近所の読書クラブやスポーツチーム(neighborhood book club or sports team)のウェブページをすばやく作成したいと思ったことはありませんか?または、結婚式や誕生日パーティー(wedding or birthday party)などの特定のイベントのために友達や家族と共有できる個人的なページですか?
グーグル検索(Google search)をすると、テンプレートなどを使って即座にウェブページを作成することで何百ものリストを得るでしょう、しかしあなたは通常少しのお金を使わなければなりません。これらのサイトは見栄えの良いサイトになり、おそらく本当にカスタマイズ可能ですが、非常にシンプルなものを作成する必要がある場合もあります。どのように見えるかは気(t care)にせず、1セントも費やしたくありません。
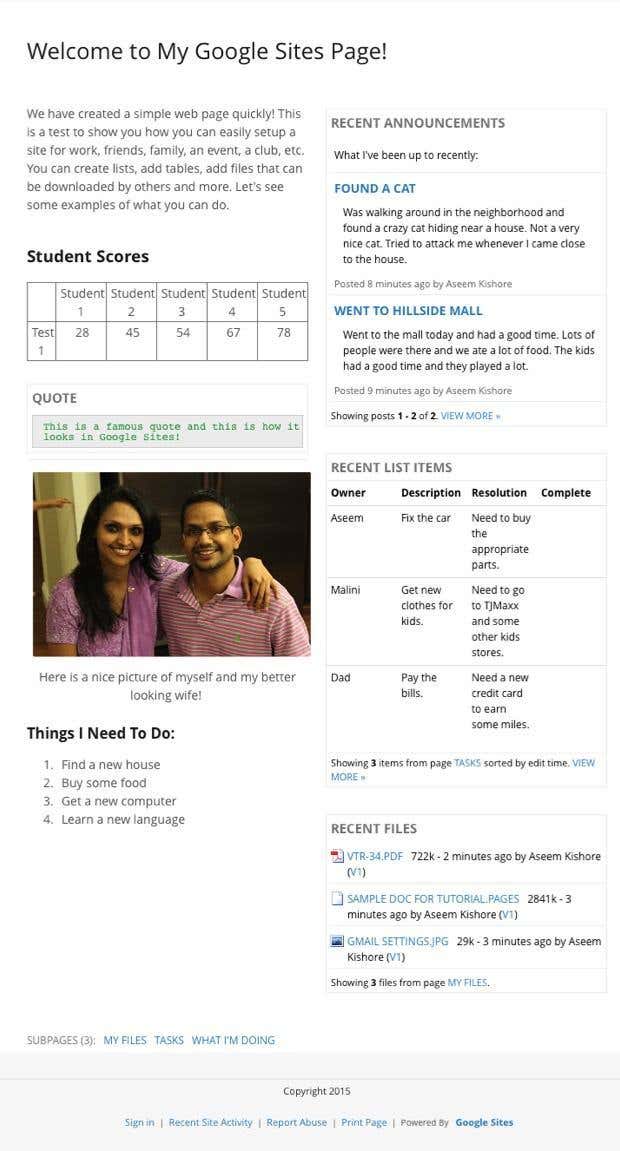
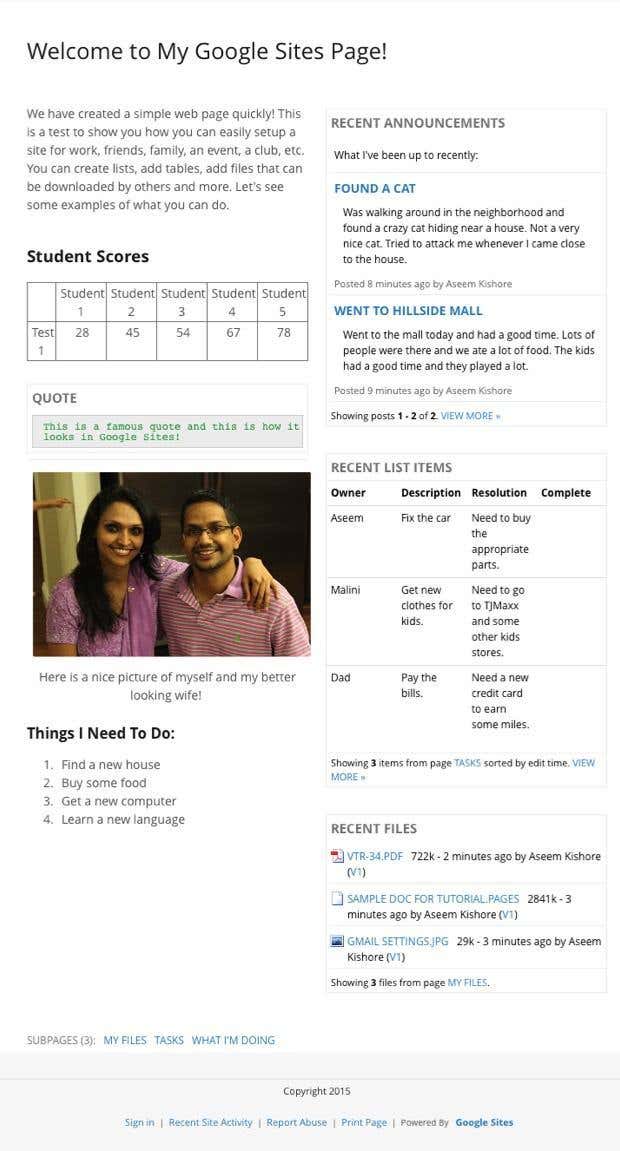
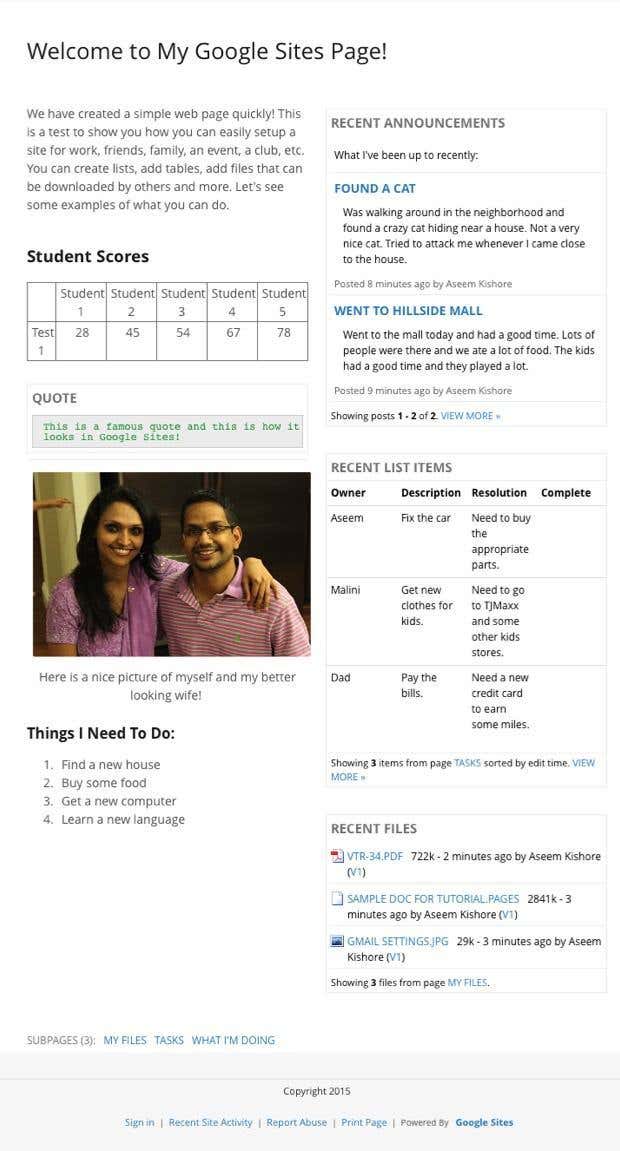
(Google Sites)必要なのはGoogleアカウントだけなので、 (Google account)Googleサイトでその問題を解決できます。Googleサイト(Google Sites)は長い間存在していますが、それほどよく知られていません。主な理由は、Googleが(Google)Google Apps for Workユーザーにのみ販売しているためですが、誰でも使用できます。これは、この記事を書くために過去45分間にGoogleサイト(Google Sites)で作成したWebサイトの例 です。(example website )

