今日は、WordPressブログでWPスーパーキャッシュを使用する方法を学ぶことに焦点を当て(WordPress blog)ます(WP Super Cache)。プラグインの目的をキャッシュするために使用できる2つの優れたプラグインがあります 。WPスーパーキャッシュ(WP Super Cache)(WP Super Cache)とW3トータルキャッシュ(W3 Total Cache)(W3 Total Cache)です。ニーズに応じて、ブログでそのうちの1つを有効にする必要がありますが、今日はWordPressブログで(WordPress blog)WPスーパーキャッシュ(WP Super Cache)を使用する方法についてのみ説明します。

WP Super Cacheが行うことは、ブログの動的WordPress PHPファイルを取得し、それらを静的(Dynamic WordPress PHP)HTMLファイルに変換することです。このファイルの利点は、実際のPHPファイルよりも重くなく、(PHP file)ページの読み込み速度(page load speed)が向上することです。これにより、最終的には、誰も待つことを好まないため、訪問者を満足させることができます。ページの読み込み速度(page load speed search)が上がると、検索エンジンはページのインデックスを作成して、潜在的な訪問者に表示する可能性が高くなります。
上記のほとんどは当てはまりますが、落とし穴があります。静的HTMLファイル(HTML file)は、Webサイトにログインしているユーザーやブログにコメントを残しているユーザーを除いて、ほとんどのユーザーに提供されます。この偏りは、ユーザーがログインしたとき、またはブログにコメントを投稿したときに、静的ファイル(file hence)ではなく名前で表示されるため、従来のキャッシュエンジンによって処理されるためです。
機能osWPスーパーキャッシュ:
- (Allow)キャッシングシステム(caching system)と一緒にコンテンツ配信ネットワーク(Delivery Network)(CDN )を使用(CDN)できるようにします。
- 読み込み時間を短縮するための圧縮されたWebページ。
- PHPページでも利用可能なキャッシュ
- キャッシングは、モバイルデバイスやタブレットでも利用できます。
WordPressブログで(WordPress blog)WPスーパーキャッシュ(WP Super Cache)を使用する方法
WordPressブログで(WordPress blog)WPスーパーキャッシュ(WP Super Cache)を使用するには、最初にプラグインをインストールする必要があります。その方法を見てみましょう。管理者アカウントに移動し、 (admin account)Plugin > Add Newから、 WPスーパーキャッシュ(WP Super Cache)を検索してから、プラグインをインストールしてアクティブ化します。

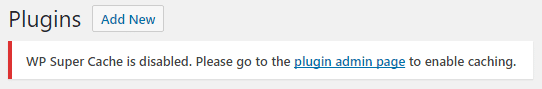
プラグインがインストールされると、次のメッセージが表示されます。
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

使用する前にWPスーパーキャッシュプラグイン(WP Super Cache plugin)を有効にする必要があります。「プラグイン管理ページ」をクリックするだけで、 WPスーパーキャッシュ設定(WP Super Cache Settings)に移動します。
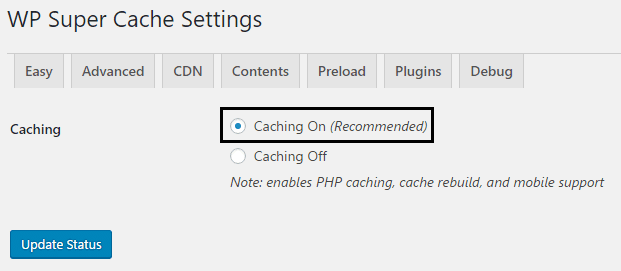
WPスーパーキャッシュを構成する
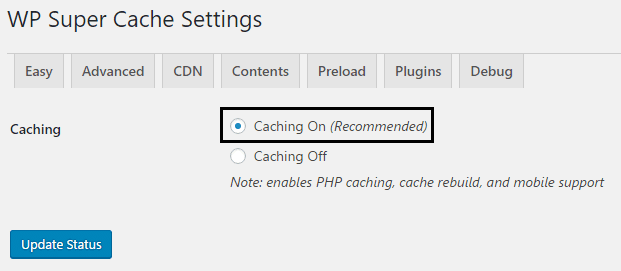
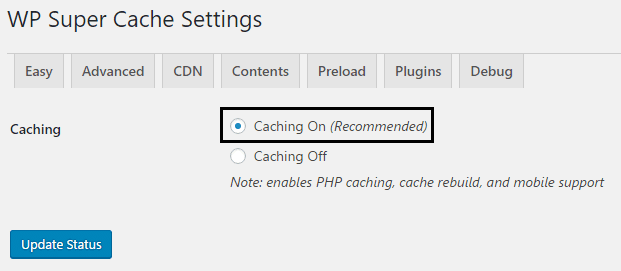
[キャッシュオン(推奨)]の横のチェックボックスをオンにしてWPスーパーキャッシュ(WP Super Cache)を有効にし、[ステータスの更新]ボタン(Update Status button)をクリックして変更を保存します。

