ここにたどり着いたので、オンライン取引がなくなる前にオンライン取引を取得したいと考えるのは間違いではありません。取引がいつ発生するかを確認するためにWebページ(web page)を手動で更新することは、ブラウザでWebページ(web page)を自動的に更新できるようになったため、時間と労力(time and effort)の無駄です。
最近のほとんどのブラウザには、コンピュータのWebページを自動更新(auto-refresh web pages on your computer)できる機能を搭載できます。これらのメソッドでは、ページをリロードする期間を指定することもできます。

ブラウザに機能を追加するために、技術に精通している必要はありません。以下は、市場で人気のあるブラウザのWebページを自動的に更新する方法です。
また、この記事で言及したことのいくつかを紹介する短いビデオ(short video)を投稿したYouTubeチャンネル(YouTube channel)もチェックしてください。
GoogleChromeでWebページを自動的に更新する(Automatically Refresh Web Pages In Google Chrome)
Google Chromeは、ブラウザで実行したいほとんどすべてのタスクの拡張機能を備えたブラウザの1つです。ページを自動更新する場合は、ブラウザに簡単に追加して、F5キー(F5 key)を何度も押す必要がない拡張機能も利用できます。

- 画面に表示されるプロンプトで[拡張子の追加]を(Add extension )クリックします。

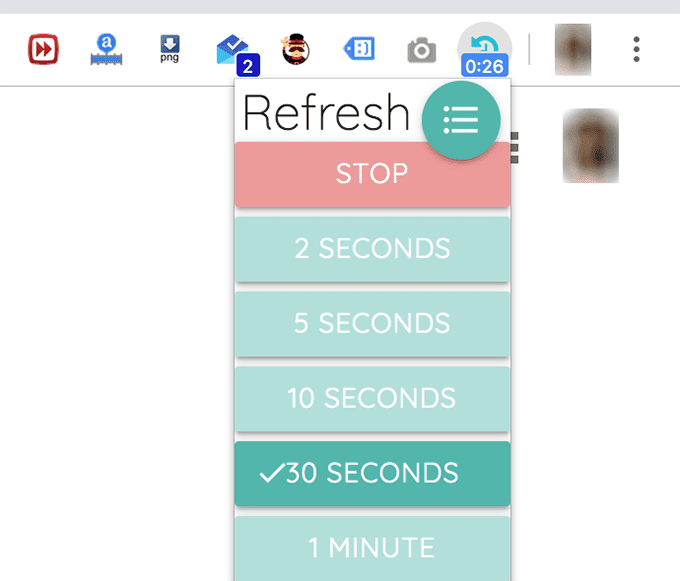
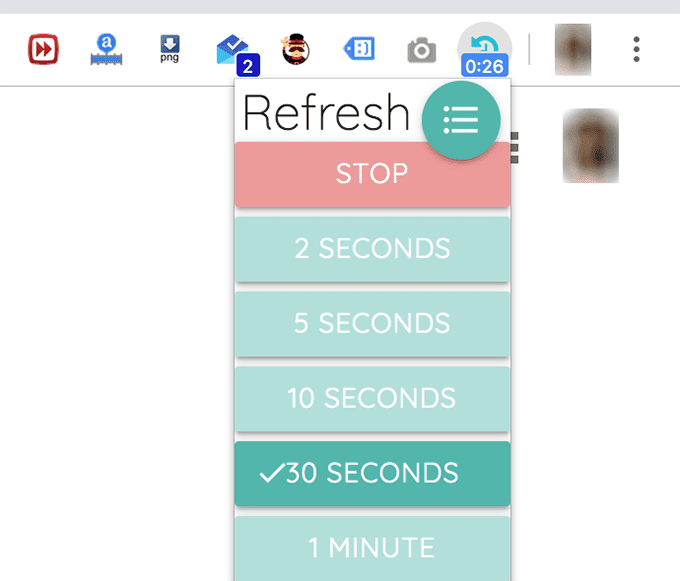
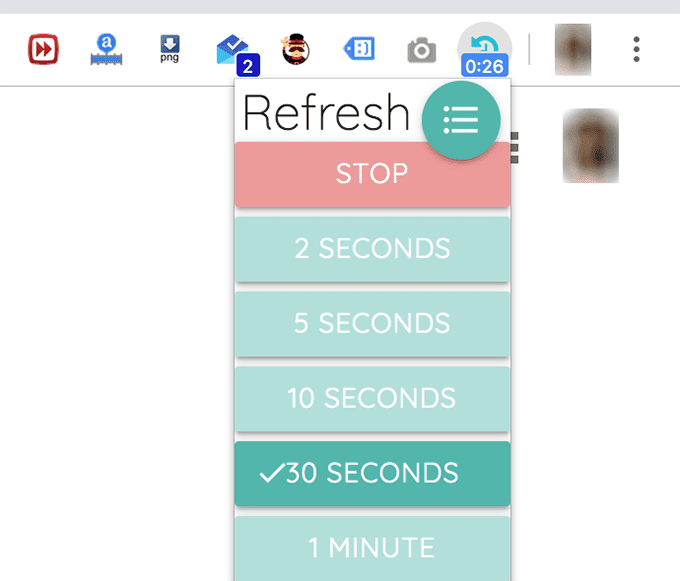
- 間隔の特定の秒数で自動的に更新するWebページ(web page)を開きます。次に、Chromeバーの(Chrome bar)拡張機能アイコン(extension icon)をクリックして、インターバル時間を選択します。

