Photoshopでテキストを編集するためにできる多くのことの中で、曲線テキストの作成は、デザインで見られる最も人気のあるものの1つです。それは視覚的に興味深く、どんなプロジェクトにも本当に素晴らしい効果を加えることができます。
それで、どうやってそれをしますか?Photoshopのすべての方法と同じように、実際には複数の方法があります。より簡単な方法とより複雑な方法がいくつかあり、それぞれが異なる方法で機能する場合があります。ですから、実験することを恐れないでください。

ワープテキストを使用したPhotoshopのカーブテキスト(Curve Text in Photoshop Using Warp Text)
Photoshopで曲線テキスト(text)効果を作成する簡単な方法は、ワープテキスト(Warp Text)ツールを使用することです。仕事を終わらせるために何か迅速なことが必要な場合、これは良い方法になります。ツール自体がテキストを変形させる可能性がありますが、希望どおりに見える場合は、便利でシンプルなオプションです。
まず、プロジェクトを開いてテキストを入力するか、プロジェクトで既に入力したテキストのレイヤーを選択して、曲線を描きます。レイヤーを選択したら、オプション(Options)バーで[ワープテキスト(Warp Text)]アイコンを探します。フォントの色の横にTが付いた半円のように見えます。

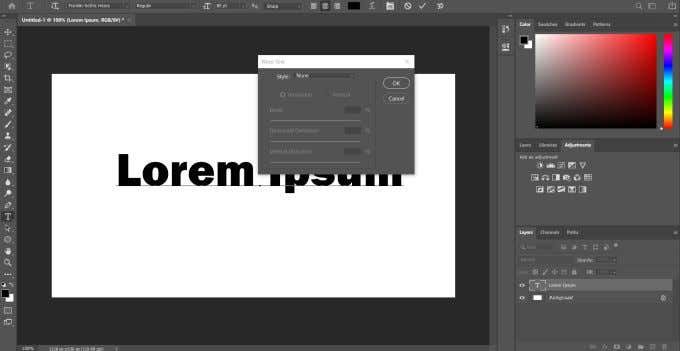
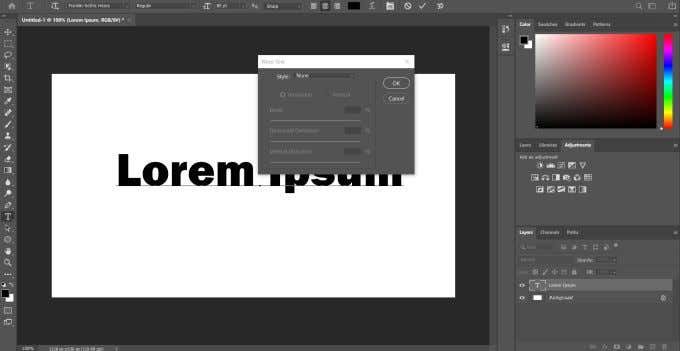
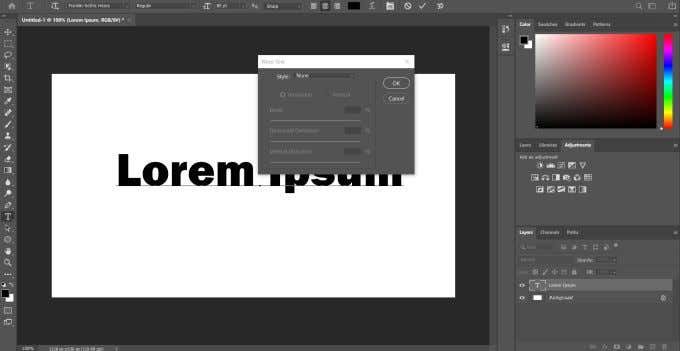
このツールを選択すると、[ワープテキスト](Warp Text)ウィンドウが表示されます。スタイルの下では、湾曲したテキストを実現するためのいくつかの異なるオプションがありますが、Arcはおそらく最良の結果をもたらします。オプションを選択したら、水平(Horizontal)ワープを選択する必要があります。次に、最初のスライダーを使用して曲げの量を変更できます。

希望どおりのテキストになったら、[OK]をクリックして適用します。

パスツールを使用したPhotoshopの曲線テキスト(Curve Text in Photoshop Using the Path Tool)
Photoshopでテキストを曲線化する別の方法は、さらにいくつかの手順を実行しますが、パスツールを使用することです。これにより、ワープテキスト(Warp Text)ツール を使用するよりも洗練された外観の曲線を作成できます。
この方法を開始するには、シェイプツールに移動し、右クリックして楕円(Ellipse)形を選択します。次に、アーチの形を念頭に置いて円を作成します。これは、テキストが曲がるパスです。

