Photoshopには、プロジェクトのユニークなテキストを作成する方法がたくさんあります。幸いなことに、写真編集の初心者であっても、テキストのカスタマイズは比較的簡単に行うことができます。
あなたができる興味深いことの1つは、Photoshopのアウトラインテキストです。ポスターやチラシでこれを見たことがあるかもしれません。また、photoshopを使用すると、使用したい フォント(font)を簡単に取得して、そのアウトラインバージョンを作成できます。

このタスクの実行は非常に簡単で、編集が初めての場合でもプロジェクトの見栄えを良くすることができます。Photoshopでアウトラインテキストを作成する方法は次のとおりです。
Photoshopでテキストの輪郭を描く方法(How To Outline Text in Photoshop)
- テキストを入力する(Type Your Text)
テキストのアウトラインの作成を開始するには、使用するフォントを選択してテキストを入力します。画像の背景がテキスト(text)のアウトラインに適していることを確認する必要があります。背景が無地の場合に最適です。

よりパターン化された、または忙しい背景(background)がある場合は、テキストで読みやすい色を選択してください。テキストが読みにくい場合は、線の太さなどのオプションを使用して、後でいつでも調整できます(これについては最後の方で詳しく説明します)。
- テキストレイヤーを編集する(Edit The Text Layer)
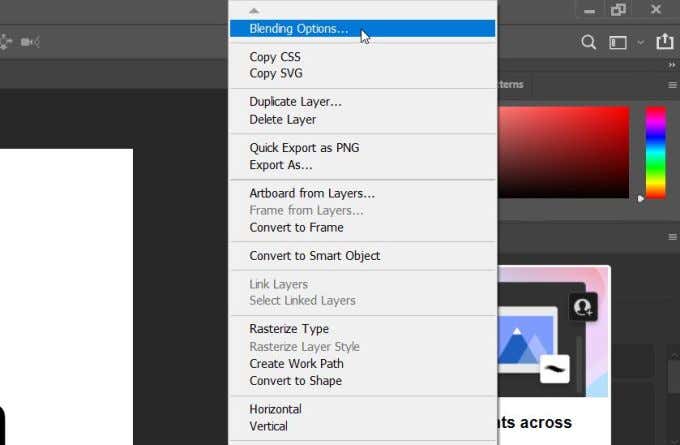
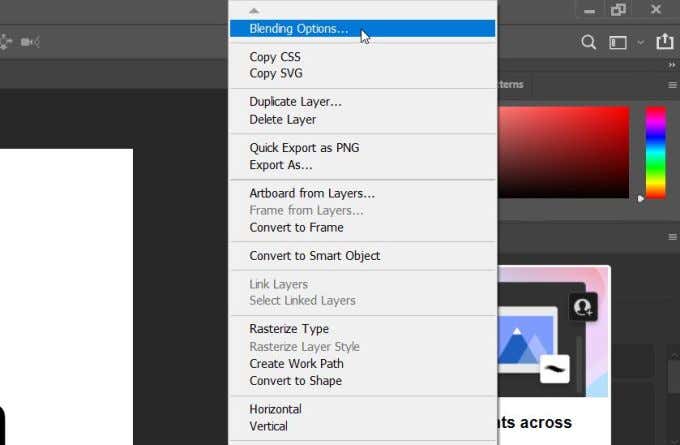
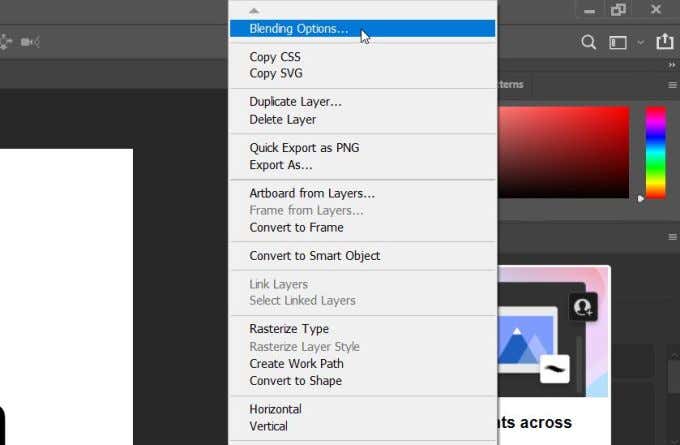
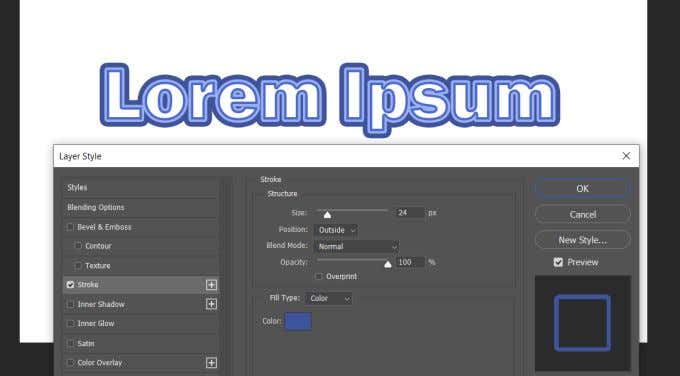
テキストを入力したら、次に行うことは、[レイヤー(Layers)]パネルのテキストレイヤーを右クリックすることです。次に、[ブレンドオプション](Blending Options)を選択します。このウィンドウの左側に、 [ストローク(Stroke)]オプションが表示されます。これをチェックして、テキストの輪郭をPhotoshopで表示します。