次に、キャッシュテスター(Cache Tester)の下にある[キャッシュのテスト]ボタン(Test Cache button)をクリックして、プラグインが機能しているかどうかを確認しましょう。すべてがそれに応じて進む場合は、次のようなものが表示されます。

何らかの理由でキャッシュされたページを削除したい場合は、[キャッシュの削除]ボタン(Delete Cache button)をクリックするだけで準備完了です。

詳細オプション(Advanced Options)では、次の4つの設定を行います。
それらのそれぞれについて話し、Wpスーパーキャッシュ(Super Cache)設定を最大限に活用する方法を見てみましょう。
キャッシング
キャッシュをオンにするには、[このWebサイトにヒットするキャッシュ]チェックボックスをオンにして、すばやくアクセスできるようにします(推奨)(Cache hits to this website for quick access (Recommended))。

次に、キャッシュに使用できる3つのオプションがあり、デフォルトではPHPを使用してキャッシュファイルを提供しますが、ページの読み込み時間が長くなるため、 PHPを使用したくありません。したがって、 「 mod_rewriteを使用してキャッシュファイルを提供する(Use mod_rewrite to serve cache files)」の横にあるラジオボタンをクリックします。これは、 (radio button)PHPエンジンを使用せずに(PHP engine)HTMLファイルを配信するための最速の方法です。
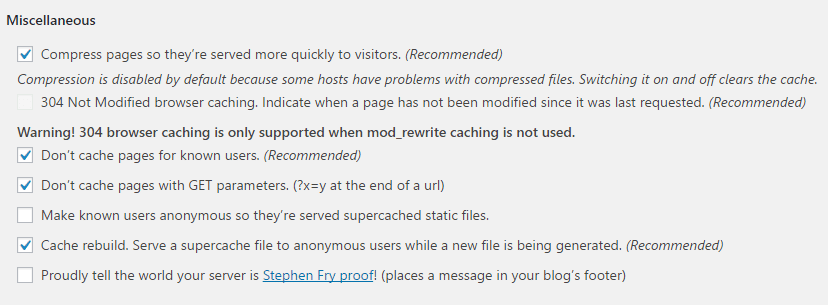
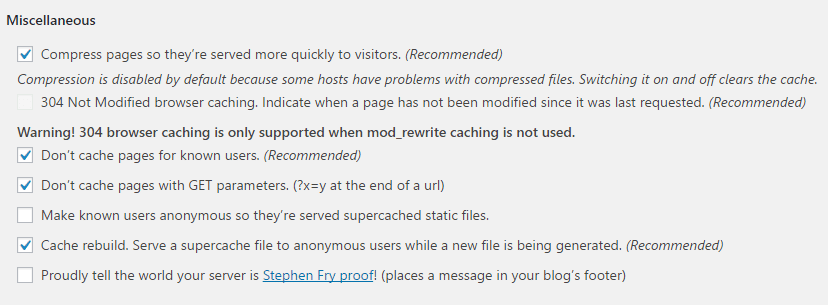
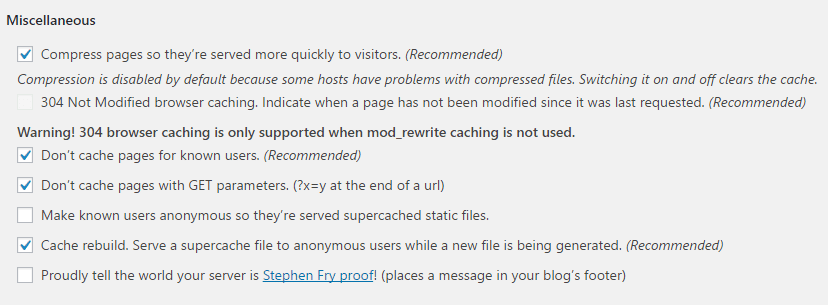
その他
[その他]で[ページの(Miscellaneous)圧縮(Compress)]オプションを有効にします。デフォルトでは、このオプションは無効になっています。このオプションは、ページの合計読み込み時間(page load time)を短縮するのに役立ちます。

