Discordプラットフォームは、オンラインで一緒にコミュニティを作成するのに最適ですが、プラットフォームを使用するには、メンバーがDiscord自体を開く必要があります。Discordウィジェットのおかげで、Discordを自分のサイトに埋め込んで、ユーザーがDiscordサーバー(your Discord server)でオンラインになっているユーザーを確認したり、メッセージを直接投稿したりすることができます。
Discordサーバーウィジェットをサイトに追加する方法はいくつかあります。最も簡単な方法は、Discord独自のウィジェットシステムを使用することですが、これは非常に基本的な方法です。より高度なものが必要な場合は、WidgetBotなどのサードパーティの代替手段を検討する必要があります。ウェブサイトにDiscord(Discord)ウィジェットを追加するために知っておくべきことは次のとおりです。

Discordウィジェットとは何ですか?どのように使用できますか?(What Is a Discord Widget and How Can It Be Used?)
Discordウィジェットは、Webサイトのページに統合できるDiscordクライアントの埋め込みバージョンです。使用するウィジェットの種類に応じて、メンバーとチャンネルリストを表示し、新しいユーザーにすばやく招待リンクを提供し、ユーザーがDiscordWeb(Discord)サイトにアクセスしたりクライアントを使用したりせずに直接チャットできるようにします。
組み込みのウィジェットはサーバーの広告ツールであり、メンバーを自慢して見せたり、サイトを通じて新しいメンバーを獲得したりすることができます。ただし、統合された招待リンクを使用してサーバーに参加する以外に、メッセージを送信したり、サーバーと対話したりすることはできません。

より高度なウィジェットを使用する場合は、WidgetBotと呼ばれるサードパーティの代替手段を使用できます。WidgetBotは(WidgetBot)Discordクライアントとほぼ同じように見え、ユーザーはサインイン、メッセージの送信、チャネルの切り替え、Discordが提供するすべてのものを使用できます。これらはすべてサイトの埋め込みウィジェット内で行われます。
WidgetBotのセットアッププロセスは少し複雑ですが、Discord独自のウィジェットシステムよりも機能的な代替手段をユーザーに提供します。どちらのタイプのウィジェットでも、サーバーの所有者はサーバーを新しいユーザーにすばやくアドバタイズできますが、同様のマーケティング機能を提供しないSlackよりも優れた代替手段になります。(alternative than Slack)
標準のDiscordサーバーウィジェットの埋め込み(Embedding a Standard Discord Server Widget)
標準のDiscord(Discord)サーバーウィジェットをWebサイトに追加するには2つの段階があります。最初にウィジェットを有効にしてから、自動生成されたHTMLコードをDiscordのサーバー設定からコピーして、Webサイトに埋め込む必要があります。
- 開始するには、 Discord(Discord) Webサイトまたはデスクトップクライアントを開いてサインインし、左側のサーバーアイコンからサーバーを選択します。チャネルリストの上部でサーバー名を選択し、ドロップダウンメニューから[サーバー設定]を選択します。(Server Settings)

- Discord設定メニューで、Widgetを選択します(Widget)。サーバーでウィジェットを有効にするには、[サーバーウィジェットを有効にする](Enable Server Widget)スライダーを選択し、オン(On)の位置(緑色)に配置します。

- サーバーに対してサーバーウィジェットをアクティブにすると、必要なHTMLコードをコピーしてWebサイトに埋め込むことができます。[ウィジェット(Widget)]メニューの一番下までスクロールし、[(Scroll)既成のウィジェット(Premade Widget)]コードボックスで[コピー]を選択します。(Copy )