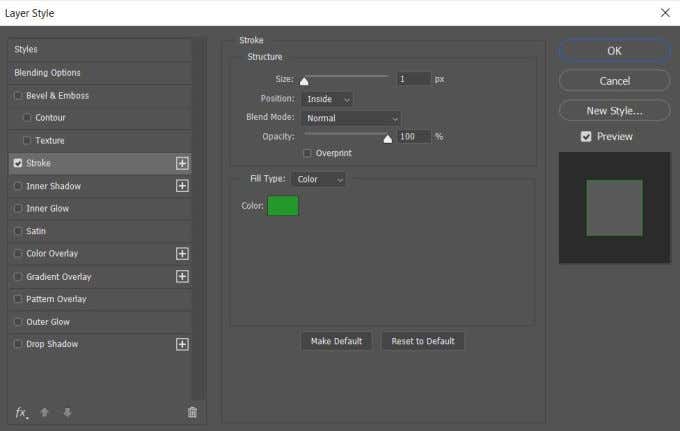
ここには、テキストのアウトラインを希望どおりに表示するために変更できる設定がたくさんあります。ただし、塗りつぶしではなくテキストのアウトラインのみを保持する場合は、これを実行することもできます。

- インナーフィルを削除します(Remove The Inner Fill)
[ブレンドオプション(Blending Options)]ウィンドウに戻り、[高度なブレンド(Advanced Blending)]ボックスで、[塗りつぶしの不透明(Fill Opacity)度]をゼロまで下げます。必要に応じて、このウィンドウのテキスト入力の色を変更することもできます。

カスタマイズオプション(Customization Options)
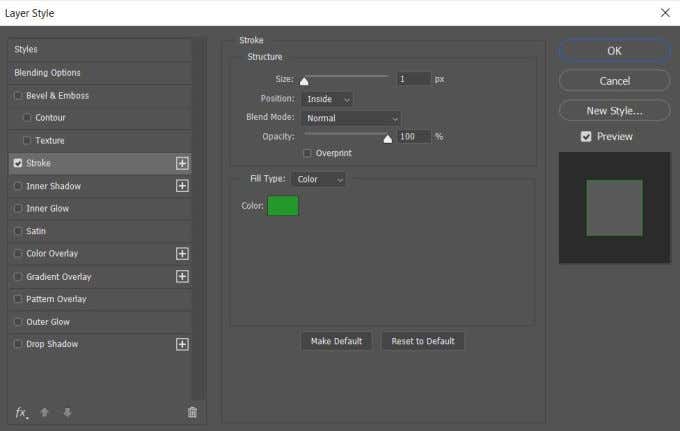
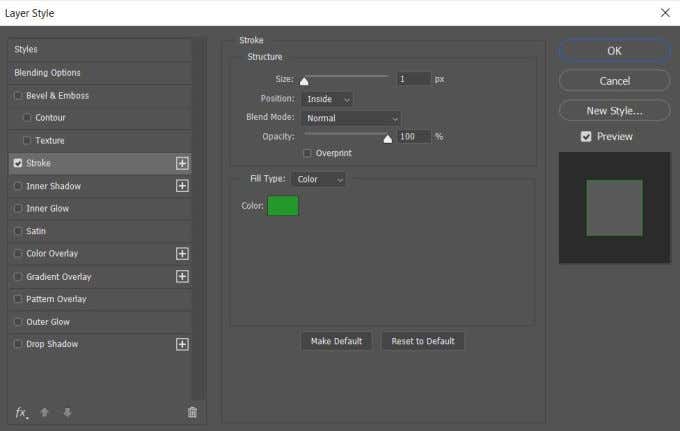
テキストをユニークに見せるための方法はたくさんあります。[ストローク](Stroke)ウィンドウには、さまざまなオプションがあります。
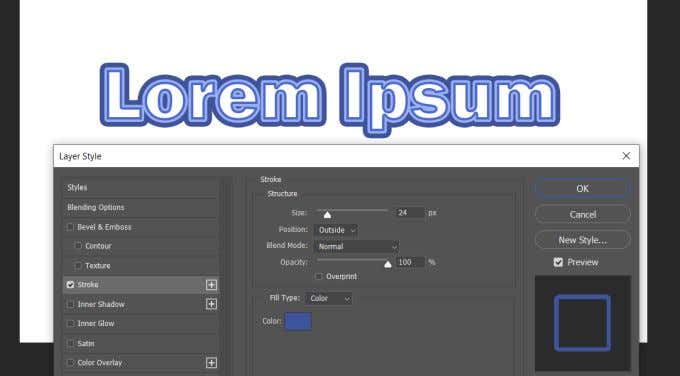
まず、サイズ(Size)があります。スライダーを動かして、アウトラインのピクセルサイズを変更できます。これにより、厚くまたは薄くなります。
[位置(Position)]オプションを使用すると、テキストの周囲にアウトラインを配置する方法を選択できます。[内側](Inside)を選択すると、テキストの内側からストロークが配置されます。外(Outside)はあなたのテキストの周りにそれを置きます。[中央(Center)]オプションは、ストロークを中央から開始し、テキストの内側と外側の両方に移動します。
ブレンドモード(Blend Mode )は、ストロークが画像の背景とどのように相互作用するかを変更します。