最後のリクエスト以降にページが変更されたかどうかを示す304notModifiedブラウザキャッシュを有効にします。有効にする既知のユーザーのページをキャッシュしないでください。これにより、管理者(304 not Modified browser caching)とユーザー(administrator and users)はキャッシュなしで実際のページを表示できます。
これらのリクエストはPHP(PHP)エンジンを介して処理されるため、 GETパラメータを使用してキャッシュしないを有効にし、次にキャッシュ再構築(Cache rebuild)オプションを有効にします。
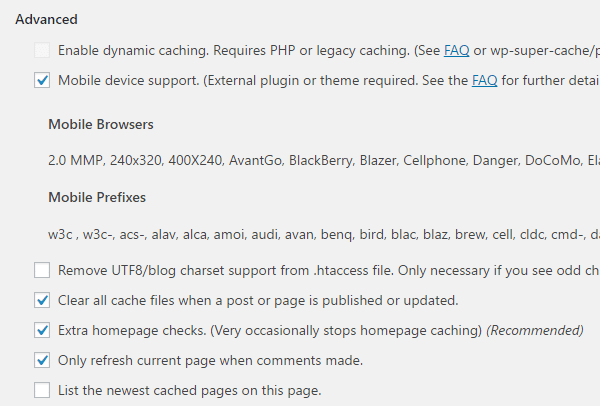
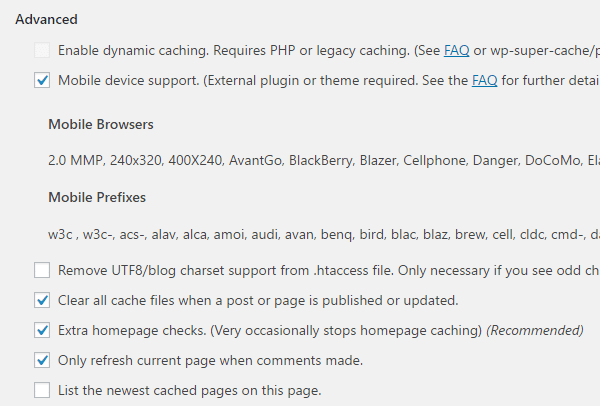
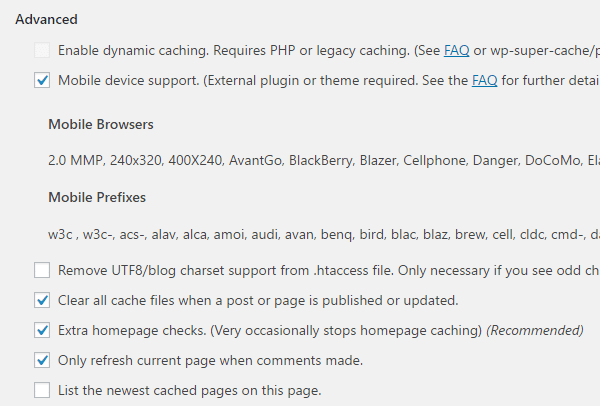
高度
モバイルデバイス(Mobile device)のサポートを有効にします。これにより、モバイルデバイスでWpスーパーキャッシュとの互換性(Wp Super Cache compatible)が明らかになります。次に、キャッシュの有効期限が長い場合は、[(cache expiration date)投稿またはページ(post or page)が公開されたときにすべてのキャッシュファイルをクリア(Clear)する]オプションを有効にします。それ以外の場合は、このオプションをそのままにします。