ご覧のとおり、これは2つの列に多数のウィジェットが追加された非常にシンプルなWebページです。それは派手なことではありませんが、小さな(nothing fancy)家族のウェブサイト(family website)のために仕事を成し遂げます。また、コーディングについて少し知っていて、技術に精通している場合は、サイトをよりプロフェッショナルに見せることができます。GoogleAppsユーザーの場合は10GBの容量がありますが、アプリ以外のユーザーの場合は100 MBしかないため、実際には小さなサイトを意味します。(Google Apps)
デフォルトでは、サイトのURLはsites.google.comで始まりますが、カスタムドメイン名(custom domain name)を既に購入している場合、またはGoogleドメイン(Google Domains )やその他のドメイン登録事業者を使用して購入している場合は、簡単にカスタムドメイン名を使用できます。
開始するには、sites.google.comにアクセスし、[作成(Create)]ボタンをクリックして最初のWebサイトを作成します。

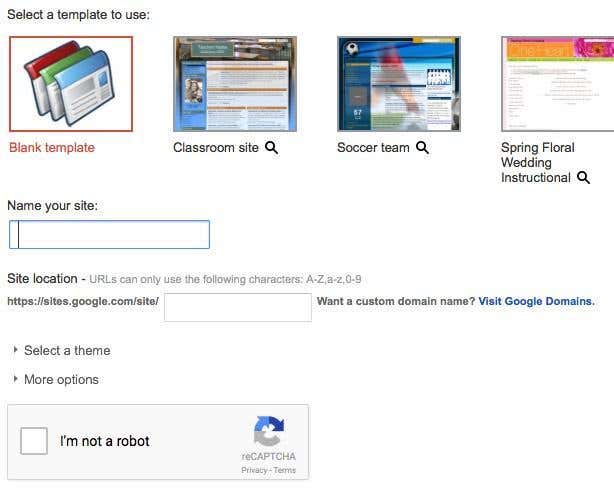
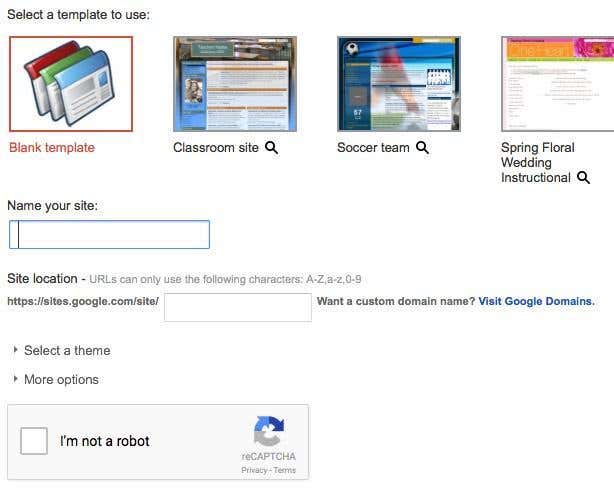
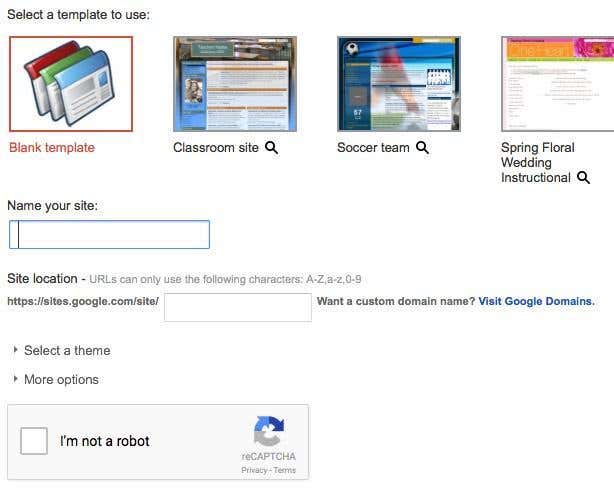
まず、スポーツチーム、教室のサイト(classroom site)、結婚式など、いくつかのテンプレートから選択できます。アクティビティやイベントなどのカテゴリに分類されたテンプレートは他にもたくさんあるので、[ギャラリーを参照]をクリックしてリンクを確認してください。(Browse the gallery for more)ビジネスコラボレーション(business collaboration)、学校と教育、クラブと組織など。