アウトラインをより透けて見え、背景とよりよく調和させたい場合 は、不透明( Opacity)度を変更することもできます。
次に、塗りつぶしタイプ( Fill Type)のオプションがあります。Color、Gradient、Patternから選択できます。カラーオプションを使用すると単色を選択でき、グラデーションを使用すると2つの色を選択してブレンドできます。パターンを使用すると、選択したパターンでアウトラインを塗りつぶすことができます。

テキストに複数のアウトラインを作成する(Creating Multiple Outlines On Text)
独自のアウトラインテキストを作成するもう1つの方法は、複数のレイヤーを利用することです。これにより、複数のアウトライン効果を作成できます。
これを行うには、最初にテキストを入力し、上記の手順に従って単一のアウトラインを作成します。次に、[ストローク位置]で[(Stroke Position)内側(Inside)]を選択します。テキストを塗りつぶしたままにするかどうかはあなた次第です。空にしたい場合は、塗りつぶしの不透明(Fill Opacity)度をゼロに変更します。

次に、テキストレイヤーを複製します。Ctrl+Jを押してコピーするか、右クリックして[レイヤーの複製(Duplicate Layer)]を選択します。複製したレイヤーの上に新しいレイヤーが表示されます。このレイヤーを選択した状態で、レイヤーを右クリックし、[ブレンドオプション]を選択して[(Blending Options)レイヤースタイル(Layer Styles )]ウィンドウを開きます。

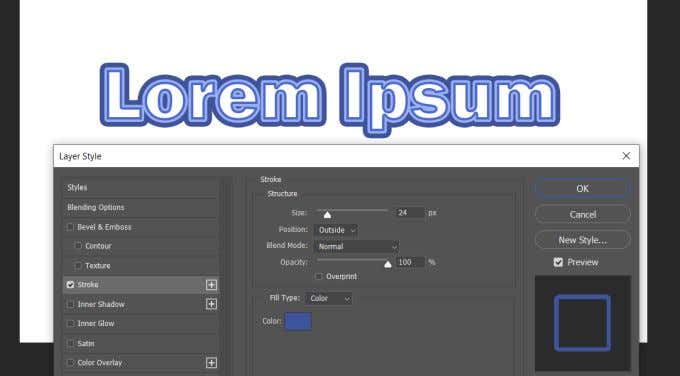
[ストローク](Stroke )オプションに移動し、このレイヤーの位置を[( Position)外側](Outside)に変更します。また、この新しいストロークが見えるように色を変更することもできます。

これを行う別の方法は、必要な数のストロークを追加できるようにするために、レイヤーをもう一度複製し、もう一度右クリックして、[ Blending Options > Stroke]に移動することです。
これで、[位置](Position)を使用する代わりに、 [サイズ(Size)]スライダーを使用して、アウトラインが表示されるまでアウトラインのサイズを変更できます。複数のストロークが見えるように、色も変更してください。これは、テキストの輪郭を好きなだけ何度でも行うことができます。重複するレイヤーが元のレイヤーの下に配置されていることを確認して、すべてが正しく表示されるようにします。