追加のホームページ(Extra homepage)チェックを有効にして、ホームページのキャッシュ(homepage caching)が予期せず停止し、正しく機能しているかどうかをチェックします。また、ユーザーがコメントしたときにPHPページ(PHP page)を再度表示するには、[コメントが作成されたときに現在のページのみを更新する]オプションを有効にします。
キャッシュの場所
このオプションに触れる必要がないのは良いニュースです。そのままにしておきます。
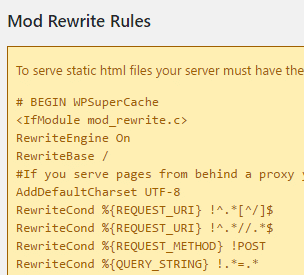
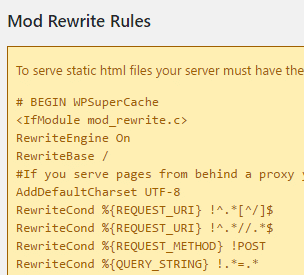
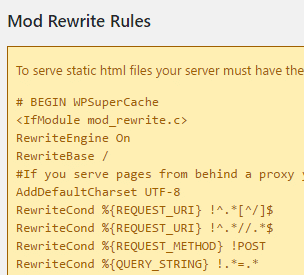
上記のすべての設定が完了したら、[ステータスの更新(Update status)]ボタンをクリックするだけです。ページが更新されると、次のような詳細設定のすぐ下にいくつかのモード書き換えルールが表示されます。

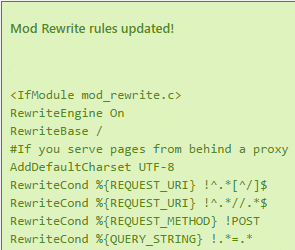
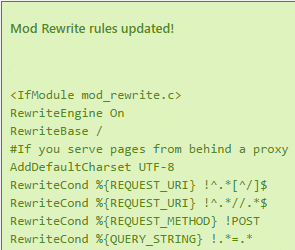
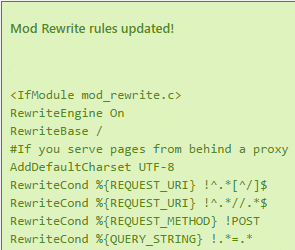
[ Mod_rewriteルール(Update Mod_rewrite Rules)の更新]をクリックするだけで、完了すると次のように表示されます。

さて、あなたは詳細設定についてすべてを学び、 WPスーパーキャッシュプラグインを効率的に使用する方法について(how to use WP Super Cache plugin efficiently)他の人に教えることができると思います。ただし、出発する前に知っておく必要のある設定がまだいくつかあります。
有効期限とガベージコレクション
ここでは、サーバーにキャッシュされたデータの有効期間と有効頻度(time and frequency)を設定します。デフォルトでは、キャッシュタイムアウト(cache timeout)は1800秒に設定されていますが、サイトに多数の記事がある場合は、より短い時間を設定します。

次は、承認されたファイル名と拒否されたURI(Filenames & Rejected URIs)です。ここでは、必要に応じて、次の種類のページのキャッシュを無効にできます。
- 単一の投稿
- 検索ページ
- 著者ページ
- 表紙
- カテゴリー
- アーカイブ
- ページ
- フィード
- 家
- タグ
さて、あなたはこの設定を台無しにする必要はないので、すぐに進んでください。
CDNサポートを有効にする
WPスーパーキャッシュプラグインで(WP Super Cache plugin)CDNサポート(CDN support)を有効にするには、 [ CDN(Enable CDN support)サポートを有効にする]にチェックマークを付ける必要があります( [詳細設定]の横にある[CDN]タブ(CDN tab)が選択されていることを確認してください)。(Make sure)