サイトに名前を付けてから、必要に応じてURLの末尾をカスタマイズします。デフォルトでは、sites/google.com/site/sitenameになります。別のものに変更することもできますが、世界中で作成されたすべてのGoogleサイトの中で一意である必要があります。(Google Sites)空のテンプレートを選択した場合は、テーマも選択できます。[私はロボットではありません(I’m not a robot)]ボタンをクリックしてから、上部にある[作成(Create)]をクリックします。
これで、新しいサイトのホームページ(home page)が表示されます。重要なセクションは上部にあり、現在のページを編集したり、新しいページを作成したり、ページとサイトの設定を調整したりできます。

最初に提案するのは、歯車のアイコンをクリックしてから、下部にある[サイトの管理]リンクをクリックすることです。(Manage site)

ここでは、サイト名(site name)、サイトの説明(site description)、ランディングページ(landing page)など、さまざまなオプションを構成できます。また、Webサイトのすべての訪問者にメッセージをポップアップ表示する、サイト通知(site notice)を設定することもできます。必要に応じて、ここでもGoogleAnalytics(Analytics)とGoogleWebmasterToolsを構成できます(Google) 。下部には、携帯電話用にサイトを調整することでサイトをレスポンシブ(site responsive)にするオプションがあります。

左側には、最近のサイトアクティビティ(site activity)、すべてのページ、アップロードした添付ファイル、使用できるページテンプレート、アプリスクリプト、共有と権限、テーマ/色/フォントも表示されます。最後のセクションでは、ヘッダー画像を追加し、コンテンツエリア、サイドバー、ナビゲーションなど、サイトのさまざまなセクションのテキストのフォント、色、サイズを変更できます。(color and size)

サイト設定を構成したら、サイト全体に必要なレイアウトを選択する必要があります。これを行うには、ホームページに戻り、歯車のアイコンをもう一度クリックします。今回は[サイトレイアウトの編集]を(Edit site layout)クリック(time click)します。