(Click)テキストツールをクリックし、カーソルを上部の四角いハンドルの上に移動します。カーソルが通常の状態から、カーソルを通過する曲線を表示するように変化するはずです。そこをクリック(Click)すると、選択したパスに沿ってテキストが表示されます。

次に、レイヤーパネルに移動して、楕円(Ellipse)レイヤーを見つけ、右クリックします。[レイヤーの削除](Delete Layer)を選択して図形を削除し、曲線のテキストを残します。
パスに沿ったテキストの場所を変更する場合は、直接選択ツールを選択して、クリックしてドラッグすることでテキストを移動できます。

パス自体を変更したい場合は、この同じツールでパスをクリックして、パスのポイントを好きなように編集できます。
スマートオブジェクトツールを使用する(Use Smart Objects Tool)
Photoshopでテキストを曲線化する3番目の方法は、テキストをスマートオブジェクト(Smart Object)に変換することです。これにより、品質を犠牲にすることなく、テキストを好きなだけ変更できます。湾曲したテキストを作成するための優れたオプションです。
まず、プロジェクトを開いてテキストを入力し、このテキストレイヤーを選択して、[レイヤー](Layer) >[スマートオブジェクト](Smart Objects) > [スマートオブジェクトに変換]に(Convert to Smart Object)移動します。次に、レイヤーを選択したまま、 [編集](Edit) >[変換](Transform) >[ワープ](Warp)に移動します。

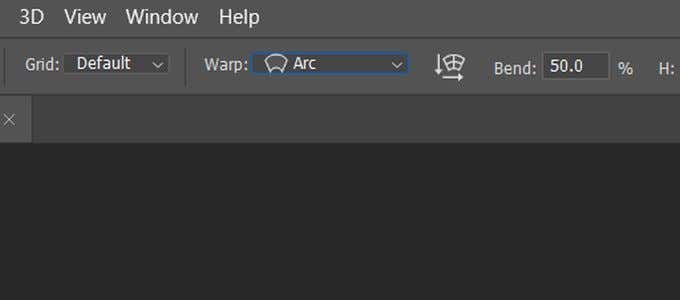
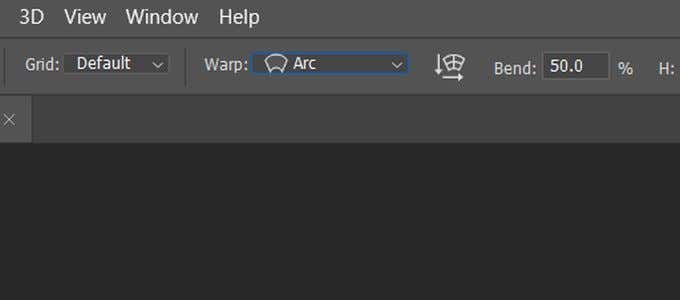
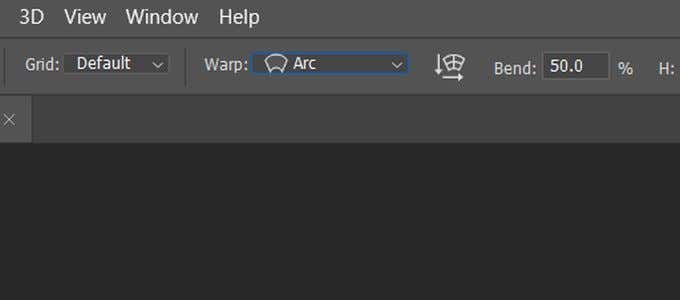
テキストの上にグリッドが表示され、テキストを操作するためにクリックしてドラッグできる交差点があります。オプションバーにも[ワープ(Warp)]ドロップダウンがあります。これをクリックして、Arcを選択します。その後、テキストが曲がります。