- あなたのページはリロードされ続けます。Webページの自動更新を停止するには、拡張機能メニューの[停止]ボタンをクリックします。(Stop)

これは構成可能な拡張機能であり、メニューアイコン(menu icon)をクリックして設定メニューを開くことができます。そこで、さまざまなオプションを有効または無効にして、Webページを希望どおりに更新できます。
FirefoxでWebページを自動的に更新する(Automatically Refresh Web Pages In Firefox)
Firefoxには、ブラウザでタブを自動的に更新するのに役立つ多くのアドオンも用意されています。ほとんどのアドオンは同じように機能します。ここでは、TabAutoRefreshと呼ばれるアドオンの1つを使用します(Tab Auto Refresh)。
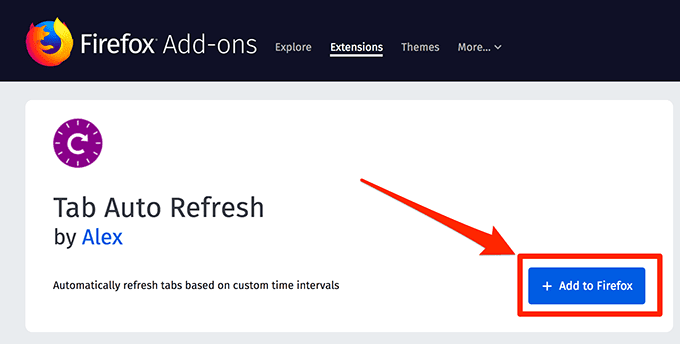
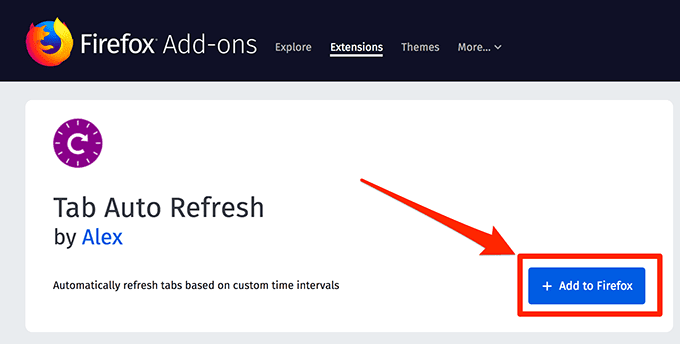
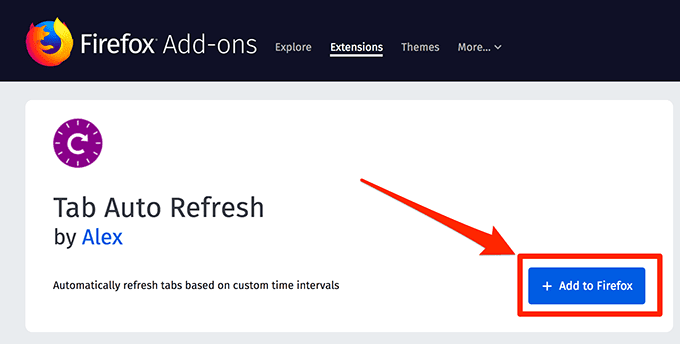
- Firefoxを開き、[タブの自動更新](Tab Auto Refresh)ページに移動します。[ Firefoxに追加(Add to Firefox)]ボタンをクリックして、アドオンをインストールします。