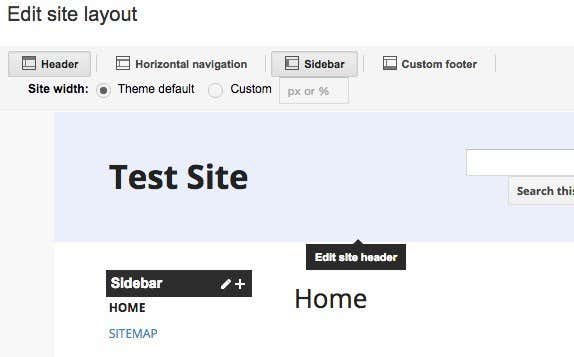
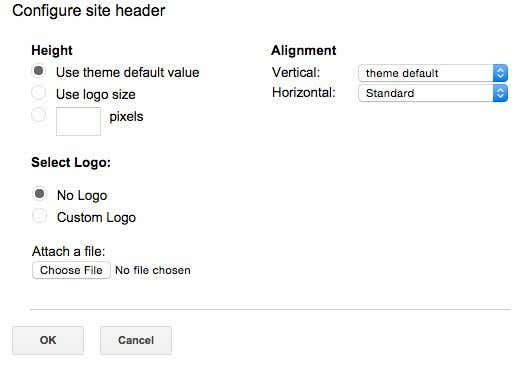
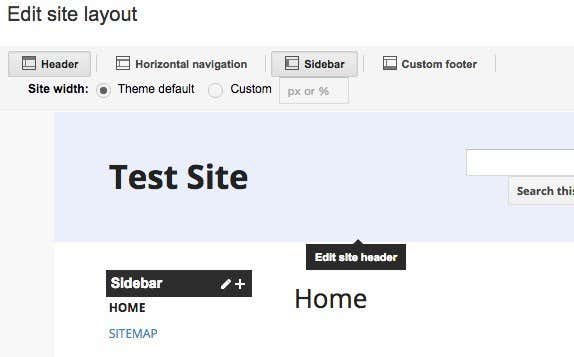
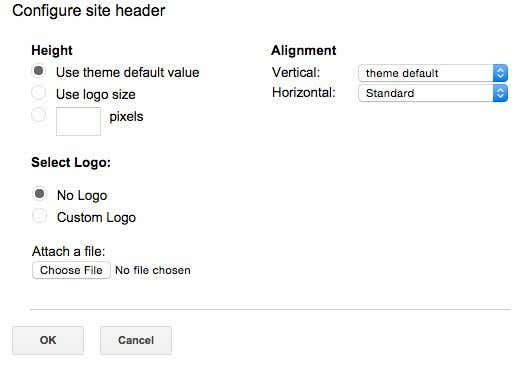
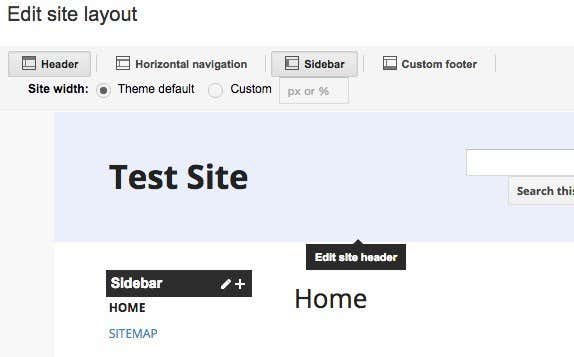
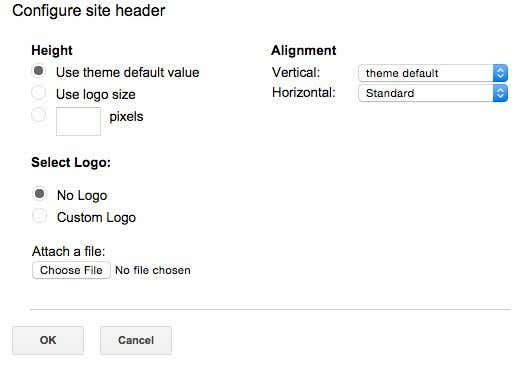
サイトのレイアウトを変更するのは本当に簡単です。デフォルトでは、ヘッダー(Header)とサイドバー(Sidebar)が選択されて有効になっています。セクションを削除または追加する場合は、上部にある適切なボタンをクリックするだけです。必要なセクションができたら、セクションの上にマウスを置いて編集できます。必要に応じて、カスタムサイト幅(custom site width)を選択することもできます。たとえば、ヘッダーをクリックすると、構成可能なすべてのヘッダーオプションが表示されます。

サイドバーをクリックして、サイトの右側に配置するか左側に配置するかを選択し、幅を調整できます。フッターをクリックして、必要なリンクなどを選択できます。カスタムフッター(custom footer)を追加する場合は、画像や表などを挿入できます。上記の例のページ(example page)では、サイドバーとヘッダーを削除しました。 。
これらの2つの項目が完了したら、ページの編集と作成を開始します。その前に、理解すべきもう1つの概念があります。Googleサイト(Google Sites)では、 Webページ(Web Page)、お知らせ( Announcements)、ファイルキャビネット( File Cabinet )、リスト( List)の4種類のページを作成できます。ホームページ(home page)はデフォルトでWebページに設定されています。
お知らせ(Announcements)ページは、投稿が時系列で一覧表示されたブログページです。(blog page)ファイルキャビネット(File Cabinet)ページでは、ファイルをアップロードしてページに一覧表示できます。リスト(List)ページでは、アイテムのリストを作成し、それらを表形式で表示できます。ページ上で歯車アイコンをクリックし、[ページテンプレートの変更]を選択すると、(Change page template)いつでも(page anytime)ページのテンプレートを変更できます。
次に、ホームページに戻り、上部にある小さな鉛筆アイコンをクリックしてページを編集します。(home page and click)ページの上部に新しいメニューが表示されます。