次に、ローカルURLまたは(URL or Offsite URL)http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js などのオフサイトURLを入力し、[変更を保存]をクリックします。
コンテンツ
次のタブは、 CDNに隣接するコンテンツ(Content)です。ここでは、キャッシュされた統計が自動的に生成されないため、それらを再生成できます。また、期限切れのページとキャッシュを削除することもできます。
![wpスーパーキャッシュ設定の[コンテンツ]タブ](https://lh3.googleusercontent.com/-Ou40gY7sLEQ/YjcYM_3p7uI/AAAAAAAADCU/zKyB9iJO5FMZ_A1fZN3Bro1dfIKtJqMhgCEwYBhgLKvEDABHVOhxeSqmKu1BtuATYSULyy9OK0vUZJMh4EEreX9rzJid57_Lr5itgoyxzXecCdHil_kcjllNp636SB8ECcTxmI--8us7mIs7_4fcnjy5EcSKFLsehZVlA79dQvMROYqrbbfCkZz25BePPjbkt5vMp0a-Ffrw5A99b5RlKddBRMXeM9g_FOe-xFzRbvRW7TYY6HykLA9PekQsEvOV8jpg0SHFKFaAgGIgHmS8N7Z4b0t8oAyxaq09z-wMB1q859mpaUbsnf4wcrBa-aLiovkCSe0-odM-A-9luIU_P030lCRFTGU9BY0zVaY2-1KUD4qSF0CxrUZ63BI5AN1rY-GLaYkrr6q6sLymszIx_5ReHwutHRLMCol2Y3bqo8_EmWqm1xKORC4FaaCfGnEFVJB_wg7045IZzS73d4lf5GevtJPILvrX6AAn4MdBndWPI54Il_GyriQm-PvgqlWRU8VIZSbskQDSr606f1DhUT0lFbEm55jRTZO5fxh4ah9Me-2zfxCotjHRzCLkIkXarR56jt-M2SgQLbI-FEfyKwUTPXJ4v_RR4iPWc90tJKVi01D3pbDGX5WGBgfwItEcVTJrbT3YKakmk0mweSX3-I0kynawDx1NIRHydgBsBNyU99ZZWyYdyYcFCu2SsV1d5Oa8w3tXckQY/s0/bFkXEo3AkbbjaiJ32sLzppKt8Pk.png)
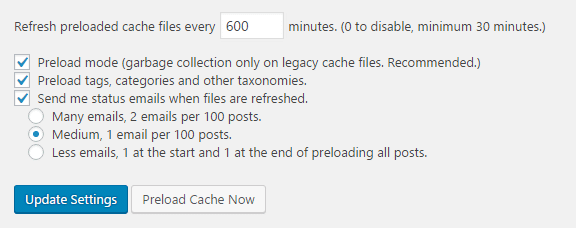
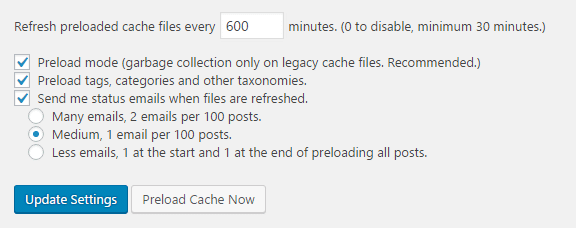
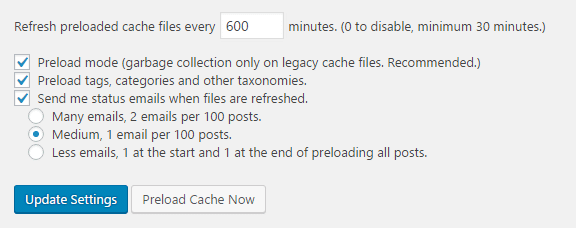
プリロード
プリロードオプション(Preload option)は、すべてのWebサイトのページと投稿をキャッシュしてから、静的バージョンをすべての訪問者に提供します。このオプションはデフォルトで0に設定されており、実際には無効な状態です。必要な最小時間は30分です。また、このプラグインを実際に利用するには、すべてのプリロードオプションを有効にする必要があります。