- 次の画面で[追加](Add)を選択して、アドオンをブラウザに追加します。

- 自動的にリロードするWebページを開きます。(web page)メニューのアドオンアイコンをクリックし、表示されたボックスで間隔時間を設定すると、設定が完了します。(Click)

指定された間隔でWebページが自動的に更新されます。キャッシュされたバージョンのWebページをブラウザに表示したくない場合は、[キャッシュのバイパス(Bypass Cache)]オプションを有効にできます。
Operaでページを自動更新(Auto Refresh Pages In Opera)
Operaユーザー(Opera user)の場合は、ブラウザでWebページを自動的に更新するための複数のアドオンも利用できます。手順のデモンストレーションには、そのうちの1つを使用します。
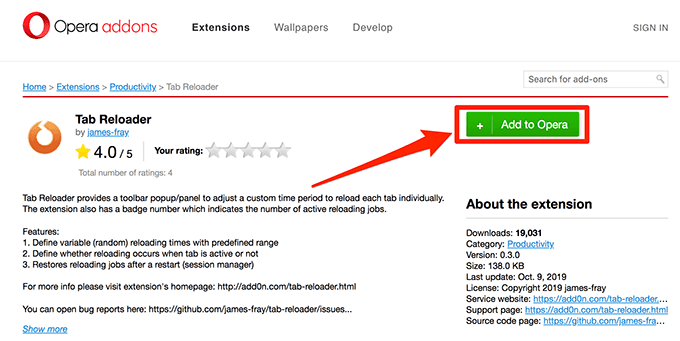
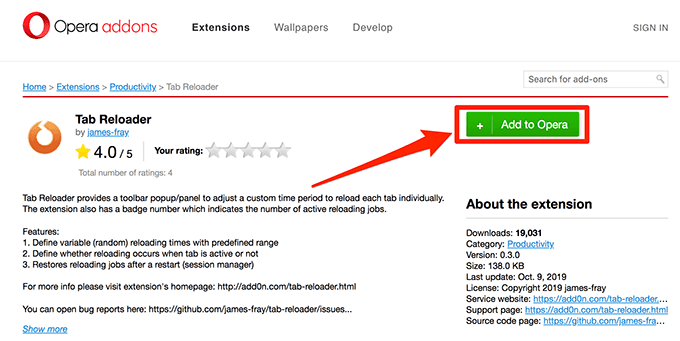
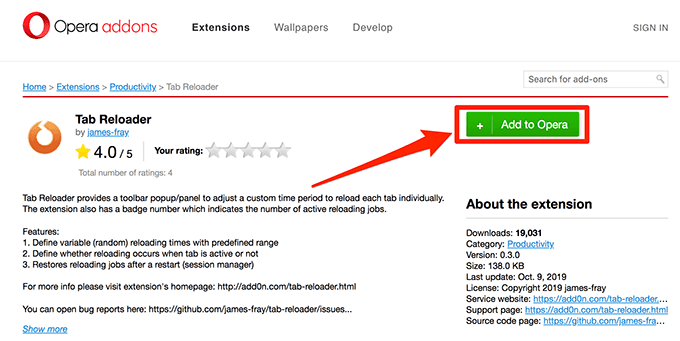
- Operaを開き、 (Opera)Operaの公式アドオンWebサイトのTabReloaderアドオンページにアクセスします(Tab Reloader)。ロードされたら、[ Operaに追加(Add to Opera)]というボタンを見つけてクリックし、ブラウザにアドオンをインストールします。