デフォルトでは、新しいページのレイアウトは1列(シンプル)(One Column (Simple))に設定されています。これを変更するには、[レイアウト(Layout) ]メニューオプション(menu option)をクリックします。単純なバージョンには、ヘッダーまたはフッター(header or footer)がありません。

私の例のページでは、2列(単純)(Two column (simple))を選択しました。これで、ページにコンテンツを追加できるようになりました。テーブルを追加するには、[テーブル]メニュー(Table menu)項目をクリックして、行と列の観点からテーブルのサイズを選択します。他のものを挿入するには、[挿入(Insert)]メニューオプションをクリックします。

画像リンク、テキストボックス、HTMLボックス、カレンダー、グラフ、地図、YouTube動画(YouTube videos)など、あらゆる種類のアイテムを挿入できます。Googleサイトは(Google Sites)Googleが所有しているため、 Googleドキュメント(Google Docs)、スプレッドシート(Spreadsheets)、ハングアウト(Hangouts)、その他のGoogleサービスと統合されています。[ガジェット](Gadgets)の下に、[最近の投稿]、[最近更新されたファイル]、[最近のリスト(Recent list)アイテム]が表示されます。
これらをページに追加できるのは、アナウンス(Announcements)ページ、ファイルキャビネット(File Cabinet)ページ、リスト(List)ページをそれぞれ作成済みの場合のみです。上部に表示されている私の例のページ(example page)では、これら3つの項目が2番目の列に追加されています。テキストを操作するときは、[フォーマット(Format)]タブをクリックして、さまざまな見出しスタイルなどを選択できます。
![[書式設定]タブ](https://lh3.googleusercontent.com/-bJ8lhpmhGpM/YjcYDPrqyqI/AAAAAAAADBI/82qF1wz6hPAZcqsq5tWvYbUiaytZdhg9gCEwYBhgLKvEDABHVOhxeSqmKu1BtuATYSULyy9OK0vUZJMh4EEreX9rzJid57_Lr5itgoyxzXecCdHil_kcjllNp636SB8ECcTxmI--8us7mIs7_4fcnjy5EcSKFLsehZVlA79dQvMROYqrbbfCkZz25BePPjbkt5vMp0a-Ffrw5A99b5RlKddBRMXeM9g_FOe-xFzRbvRW7TYY6HykLA9PekQsEvOV8jpg0SHFKFaAgGIgHmS8N7Z4b0t8oAyxaq09z-wMB1q859mpaUbsnf4wcrBa-aLiovkCSe0-odM-A-9luIU_P030lCRFTGU9BY0zVaY2-1KUD4qSF0CxrUZ63BI5AN1rY-GLaYkrr6q6sLymszIx_5ReHwutHRLMCol2Y3bqo8_EmWqm1xKORC4FaaCfGnEFVJB_wg7045IZzS73d4lf5GevtJPILvrX6AAn4MdBndWPI54Il_GyriQm-PvgqlWRU8VIZSbskQDSr606f1DhUT0lFbEm55jRTZO5fxh4ah9Me-2zfxCotjHRzCLkIkXarR56jt-M2SgQLbI-FEfyKwUTPXJ4v_RR4iPWc90tJKVi01D3pbDGX5WGBgfwItEcVTJrbT3YKakmk0mweSX3-I0kynawDx1NIRHydgBsBNyU99ZZWyYdyYcFCu2SsV1d5Oa8w3tXckQY/s0/bE0jyusZxi337zVtcVt9R-bCPXE.jpg)
ページに任意の種類のCSS、JavaScript、またはカスタムHTMLを追加する場合は、 (JavaScript or custom HTML)HTMLボックス(HTML box)を挿入する必要があることに注意してください。各ページコンテンツ領域のHTML(HTML)を表示できますが、 CSSとHTML(CSS and HTML)に編集できるのはごくわずかです。
最後に、 [設定](Settings)ボタンのすぐ左にある[ページの作成(Create Page)]ボタンをクリックして、新しいページを作成できます。

