Nativefierを使用して、任意のWebページのネイティブWindowsアプリケーションを作成します。
いくつかのウェブサイトを頻繁に使用していますか?コンピューターにネイティブアプリをインストールすると、実際にアクセスしやすくなります。ブラウザに移動して、Webサイトが開いているタブを探す必要がないことを想像してみてください。(Imagine)この投稿では、任意のWebアプリまたはWebページのネイティブアプリケーションを作成できるNativefierと呼ばれるコマンドラインツールについて説明しました。(Nativefier)また、お気に入りのWebページのネイティブアプリケーションを作成するために実行できる手順についても説明しました。
Nativefierレビュー
NativefierはオープンソースでJavaScriptで記述されており、 (JavaScript)Electronを使用してWindows、Mac、およびLinux用のネイティブアプリケーションを作成します。Nativefierによって作成されたアプリケーションは、いくつかの構成と設定を保持して、よりアプリのようなエクスペリエンスを提供できます。Nativefierを使用するには、マシンにNode.jsをインストールする必要があります。まだお持ちでない場合は、 Windowsに(Windows)Node.jsをインストールする方法に関する記事をここで確認できます。
ネイティブアプリケーションの作成方法
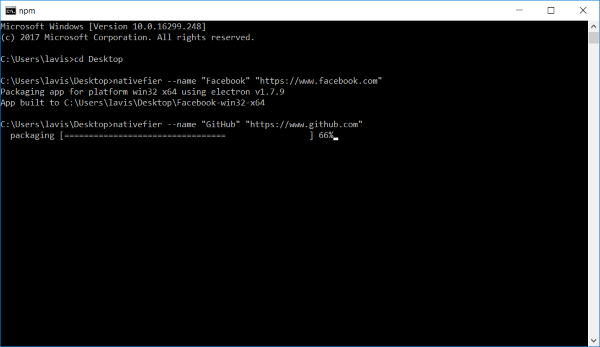
1.目的のディレクトリでCMDウィンドウを開きます。
2.次のコマンドを実行して、Nativefierをインストールします。
npm install -g nativefier
3.インストールが完了したら、次のコマンドを実行して、任意のWebページまたはWebアプリのネイティブアプリケーションを作成できます。
nativefier --name “Application Name” “http://applicationurl.com”

これにより、URLがhttp://applicationurl.com.ApplicationNameという名前のアプリケーションが作成されます。(Application Name )これで、 Nativefier(Nativefier)によって作成されたフォルダーを開き、アプリケーションの実行可能ファイルを見つけることができます。このexeファイルへのショートカットを作成して、スタートメニュー、タスクバー、またはその他の任意の場所から直接起動できるようにすることができます。
フラッシュサポート(Flash Support)
選択したWebサイトでフラッシュサポートが必要な場合は、インストールコマンドに–flashタグを追加することで簡単に追加できます。コマンドは次のようになります。
nativefier --name --flash “Application Name” “http://applicationurl.com”
フラッシュを機能させるには、Google Chromeが必要です。または、PepperFlashChromeプラグイン(PepperFlash Chrome Plugin)を手動でインストールする必要があります。
アプリケーションメニュー(Application Menu)
これらのアプリケーションは、目的のURLをラップした(URL)WebViewにすぎないためです。通常のWebブラウザで実行できるいくつかの基本的な操作を実行できます。これを行うには、キーボードから「Alt」キーを押してアプリケーションメニューにアクセスできます。これらのメニューを使用して、前後に移動したり、アプリケーション全体をリロードしたりできます。

Ctrl+= を使用して簡単にズームインし、Ctrl+-を使用してズームアウトできます。フルスクリーンモードを切り替えるオプションもあります。Nativefierで(Nativefier)生成されたアプリケーションの最も優れている点は、Chromeのような本格的な開発ツールが付属していることです。Chromeデベロッパーツール(Chrome Developer Tools)で提供されるコンソール、ネットワーク、その他すべての機能にアクセスできます。Ctrl+Shift+Iを押すと、開発者ツールを有効/無効にできます。
前述のように、アプリケーションは最小限の構成を保持できます。これは、アプリケーションメニューに移動し、[編集(Edit )] 、 [アプリデータのクリア]の順に選択することでクリアできます。(Clear App Data.)これにより、維持している可能性のあるすべてのセッションまたはログインでアプリケーションが完全にリセットされます。
移植性(Portability)
Nativefierを使用して生成されたすべてのアプリケーションは移植可能です。すべての構成で簡単に持ち運ぶことができます。これにより、どこにでもデータがあり、何度もログに記録されるのを防ぐことができます。
Nativefierは、コレクションに含めるのに最適なツールです。Webサイトを頻繁に使用して、そのためのネイティブアプリケーションを使用したいと思う場合は、Nativefierを試してみる必要があります。生成されるアプリケーションは、シンプル、高速、信頼性があります。また、専用のネイティブウィンドウでお気に入りのWebアプリを使用することは、全体として素晴らしい体験です。私はNativefierを使用して、ほとんどの(Nativefier)ソーシャルネットワーク(Social Networks)、GitHub、およびその他のさまざまなWebアプリのネイティブアプリケーションを作成しました。Nativefierの詳細については、ここをクリックし(Click) てください。(here)(here)
Related posts
Windows 10の場合Best Free C++ IDE
CudaTextはWindowsプログラマのための無料のCode Editorです
SynWrite Editor:Windows 10のFree Text & Source Code Editor
Best Free PHP IDE用Windows 10
どのようなWebサイトまたはWebアプリのネイティブWindows appを作成するか
Code Compare for Code Compareのエラーのコードを確認してください
RingtoneMakerを使用してスマートフォン用の無料のカスタム着メロを作成する
Create Control Panel All Tasks Shortcut Windows 10
Windows 10で単一の外部ドライブにCreate複数System Images
Create desktop Windows 10で特定のWiFi networkに切り替えるためのショートカット
Create Windows 10のためのPeperNoteの単純なメモ
Windows 10のCreate Full Backup(System Image)
Handy Shortcuts:Windows 10のCreate Desktop Shortcuts
すべての開発者が使用している必要があるWindows 10のベストコードエディタ
Windows 7インストールディスクを紛失しましたか?ゼロから新しいものを作成する
Create KLS Mail Backupの簡単な電子メールバックアップWindows PC
Manually Create System Restore Point Windows 10
WindowsでDocker Desktopを設定して使用する方法
ITプロのような新しいWindowsユーザーアカウントとグループを作成する
Coolbarz:Create Windows 10のXP style desktop toolbar