次に[設定の更新](Update Settings)をクリックし、ページが更新されたら、[今すぐキャッシュをプリロード]ボタンをクリックします。(Preload Cache)サイトのキャッシュの構築が開始されると、ページの読み込み速度(page load speed)が大幅に向上します。
この記事がお役に立てば幸いです。WordPressブログ(WordPress blog)でWPスーパーキャッシュプラグイン(WP Super Cache plugin)の使用方法を正常に学習できました。上記の設定を実装すると、サイトの読み込み速度(site load speed)が大幅に向上します。この投稿に関する質問がまだある場合は、コメントでお気軽にお問い合わせください。
ここに追加する提案はありますか?ページの読み込み速度(page load speed)を上げるための秘訣はありますか?提案はいつでもここで歓迎されます!
How to use WP Super Cache on WordPress blog
Today we are going to focus on learning how to use WP Super Cache on WordРress blog. There are two great plugins which can be used for caching plugins purpose: WP Super Cache and W3 Total Cache. Depending upon your needs one of them must be enabled on your blog, but today we are only going to discuss how to use WP Super Cache on WordPress blog.

What WP Super Cache do is that it takes your Dynamic WordPress PHP files of your blog and convert them to static HTML files. The benefit of this file is that it is less heavier than the actual PHP file and increase the page load speed which ultimately makes the visitor happy as no one like to wait. With increased page load speed search engines are more likely to index your pages and show them to the potential visitors.
Well most of the above is true but there is a catch, the static HTML file will be served to most of the users except the ones who are logged into your website or has left a comment on your blog. This partiality is because when the user is logged in or has posted a comment on your blog is displayed with their name rather than the static file hence they are handled by legacy caching engine.
Feature os WP Super Cache:
- Allow you to use Content Delivery Network (CDN) along with the caching system.
- Compressed web pages to reduce loading time.
- Caching available for PHP pages also
- Caching also available for mobile devices and tablets.
How to use WP Super Cache on WordPress blog
In order to use WP Super Cache on WordPress blog, you need to first install the plugin. Let’s see how to do that, go to your admin account and from Plugin > Add New, search for WP Super Cache then install and activate the plugin.

Once the plugin is installed it will show the following message:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

You need to enable WP Super Cache plugin before you can use it, just click on “plugin admin page” and you be directed towards the WP Super Cache Settings.
Configure WP Super Cache
Check the box next to Caching On (Recommended) to enable WP Super Cache and click Update Status button to save your changes.

Now let’s check whether the plugin is working or not by clicking the Test Cache button under Cache Tester. If everything goes accordingly then you would see something like this:

If for some reason you want to delete the cached pages then just click the Delete Cache button and you are good to go.

In Advanced Options you will these 4 settings:
- Caching
- Miscellaneous
- Advanced
- Cache Location
Let’s just talk about each one of them and see how to you use Wp Super Cache settings to its maximum potential.
Caching
Check mark the box Cache hits to this website for quick access (Recommended) to turn on caching.

Next, there are three options available for caching and by default PHP will be used to serve the cache files but we don’t want to involve PHP as this will increase page load time. So click the radio button next to “Use mod_rewrite to serve cache files” which is the fastest method for delivering your HTML files without involving PHP engine.
Miscellaneous
In Miscellaneous enable Compress pages options as by default this option is disabled. This option helps in reducing the total page load time.

Enable 304 not Modified browser caching which indicates whether a page has been modified or not since the last request.Enable Don’t cache pages for known users as this allow administrator and users to see the actual pages without any caching.
Enable Don’t cache with GET parameters because these requests are processed through PHP engines and next enable Cache rebuild option.
Advanced
Enable Mobile device support which obviously make Wp Super Cache compatible on mobile devices. Next, enable Clear all cache files when a post or page is published option if you have long cache expiration date other leave this option as it is.