テキストレイヤーを使用してより多くの効果を作成する(Using Text Layers To Create More Effects)
Photoshopでテキストの輪郭を描くために複数のテキストレイヤーを使用できることには、潜在的な可能性があることに気付いたかもしれません。一部の文字を変更したいがすべてではない場合は、複数のレイヤーを作成して一部の文字のみを変更できますが、すべてのレイヤーがマージされた最終製品は互いに結びついているように見えます。
たとえば、いくつかの文字の輪郭を描き、いくつかの文字を塗りつぶしたいとします。これを行うには、入力したテキストのレイヤーを作成し、入力したい文字を入力するだけです。次に、このレイヤーを複製してアウトラインにします。
この後、元の塗りつぶされたテキストをラスタライズする必要があります。これを行うには、元のレイヤーを右クリックし、[ラスタライズタイプ(Rasterize Type)]を選択します。次に、入力したテキストの不要な部分を選択して削除できます。次に、アウトライン化されたテキストが表示されます。
これらは、 Photoshop(Photoshop)のテキスト機能で実行できることのほんの一部です。レイヤーとストロークを試して、完全にユニークなものを作成してください。
How To Outline Text In Photoshop
There are many ways in Photoshop that you can make unique-lookіng text for a project. Fortunately, customizing text is also a relativеlу easy thіng to do even if you’rе a photo-editing beginnеr.
One interesting thing you can do is outline text in Photoshop. You may have seen this before on posters or fliers. And photoshop makes it easy to take any font you want to use and create an outlined version of it.

Doing this task is incredibly easy, and can make your project look great even if you’re new at editing. Here are some ways to create outlined text in Photoshop.
How To Outline Text in Photoshop
- Type Your Text
To begin creating a text outline, choose a font you want to use and type out your text. You should make sure that the background of your image will lend itself to a text outline. It’s best if the background is a solid color.

If you have a more patterned or busy background, be sure to choose a color for your text that will be easily readable on it. If the text is hard to read, you can always adjust it afterwards with options like line thickness (more on this near the end).
- Edit The Text Layer
Once you have your text typed out, the next thing you’ll want to do is right-click on the text layer in the Layers panel. Then, select Blending Options. On the left-hand side of this window, you will see the Stroke option. Check this to have your text outlined by Photoshop.

There are a lot of settings here you can change in order to make the outline on your text look the way you want it to. However, if you want to keep only the outline of the text and not the fill, you can also accomplish this.

- Remove The Inner Fill
Go back to the Blending Options window, and under the Advanced Blending box, pull the Fill Opacity down to zero. You can also change the color of the text fill in this window if you wish to.

Customization Options
There are many ways you can make your text look unique. Under the Stroke window, you have a few different options you can play with.
First, there is Size. You can move the slider to change the pixel size of the outline. This will make it thicker or thinner.
With the Position options, you can choose how the outline is placed around your text. The Inside selection will place the stroke from inside your text. Outside will place it around your text. The Center option will begin the stroke from the middle and go both inside and outside of the text.
Blend Mode will change how the stroke interacts with the background of your image.

You can also change the Opacity if you want your outline to be more see-through and blend better with the background.
Then there are the Fill Type options. You can choose from Color, Gradient, or Pattern. The color option will allow you to choose a solid color, while the gradient lets you choose two colors to blend together. With pattern, you can have the outline filled with a pattern of your choice.

Creating Multiple Outlines On Text
Another way you can make some unique outline text is to utilize multiple layers. By doing this, you can make a multiple outline effect.
To do this, you’ll first want to type out your text and follow the steps above for making a single outline. Then, under the Stroke Position, choose Inside. Whether you want to keep the text fill or not is up to you. If you want it to be empty, change the Fill Opacity to zero.

Next, you’ll want to duplicate the text layer. To do this, have the layer selected and then press Ctrl+J to copy it, or right-click and select Duplicate Layer. The new layer will appear above the one you duplicated. With this layer selected, right click it and select Blending Options to open the Layer Styles window.

Go into the Stroke options, and change the Position for this layer to Outside. You’ll also want to change the color so you can see this new stroke.

Another way you can do this, and so you can add as many strokes as you want, is to duplicate the layer once more, and again right click it and go to Blending Options > Stroke.
Now, instead of using the Position you can use the Size slider to change the size of the outline until you can see it. Make sure you also change the color so you can see the multiple strokes. You can do this as many times as you wish to outline the text as much as you want. Make sure the duplicate layers are placed below the original layer to ensure they all show up properly.

Using Text Layers To Create More Effects
You may have realized the amount of potential there is in being able to use multiple text layers to outline text in Photoshop. If you want to change some letters but not all of them, you can do so by creating multiple layers so you can change only some of them, but the end product with all the layers merged will look tied together.
For example, say you want to have some letters outlined and some letters filled. To do this, all you have to do is create a layer for your filled text, with the characters typed that you want filled. Then, duplicate this layer and make it into an outline.
After this, you’ll want to rasterize the original, filled text. Do this by right-clicking the original layer and selecting Rasterize Type. Then, you can select and delete the parts of the filled text you don’t want. Then the outlined text will be visible.
These are just some of the things you can do with Photoshop’s text features. Experiment with layers and strokes to create something entirely unique.