この曲線は、グリッドを使用して任意の方法で編集でき、オプションバーのドロップダウンの下でグリッドを変更できます。次に、オプションバーのチェックマークをクリックして、変更を適用します。
Photoshopでより良い曲線テキストを作成するためのヒント(Tips For Better Curved Text in Photoshop)
曲線のテキストを作成するときは、写真やグラフィックデザインのオブジェクトに沿ってテキストを並べることができます。このような場合、最適なオプションはパス(Path)機能を使用することです。これは、シェイプツールを使用してオブジェクトに正確にフィットし、オブジェクトの周囲にテキストカーブを希望どおりに配置できるためです。
ただし、テキストをカーブさせる方法にもう少し自由が必要だと感じた場合は、スマートオブジェクト(Smart Objects)ルートを選択することをお勧めします。そのツールを使用して、好きなようにカーブさせることができます。これにより、さらに多くのオプションを使用して、好きなように見せることができます。

ワープテキスト(Warp Text)ツールの使用は、より専門的なプロジェクトにはお勧めしませんが、すばやく簡単なものが必要な場合は、それが良い方法です。テキストが歪むため、ロゴのようなものを作成している場合は、希望どおりにきれいに表示されない可能性があることに注意してください。
また、テキストを入力するときは、選択したフォント(font)が、曲がっていても読みやすいフォントであることを確認してください。テキストを読みやすくするために、フォントとフォントサイズを試してみることをお勧めします。
How To Curve Text In Photoshop
Of the many things you can do to edit text in Photoshop, creating curved text is one of the more popular that you see in designs. It’s visually interesting and can really add a nice effect to any project.
So how do you do it? There are actually multiple ways it can be done, just like everything in Photoshop. There are some more easy ways, and more involved ways, and each one may work differently for you. So don’t be afraid to experiment.

Curve Text in Photoshop Using Warp Text
The easy way to create a curved text effect in Photoshop is to use the Warp Text tool. If you need something quick to get the job done, this will be a good method. The tool itself might deform your text, but if it looks how you want it to, it’s a nice, simple option.
First, you’ll want to open up your project and type out your text, or select the layer of already typed text on your project that you want curved. When the layer is selected, look for the Warp Text icon in the Options bar. It looks like the semi-circle with a T on top, next to your font color.

Select this tool, and the Warp Text window will come up. Under style, there are a few different options to achieve curved text, but Arc will probably give you the best outcome. Once you choose an option, you should select the Horizontal warp, and then you can change the amount of bend using the first slider.

Once you have the text looking how you want, click OK to apply it.

Curve Text in Photoshop Using the Path Tool
Another way to curve text in Photoshop, which takes a few more steps, is to use the path tool. This can produce a more polished-looking curve than using the Warp Text tool.
To begin this method, go down to the shape tool, and right-click to choose the Ellipse shape. Then, create a circle, keeping in mind the shape of the arch. This is the path that your text will curve to.

Click on the text tool, and move your cursor over the top square handle. The cursor should change from normal to showing a curve going through it. Click there and your text will appear along the selected path.

Now, go to the layer panel and find the Ellipse layer, and right-click on it. Select Delete Layer to remove the shape and leave your curved text.
If you want to change the location of the text along the path, you can select the direct selection tool and you’ll be able to move the text by clicking and dragging.

If you want to change the path itself, you can click on it with this same tool and edit the points of the path however you wish.
Use Smart Objects Tool
The third way to curve text in Photoshop is by transforming the text into a Smart Object. This allows you to change the text as much as you want without sacrificing any quality. It’s a great option for creating curved text.
First, open your project and type out some text, then select this text layer and go to Layer > Smart Objects > Convert to Smart Object. Then, with the layer still selected, go to Edit > Transform > Warp.

A grid will appear over your text, and there will be intersections where you can click and drag in order to manipulate the text. You’ll also see in the options bar there is a Warp dropdown. Click this and choose Arc. Your text will then curve.

You can edit this curve any way you want using the grid, and you can change the grid under the dropdown in the options bar. Then, click the check mark in the options bar to apply your changes.
Tips For Better Curved Text in Photoshop
When making curved text, you may want to line the text along an object in a photo or graphic design piece. For these cases, the best option would be to use the Path feature. This is because you can use the shape tool to fit exactly along the object and have the text curve around it exactly the way you want.
You may want to opt for the Smart Objects route, however, if you feel like you need a little more freedom in the way you curve the text. You can curve it in any way you want using that tool, allowing you for many more options to make it look how you want.

Using the Warp Text tool isn’t recommended for more professional projects, but if you need something quick and easy, it’s a good way to go. Just keep in mind that it distorts your text, which may not make it look as clean as you want if you’re creating something like a logo.
Also when typing your text, make sure the font you chose is one that can easily be read even when curved. You may want to play around with the font and font sizes in order to make your text readable.