- Operaで自動的にリロードするWebページを起動します。開いたら、メニューバー(menu bar)のアイコンをクリックしてアドオンメニューを開きます。

- アドオンメニューの最初のオプションは、[このタブのリローダーを有効(Enable Reloader for this tab)にする]と表示されているはずです。このオプションの横にあるトグルをクリックして、このオプションをオンにします。[リロード時間(Adjust Reloading Time)
の調整]セクションで、Webページを更新する時間間隔(time interval)を入力します。時刻は、日、時間、分、秒で指定できます。

その後、タイマーが自動的に開始され、Webページが更新されるまでの残り時間が通知されます。メニューバーアイコン(menu bar icon)からいつでも自動更新オプションを無効にすることができます。
オンラインツールを使用してWebページを自動的に更新する(Refresh Web Pages Automatically Using An Online Tool)
ブラウザ(Browser)拡張機能は優れており、ブラウザで多くのタスクを実行するのに役立ちます。ただし、すべてのユーザーの個人的な好みに合うとは限りません。ユーザーの閲覧履歴に関する懸念から、拡張機能の使用を避けようとするユーザーはたくさんいます。
幸い、ブラウザでページを自動更新する方法は拡張機能だけではありません。タスクを実行するために使用できるオンラインツールもいくつかあります。
- ブラウザを(browser and head)開き、UrlReloadWeb(UrlReload)サイトにアクセスします。
- 再読み込みするWebページのURLと更新間隔を秒単位で入力します。次に、[スタート(Start)]ボタンをクリックします。

サイトは、ブラウザで指定された間隔でWebページを自動的に更新します。使用できる別のサイトもあり、RefreshThisと呼ばれます。
カスタムWebページを作成してWebページを自動更新します(Create a Custom Web Page To Auto Refresh Web Pages)
これらのサードパーティのWebサイトにもプライバシーのリスクがあり、それでも心配な場合は、さらに安全な方法を使用することをお勧めします。
Webページを自動的にリロードする最も安全な方法は、自分でツールを作成することです。このようにして、ツールに何が含まれているかを正確に知ることができ、ツールを作成するのもかなり簡単です。
- Windowsのメモ帳や(Notepad)Macの(Mac)テキストエディット(TextEdit)などのテキストエディタを開きます。コードエディタ(code editor)が利用できる場合は、それを使用することもできます。
- 次のコードをコピー(Copy and paste)して、アプリの新しいプレーンテキストファイル(plain text file)に貼り付けます。ファイルを保存する前に、必ず次の値を変更してください。(Make)
SiteURL –これを自動更新するWebページのURLに置き換えます。(URL)
間隔(Interval)–更新間隔をミリ秒単位で入力します。
<html><head></head><body> <iframe src=”SiteURL”></iframe> <script type=”text/javascript”> setInterval(‘window.location.reload()’, Interval); </script></body></html>

- ファイルの名前を入力し、拡張子としてhtmlを付けて保存してください。

- (Double-click)新しく作成されたファイルをダブルクリックすると、デフォルトのブラウザ(default browser)で開きます。
ファイルは、コードに入力された更新間隔で、指定された(refresh interval)URLを更新し続けます。
Automatically Refresh Web Pages in Your Web Browser
Nоw that yoυ’ve landed on here, іt wouldn’t be wrong for us to assume that yоu likely want to grab an online deal before it’s gone. Manually refreshing the web page to see when a deаl comes up is simply a waste of yоur time and effort aѕ you can now automatically refresh web pаges in уour browsers.
Most modern browsers can be equipped with the feature to let you auto-refresh web pages on your computer. These methods even let you specify the duration on which they should reload the page for you.

