminal on Chromebook
Launching the Linux Terminal is like opening any other app on your Chromebook. It’s straightforward, especially if you have the Linux development environment set up on your device.
- Press the Search key on your Chromebook keyboard, type terminal in the search box, and press Enter.

- If you haven’t set up the Linux development environment on your Chromebook, you’ll be prompted to do so. Select Next to proceed.

You can also install the Linux development environment from the Chrome OS settings menu. Go to Settings > Developers > tap the Turn on button next to the “Linux development environment” option.

Note that setting up the Linux development environment on Chromebook requires an internet connection. To ensure an uninterrupted setup, check the estimated amount of data the environment will consume from your data plan.
- Enter a preferred username, which must start with a lowercase character or underscore, select the recommended disk size, and select Install.

Wait for your Chromebook to download the virtual machine and other resources required to set up the Linux environment, which might take a few minutes or hours, depending on your connection speed. Once you’ve installed the Linux environment, your Chromebook should automatically launch the Terminal app.

If Terminal is missing in the app launcher, your device’s operating system is most likely outdated. The Linux development environment (Beta) is only available on Chromebooks running Chrome OS 69 or newer. Install the latest Chrome OS version on your device and check if Terminal is now available in the launcher.
Go to Settings > About Chrome OS and select Check for updates.

Terminal may not be in the app launcher because your Chromebook’s hardware doesn’t support the Linux (Beta) environment. All Chromebooks launched in 2019 (and later) support Linux. However, only a few Chrome devices launched before 2019 support the Linux environment.
If you have a pre-2019 Chromebook, go through this Chromium Projects documentation to check if your device is Linux-compatible.
Chromebook Linux Terminal Tips and Tricks
Not too many Chromebook users know that they can spice up the mundane graphical interface of the Linux Terminal by tweaking its appearance, mouse and keyboard behavior, text color, background image, etc. We share some Linux Terminal customization and usage tricks below.
1. Open Multiple Terminal Tabs
The Terminal app works like your web browser. You can open multiple Terminal tabs to run different commands individually without one affecting the other.
Tap the plus (+) icon or right-click the active tab and select the New tab to the right.

2. Pin Terminal to Shelf
If you use Linux Terminal often, pin the Terminal app to your Chromebook’s shelf so it’s readily available on the desktop.
If Terminal is in use, right-click the app icon on the shelf and select Pin.

Alternatively, open the app launcher, open the Linux apps folder, right-click Terminal, and select Pin to shelf.

3. Change Font Style, Theme, and Background
Terminal uses a dark theme with a black background and white, green, blue, and red font colors. If you find this color scheme mundane, delve into the Terminal settings menu and personalize the Terminal.
- Launch Terminal, right-click the app icon on the Shelf, and select Settings.

- Select Appearance on the left sidebar and select your preferred theme in the “Theme” category.

- Scroll to the “Background” category to use a different color or image as the Terminal background. Paste the color HEX code in the dialog box and press Enter.

Tap the black circle next to the dialog box, move the selector/slider to your preferred background color, and tap OK.

Tap the Select button in the “Image” row to use a photo on your Chromebook or Google Drive account as the Terminal background.

- Scroll to the “Text” section and change the text appearance to modify the font type, size, color, etc.

- In the “Cursor” section, you can change the cursor’s shape, color and choose whether you want the cursor blinking in the Terminal console or not.

- Finally, in the “Scrollbar” section, toggle on the Visible option if you want to see the scrollbar as you navigate the Terminal console.

4. Modify Mouse and Keyboard Behavior
Open the Terminal settings and navigate to the Keyboard and mouse tab on the sidebar to activate hidden keyboard shortcuts and configure the keyboard and mouse behavior.
Review the “Keyboard” section and toggle on your preferred shortcuts. Since you can’t copy and paste commands in Terminal using keyboard shortcuts, we recommend enabling the “Ctrl+C” and “Ctrl+V” behaviors.

In the “Copy and paste” section, you can choose to automatically copy selected content or paste copied content using the mouse right-click (or 2-finger taps on the trackpad).

Linux Terminal Not Opening on Chromebook
The Chrome OS Linux development environment is still in its early (read: Beta) phase. That means not all Linux-related functionalities will adequately work all the time.
Try the troubleshooting recommendations below if the Linux Terminal isn’t opening on your Chromebook.
1. Restart the Linux Environment
Your Chromebook may not launch Terminal if the Linux environment isn’t working correctly in the background. Reboot the Linux virtual machine to fix the problem.
Right-click the Terminal icon in the Shelf or app launcher and select Shut Down Linux.

Relaunch Terminal or any Linux app to restart the Linux environment. If that doesn’t fix the problem, restart your Chromebook.
2. Restart Your Chromebook
Rebooting Chrome OS can also fix glitches preventing the Linux Terminal from working correctly on your Chromebook.
Press Alt + Shift + S and tap the Power icon in the Status area to shut down your Chromebook.

Wait for a couple of minutes, power on your Chromebook, and try opening Terminal again.
3. Update Your Chromebook
As mentioned earlier, outdated or bad code in the Chrome operating system can render some system apps unusable.
Open Settings > About Chrome OS > Check for updates and install the Chrome OS update for your device.

4. Re-Install Linux
If the problem persists, remove and re-install the Linux development environment from scratch as a last resort.
Go to Settings > Developers > Linux development environment, tap Remove in the “Remove Linux development environment” row, and follow the prompt.

If you have any questions about opening the Linux Terminal on Chromebook that this article didn’t answer, drop a comment below or visit Chromebook Help Center to get support from Google or your Chromebook manufacturer.