事前に作成されたDiscord(Discord)ウィジェットを含むコードスニペットをコピーしたら、それをWebサイトのコードに統合できます。ウィジェットを使用すると、ユーザーはアクティブなメンバーリストを表示してサーバーにサインアップできます。ただし、より高度なウィジェットが必要な場合は、WidgetBotを使用する必要があります。
WidgetBotを使用したカスタムDiscordウィジェットの作成(Creating Custom Discord Widgets Using WidgetBot)
Discordのウィジェットは、サーバーにさらに高度な招待リンクを追加するための優れた方法ですが、メンバーリストを表示する以外は、他に多くの機能を提供しません。(ほぼ)完全に機能するバージョンのDiscordクライアントをWebサイトに統合する場合は、 WidgetBotを使用して統合できます。
WidgetBotは、完全に埋め込まれたバージョンのDiscordであり、ニーズに合わせて調整できます。サイズ、機能、チャネルサポート、ゲストメンバーシップなど、すべてをサイトのWidgetBotウィジェットで使用して、 (WidgetBot)Discord Webサイトにアクセスしたり、クライアントアプリを使用したりすることなく、新しいユーザーを呼び込み、直接チャットすることができます。
読み取り専用チャネルやカスタムウィジェットテーマなどの一部の機能には、有料メンバーシップが必要です。ただし、コア機能(メッセージの送信やサーバーへの直接参加など)は無料でサポートされています。
サーバーへのWidgetBotの追加(Adding WidgetBot to Your Server)
まず、WidgetBot自体をサーバーに追加する必要があります。WidgetBotは、 (WidgetBot)WidgetBotボットをサーバーに追加することで機能するため、最初にそれを行う必要があります。
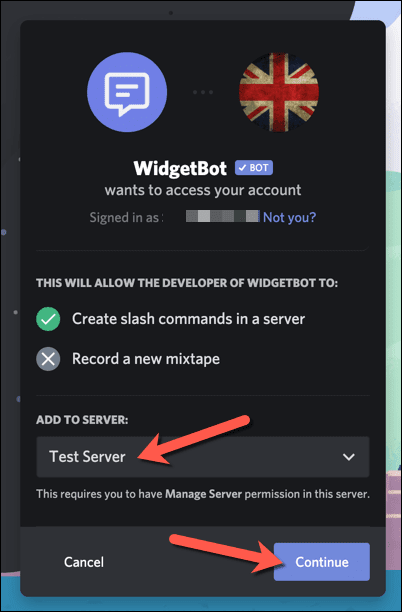
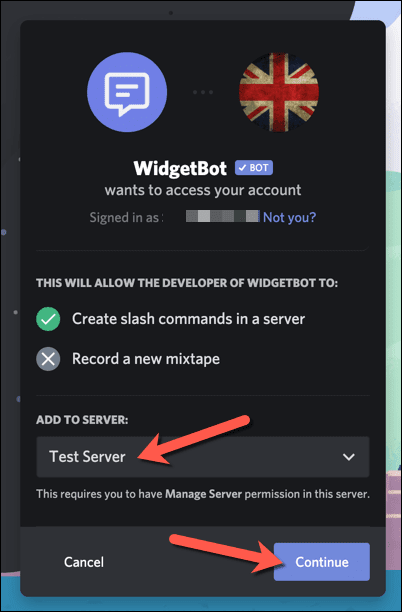
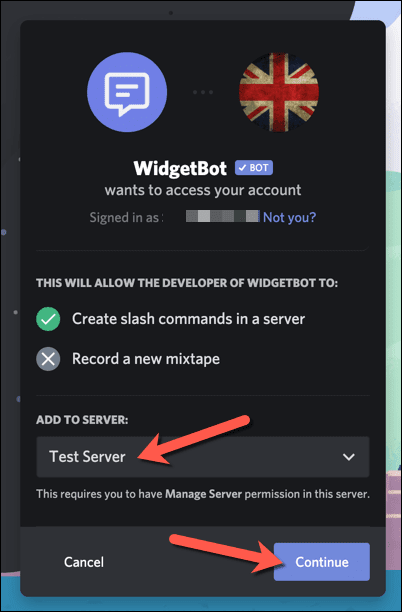
- WidgetBot(WidgetBot invitation link)の招待リンクを開き、Discordにサインインして続行します。リストからサーバーを選択し、[続行]を選択して続行(Continue)する必要があります。