ページに名前を付け、ページテンプレート(page template)を選択してから、ページの場所を選択します。トップレベルのページ(level page)を作成することも、別のページの下に置くこともできます。
さて、これらは、Googleサイト(Google Sites)で簡単なウェブページまたはウェブサイト(webpage or website)を作成するための基本です。家に書くことは何もありませんが、それは非常に使いやすく、学ぶのが簡単です。また、完全に無料です。これは素晴らしいことです。ご不明な点がございましたら、お気軽にコメントを投稿してください。楽しみ!
Create a Personal Website Quickly using Google Sites
Ever wanted to quickly create a webpage for your neighbоrhood book club or sports team? Or maybe a personal page that you can sharе with your friends and family for a specific event like a wedding or birthday party?
If you do a Google search, you’ll get hundreds of listings on creating web pages instantly using templates, etc, but you normally have to spend a little bit of money. Those sites will get you a pretty looking site and it’ll probably be really customizable, but sometimes you just need to create something super simple, you don’t care what it looks like and you don’t want to spend a cent.
Google Sites can solve that problem for you because all you need is a Google account! Google Sites has been around for a long time, but it’s not terribly well known. The main reason is that Google only markets it to Google Apps for Work users, but it can be used by anyone. Here is an example website that I create with Google Sites in just the last 45 minutes to write this article.

As you can see, it’s a really simple webpage with a bunch of widgets added in two columns. It’s nothing fancy, but it gets the job done for a small family website. Also, if you do know a bit of coding and are tech-savvy, you can make the site look much more professional. For Google Apps users, you get 10 GB of space, but for non-app users, you get only 100 MB, so it’s really meant to be a small site.
By default, the site will have a URL starting with sites.google.com, but you can easily use a custom domain name if you have already bought one or purchase one using Google Domains or any other domain registrar.
To get started, go to sites.google.com and click on the Create button to create your first web site.

To start off, you can pick from a couple of templates like sports team, classroom site, wedding, etc. Make sure to click on the Browse the gallery for more link because there are many more templates broken down into categories like activities & events, business collaboration, schools & education, clubs & organizations, etc.

Give your site a name and then customize the end of the URL if you like. By default, it’ll just be sites/google.com/site/sitename. You can change it to something else, but it has to be unique amongst all the Google Sites created in the world. If you chose a blank template, you can select a theme also. Click the I’m not a robot button and then click Create at the top.
You’ll now be brought to the home page for your new site. The important section is at the top where you can edit the current page, create a new page and adjust the settings for the page and the site.

The first thing I would suggest doing is to click on the gear icon and then click on the Manage site link at the bottom.

Here you can configure a bunch of options like the site name, site description, the landing page, etc. You can also setup a site notice, which will pop up a message for all visitors of the website. If you want, you can configure Google Analytics and Google Webmaster Tools here also. At the bottom, there is an option to make the site responsive by adjusting it for mobile phones.

On the left side, you can also see recent site activity, all your pages, attachments that you upload, page templates you can use, apps scripts, sharing and permissions and themes/colors/fonts. The last section lets you add a header image and change the font, color and size for the text in various sections of the site like content area, sidebar, navigation, etc.

Once you have configured the site settings, it’s time to make sure you pick the layout you want for the entire site. To do that, go back to your homepage and then click on the gear icon again. This time click on Edit site layout.

It’s really easy to change the layout of the site. By default, Header and Sidebar are selected and enabled. If you want to remove or add a section, just click on the appropriate button at the top. When you have the sections you want, you can then hover your mouse over the section to edit it. You can also choose a custom site width if you like. For example, when you click on the header, you’ll get all the header options you can configure.