Enable Extra homepage checks so that homepage caching is stop unexpectedly to check if it’s functioning properly. Also, enable Only refresh current page when comments made option in order to again show the PHP page to the user when they comment.
Cache Location
Good news you don’t even need to touch this option, leave it as it is.
Once you are done with all the above settings just click on Update status button. After the page refreshes you will see some mode rewrites rules just below the advanced settings like this:

Just click the Update Mod_rewrite Rules and once its completed you will see something like this:

Well, I guess you have learned all about the advanced settings and can teach others on how to use WP Super Cache plugin efficiently. But there are still some more settings which you need to know about before you leave.
Expiry Time & Garbage Collection
Here you set the time and frequency of validity of the cached data on your server. By default, the cache timeout is set to 1800 seconds but if you have a large number of articles on your site then set lower time.

Next is Accepted Filenames & Rejected URIs, here you can disable the following types of pages for caching according to your need:
- Single Posts
- Search Pages
- Author Pages
- Front Page
- Category
- Archives
- Pages
- Feeds
- Home
- Tags
Well, you don’t need to mess with this setting so moving right along.
Enable CDN Support
In order to enable CDN support with WP Super Cache plugin, you need to tick mark Enable CDN support (Make sure you have selected the CDN tab next to advanced settings).

Next, enter your local URL or Offsite URL like http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js and click on Save changes.
Content
Next tab is Content which is adjacent to CDN. Here you can regenerate the cached stats as they are not generated automatically. Also, you can delete expired pages and cache.

Preload
Preload option caches all your website pages and posts and then serves the static version to all the visitors. This option is by default set to 0 which actually is a disabled state. The minimum time requires is 30 minutes and you also have to enable all the preload options to actually take benefit of this plugin.

Next click on Update Settings and after your page refreshes, click Preload Cache Now button. You will see a drastic improve in your page load speed once the cache starts building for your site.
We hope this article was helpful to you and you have successfully learned how to use WP Super Cache plugin on WordPress blog. Once you have implemented the above settings, your site load speed will increase drastically.If you still have any queries regarding this post feel free to ask them in comments.
Have any suggestions to add here? Do you any secret trick to increase your page load speed? Suggestions are always welcome here!














![wpスーパーキャッシュ設定の[コンテンツ]タブ](https://lh3.googleusercontent.com/-Ou40gY7sLEQ/YjcYM_3p7uI/AAAAAAAADCU/zKyB9iJO5FMZ_A1fZN3Bro1dfIKtJqMhgCEwYBhgLKvEDABHVOhxeSqmKu1BtuATYSULyy9OK0vUZJMh4EEreX9rzJid57_Lr5itgoyxzXecCdHil_kcjllNp636SB8ECcTxmI--8us7mIs7_4fcnjy5EcSKFLsehZVlA79dQvMROYqrbbfCkZz25BePPjbkt5vMp0a-Ffrw5A99b5RlKddBRMXeM9g_FOe-xFzRbvRW7TYY6HykLA9PekQsEvOV8jpg0SHFKFaAgGIgHmS8N7Z4b0t8oAyxaq09z-wMB1q859mpaUbsnf4wcrBa-aLiovkCSe0-odM-A-9luIU_P030lCRFTGU9BY0zVaY2-1KUD4qSF0CxrUZ63BI5AN1rY-GLaYkrr6q6sLymszIx_5ReHwutHRLMCol2Y3bqo8_EmWqm1xKORC4FaaCfGnEFVJB_wg7045IZzS73d4lf5GevtJPILvrX6AAn4MdBndWPI54Il_GyriQm-PvgqlWRU8VIZSbskQDSr606f1DhUT0lFbEm55jRTZO5fxh4ah9Me-2zfxCotjHRzCLkIkXarR56jt-M2SgQLbI-FEfyKwUTPXJ4v_RR4iPWc90tJKVi01D3pbDGX5WGBgfwItEcVTJrbT3YKakmk0mweSX3-I0kynawDx1NIRHydgBsBNyU99ZZWyYdyYcFCu2SsV1d5Oa8w3tXckQY/s0/bFkXEo3AkbbjaiJ32sLzppKt8Pk.png)