- 次の段階で、 WidgetBot(WidgetBot)に付与する権限を尋ねられます。すべてのチェックボックスを有効のままにして、[(Leave)承認](Authorize)を選択して続行します。このプロセスが完了したら、サーバーに戻ります。

あなたのウェブサイトにWidgetBotを埋め込む(Embedding WidgetBot on Your Website)
サーバーでWidgetBot(WidgetBot)が実行されたら、次にWidgetBotウィジェットをWebサイトに追加できます(WidgetBot)。使用できるウィジェットにはいくつかの種類がありますが、基本的なウィジェットを追加する最も簡単な方法は、サーバーで??crateコマンドを使用することです。
これにより、Webページに簡単に埋め込むことができるHTMLコードスニペットが生成され、右下隅にDiscordチャットアイコンが作成されます。(Discord)一度押すと、これはあなたのウェブユーザーのために小さな(そして完全に機能する)Discordクライアントを開きます。
- まず、DiscordのWebサイトまたはクライアントを開き、左側のリストからサーバーを選択します。WidgetBotボットを含むサーバー上の適切なプライベートチャネルで、メッセージボックスに?? crateと入力し、メッセージを送信します。(??crate)

- サーバーに??crate(??crate)を送信すると、ボットは埋め込み可能なHTMLコードスニペットを自動的に生成します。メッセージからコードを選択し、右クリック(right-click)> [コピー(Copy)]を選択するか、キーボードのCtrl + Cを選択します。

- コードをクリップボードにコピーしたら、コードをWebサイトのHTMLに貼り付けて公開します。コード自体が右下にDiscordアイコンを作成します。これを選択すると、サーバーに直接メッセージを投稿するなど、ウィジェットを表示して操作できます。(Discord)

異なるタイプのWidgetBot(WidgetBot)ウィジェットを使用したい場合は、 WidgetBotのドキュメントWebサイト(WidgetBot documentation website)にアクセスして、ウィジェットを作成してWebサイトに埋め込む方法など、各タイプのウィジェットについて詳しく知ることができます。
Discordウィジェットを利用する(Making Use of Discord Widgets)
Discordサーバーウィジェットは、Webサイトへの新しい訪問者にコミュニティを宣伝するための優れた方法であり、メンバーシップを増やすための別の方法を提供します。サーバーを構築したら、Discordを効果的に使用する方法を考えることができます。サーバーにボットを追加して、(adding bots to your server)音楽ボット(music bots)からモデレート(moderation)まで機能を向上させることから始めることができます。
ただし、Discordで問題が発生した場合は、解決策があります。たとえば、Discordの致命的なJavascriptエラー(Discord fatal Javascript error)などのエラーは通常、アプリを再インストールすることで修正できますが、Discord接続の問題は(Discord connection issues)DNS設定の問題を示している可能性があります。それでも問題が解決しない場合は、Discordの代替案(Discord alternatives)もいくつか試すことができます。
How to Add a Discord Widget to Your Website
The Discord рlatform іs perfect for сreаting a сommunity together online, but it requires your membеrs to opеn Discord itself to use the platform—or does it? Thanks tо Discord widgetѕ, you can embed Discord into your own site, allowing users to seе who’s online on your Discord server, post messages directly, and more.
There are a few ways you can add a Discord server widget to your site. The easiest way is to use Discord’s own widget system, but this is quite basic. If you need something more advanced, you may need to look at a third-party alternative like WidgetBot. Here’s what you’ll need to know to add a Discord widget to your website.

What Is a Discord Widget and How Can It Be Used?
A Discord widget is an embedded version of the Discord client that you can integrate into pages on a website. Depending on the type of widget you use, this can show your members and channel list, provide a quick invite link to new users, and allow users to chat directly without visiting the Discord website or using the client.
The built-in widget is an advertisement tool for your server, allowing you to show off your members and gain new ones through your site. However, it doesn’t allow you to send messages or interact with the server, other than joining it using the integrated invite link.