You can click on the sidebar to choose whether you want it on the right or left side of the site and adjust the width. You can click on the footer to choose what links you want there, etc. If you choose to add a custom footer, you can insert images, tables, etc. For my example page shown above, I got rid of the sidebar and the header.
After these two items have been completed, it’s time to start editing and creating pages. Before we get into that, there is one more concept to understand. In Google Sites, you can create four types of pages: Web Page, Announcements, File Cabinet and List. The home page is set to web page as default.
An Announcements page is a blog page with posts listed in chronological order. A File Cabinet page lets you upload files and will list them on the page. A List page allows you to create a list of items and displays them in table format. You can change the template for a page anytime by clicking on the gear icon while on the page and choose Change page template.
Now go back to your home page and click on the little pencil icon at the top to edit the page. You’ll see a new menu across the top of the page.

By default, the layout for a new page is set to One Column (Simple). You can change this by clicking on the Layout menu option. The simple versions don’t have a header or footer.

In my example page, I chose Two column (simple). Now you can start adding stuff to your page! To add a table, click on the Table menu item and choose the size of your table in terms of rows and columns. To insert anything else, click on the Insert menu option.

You can insert all kinds of items like images links, text boxes, HTML boxes, calendars, charts, maps, YouTube videos, etc. Since Google Sites is owned by Google, it integrates with Google Docs, Spreadsheets, Hangouts and other Google services. Under Gadgets, you’ll see Recent posts, Recently updated files and Recent list items.
You can only add those to a page if you have already created an Announcements page, File Cabinet page and List page, respectively. In my example page shown at the top, those three items are added in the second column. When working with text, you can click on the Format tab to pick different heading styles, etc.

Note that if you want to add any kind of CSS, JavaScript or custom HTML to your page, you’ll need to insert an HTML box. You can view the HTML for each page content area, but you can only make very few edits to CSS and HTML.
Lastly, you can create a new page by clicking on the Create Page button that is directly to the left of the Settings button.

Give you page a name, choose a page template and then choose the location of your page. You can create a top level page or put it under a different page.
Well, those are the basics for creating a simple webpage or website with Google Sites. It’s nothing to write home about, but it’s very easy to use and learn. It’s also completely free, which is nice. If you have any questions, feel free to post a comment. Enjoy!












![[書式設定]タブ](https://lh3.googleusercontent.com/-bJ8lhpmhGpM/YjcYDPrqyqI/AAAAAAAADBI/82qF1wz6hPAZcqsq5tWvYbUiaytZdhg9gCEwYBhgLKvEDABHVOhxeSqmKu1BtuATYSULyy9OK0vUZJMh4EEreX9rzJid57_Lr5itgoyxzXecCdHil_kcjllNp636SB8ECcTxmI--8us7mIs7_4fcnjy5EcSKFLsehZVlA79dQvMROYqrbbfCkZz25BePPjbkt5vMp0a-Ffrw5A99b5RlKddBRMXeM9g_FOe-xFzRbvRW7TYY6HykLA9PekQsEvOV8jpg0SHFKFaAgGIgHmS8N7Z4b0t8oAyxaq09z-wMB1q859mpaUbsnf4wcrBa-aLiovkCSe0-odM-A-9luIU_P030lCRFTGU9BY0zVaY2-1KUD4qSF0CxrUZ63BI5AN1rY-GLaYkrr6q6sLymszIx_5ReHwutHRLMCol2Y3bqo8_EmWqm1xKORC4FaaCfGnEFVJB_wg7045IZzS73d4lf5GevtJPILvrX6AAn4MdBndWPI54Il_GyriQm-PvgqlWRU8VIZSbskQDSr606f1DhUT0lFbEm55jRTZO5fxh4ah9Me-2zfxCotjHRzCLkIkXarR56jt-M2SgQLbI-FEfyKwUTPXJ4v_RR4iPWc90tJKVi01D3pbDGX5WGBgfwItEcVTJrbT3YKakmk0mweSX3-I0kynawDx1NIRHydgBsBNyU99ZZWyYdyYcFCu2SsV1d5Oa8w3tXckQY/s0/bE0jyusZxi337zVtcVt9R-bCPXE.jpg)