You don’t need to be tech savvy to add the feature to your browser. The following are methods to automatically refresh web pages for some popular browsers in the market.
Also, check out our YouTube channel where we posted a short video going through some of what we have mentioned in this article.
Automatically Refresh Web Pages In Google Chrome
Google Chrome is one of the browsers where you have an extension for almost any task you want to do in the browser. For auto-refreshing pages, you also have an extension available that you can easily add to the browser and save yourself from hitting that F5 key again and again.
- Launch Chrome and head over to the Super Auto Refresh Plus extension page. Click on the Add to Chrome button to add it to your browser.

- Click on Add extension in the prompt that appears on your screen.

- Open the web page that you want to automatically refresh at certain seconds of the interval. Then, click on the extension icon in your Chrome bar and select the interval time.

- Your page will keep getting reloaded. To stop the web page from automatically refreshing, click on the Stop button in the extension menu.

It’s a configurable extension and you can click on its menu icon to open the settings menu. On there, you can enable and disable various options so your web pages are refreshed the way you want.
Automatically Refresh Web Pages In Firefox
Firefox also has a number of add-ons available for it to help you refresh your tabs automatically in your browser. Most add-ons will work the same way and here we use one of those called Tab Auto Refresh.
- Open Firefox and head over to the Tab Auto Refresh page. Click on the Add to Firefox button to install the add-on.

- Select Add on the following screen to get the add-on added to your browser.

- Open the web page you want to automatically reload. Click on the add-on icon in your menu, set an interval time in the provided box, and you are set.

It’ll automatically refresh your web page at the specified interval time. You can enable the Bypass Cache option if you don’t want to see the cached version of the web page in your browser.
Auto Refresh Pages In Opera
If you’re an Opera user, you also have multiple add-ons available for your browser to automatically refresh web pages. We’ll be using one of those to demonstrate the procedure.
- Open Opera and access the Tab Reloader add-on page on the official add-ons website for Opera. When it loads-up, find and click on the button that says Add to Opera to install the add-on in your browser.

- Launch the web page that you want to automatically reload in Opera. When it opens, open the add-on menu by clicking on its icon in your menu bar.

- The first option in the add-on menu should say Enable Reloader for this tab. Turn this option on by clicking the toggle next to it.
In the Adjust Reloading Time section, enter the time interval when you want for your web page to refresh. You can specify the time in days, hours, minutes, and seconds.

It’ll then automatically start the timer and let you know the time that’s left until the web page refreshes. You can disable the auto-refresh option at any time from the menu bar icon.
Refresh Web Pages Automatically Using An Online Tool
Browser extensions are cool and they help you get many of your tasks done in your browsers. However, they may not fit the personal preferences of every user. There are many users who would avoid using extensions due to concerns regarding the browsing history of the user.
Fortunately, extensions aren’t the only way to auto-refresh pages in your browsers. There are some online tools as well that you can use to do your task.
- Open your browser and head over to the UrlReload website.
- Enter in the web page URL you want to reload and the refresh interval in seconds. Then click on the Start button.

The site will automatically refresh your web page at the specified interval in your browser. There’s also another site you can use and it’s called RefreshThis.
Create a Custom Web Page To Auto Refresh Web Pages
Those third-party websites also come at a risk of privacy and if you’re still concerned, you might want to use an even safer method.
The safest way to automatically reload your web pages is to create a tool by yourself. This way you know exactly what your tool contains and also it’s fairly easy to create one.
- Open a text editor such as Notepad on Windows or TextEdit on Mac. You can also use a code editor if you have one available.
- Copy and paste the following code in a new plain text file in your app. Make sure to change the following values before you save the file.
SiteURL – replace this with the URL of the web page you want to auto-refresh.
Interval – enter refresh interval in milliseconds.
<html>
<head>
</head>
<body>
<iframe src=”SiteURL”></iframe>
<script type=”text/javascript”>
setInterval(‘window.location.reload()’, Interval);
</script>
</body>
</html>

- Enter a name for the file and ensure you save it with html as its extension.

- Double-click on the newly created file and it’ll open in your default browser.
The file will keep on refreshing the specified URL at the refresh interval entered in the code.