If you want to use a more advanced widget, you can use a third-party alternative called WidgetBot. WidgetBot looks almost exactly like the Discord client, allowing users to sign in, send messages, switch between channels, and use everything that Discord has to offer—all within an embedded widget on your site.
While the setup process for WidgetBot is a little more complex, it offers a more functional alternative to users than Discord’s own widget system. Both types of widgets allow server owners to quickly advertise their server to new users, however, making it a better alternative than Slack, which offers no similar marketing features.
Embedding a Standard Discord Server Widget
There are two stages to adding a standard Discord server widget to your website. You’ll first need to enable the widget, then copy the auto-generated HTML code from Discord’s server settings to embed it into your website.
- To start, open the Discord website or desktop client and sign in, then select your server from the server icons on the left. Select your server name at the top of the channel list, then select Server Settings from the drop-down menu.

- In the Discord settings menu, select Widget. To enable the widget on your server, select the Enable Server Widget slider, placing it in the On position (in green).

- With the server widget activated for your server, you can now copy the necessary HTML code to embed it into your website. Scroll down to the bottom of the Widget menu, then select Copy in the Premade Widget code box.

Once you’ve copied the code snippet containing the premade Discord widget, you can then integrate it into your website code. The widget will allow users to view the active member list and sign up to your server. If you need a more advanced widget, however, you’ll need to use WidgetBot.
Creating Custom Discord Widgets Using WidgetBot
Discord’s widget is a great way to add a more advanced invitation link to your server, but other than showing off your members list, it doesn’t offer much else. If you want to integrate a (near) fully functional version of the Discord client into your website, you can use WidgetBot to do it.
WidgetBot is a fully embedded version of Discord that you can tailor to your needs. Size, functionality, channel support, guest memberships, and more—all can be used in a WidgetBot widget on your site to bring in new users and chat with them directly without needing to visit the Discord website or use the client app.
Some features, such as read-only channels and custom widget themes, require a paid membership. However, the core features (including sending messages and joining the server directly) are supported for free.
Adding WidgetBot to Your Server
To begin, you’ll need to add WidgetBot itself to your server. WidgetBot works by adding the WidgetBot bot to your server, so you’ll need to do that first.
- Open the WidgetBot invitation link and sign in to Discord to proceed. You’ll need to select your server from the list, then select Continue to proceed.

- At the next stage, you’ll be asked which permissions you want to grant WidgetBot. Leave all of the checkboxes enabled, then select Authorize to proceed. Return to your server once this process is complete.

Embedding WidgetBot on Your Website
Once WidgetBot is running on your server, you can then proceed to add a WidgetBot widget to your website. There are several types of widget you can use, but the simplest way to add a basic widget is to use the ??crate command on your server.
This generates an HTML code snippet that you can easily embed into your web pages, creating a Discord chat icon in the bottom-right corner. Once pressed, this opens a small (and fully functional) Discord client for your web users.
- To begin, open the Discord website or client and select your server from the list on the left. In a suitably private channel on your server containing the WidgetBot bot, type ??crate into the message box, then send the message.

- Sending ??crate in your server will cause the bot to automatically generate a HTML code snippet that you can embed. Select the code from the message, then right-click > Copy or select Ctrl + C on your keyboard.

- With the code copied to your clipboard, paste the code into your website HTML and publish. The code itself will create a Discord icon in the bottom-right—select this to view and interact with the widget, including posting messages to your server directly.

If you’d prefer to use a different type of WidgetBot widget, you can learn more about each type of widget, including how to create and embed them into your website, by visiting the WidgetBot documentation website.
Making Use of Discord Widgets
A Discord server widget is a good way to advertise your community to new visitors to your website, giving you another way to increase membership. Once you’ve built up your server, you can then think about how to use Discord effectively. You can start by adding bots to your server to increase functionality, from music bots to moderation.
If you’re having trouble with Discord, however, there are solutions. For instance, errors like a Discord fatal Javascript error can usually be fixed by reinstalling the app, while Discord connection issues could point to a problem with your DNS settings. There are a number of Discord alternatives you can try, too, if you still have issues.