FirefoxQuantumブラウザを微調整してお好みに合わせてカスタマイズ
Webブラウザーは、単に高速で安全であってはなりません。また、ユーザーの全体的なエクスペリエンスを向上させるのに役立つ機能を推奨する必要があります。これには、カスタマイズオプションが含まれます。ブラウザのカスタマイズは、ページの外観にのみ影響し、読み取りや編集のエクスペリエンスには影響しません。この投稿では、本日、新しいFirefox57Quantumブラウザー(Firefox 57 Quantum browser)を好みに合わせてカスタマイズするのに役立つ5つの調整について説明します。
FirefoxQuantumブラウザの調整
次のヒントを使用して、好みに応じてFirefoxブラウザを設定します。(Firefox)
1]アニメーションのダウンロード矢印をオフにします(Turn)
Firefoxはタブとウィンドウの作成をアニメーション化します。たとえば、ブラウザで新しいウィンドウを開くと、画面の中央から拡大するようにアニメーション化されます。「browser.tabs.animate」プロパティをfalseに設定すると、タブ(Tab)アニメーションをオフにできます。ただし、この設定によってすべてのアニメーションが無効になるわけではありません。アニメーションのダウンロード矢印は別のパスをたどります。煩わしい場合は、この機能をオフにする方法を見てみましょう。

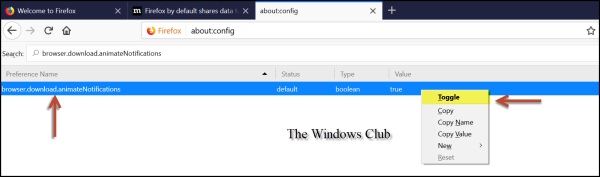
Firefox Quantumブラウザ(Firefox Quantum browser)を起動し、アドレスバーに「about:config 」と入力して(about: config)Enterキーを押します。
確認されたときのアクションは、構成ページに関する(about: config)詳細構成を表示し ます。この前に警告メッセージが表示された場合は、それを無視して「リスクを受け入れます!」をクリックしてください。ボタン。
完了したら、[検索(Search)]フィルターボックスにanimateと入力し、ウィンドウで次の設定を探します。browser.download.animateNotifications
次に、 browser.download.animateNotifications(browser.download.animateNotifications)設定をダブルクリックして、値をFalseに変更します。または、設定を右クリックして[切り替え(Toggle)]オプションを選択することもできます。

それでおしまい。ダウンロードが完了すると、Firefoxはアニメーション効果を表示しなくなります。(Firefox)これに続いて、 Firefox(Firefox)のパフォーマンスのいくつかの改善に気付くはずです。
すべてのアニメーションを無効にするには、 toolkit.cosmeticAnimations.enabledをFalseに設定する必要があります。
2] (概要:設定)ページの[オプション(Options)]メニューから検索ボックスを削除します(Remove Search Box)
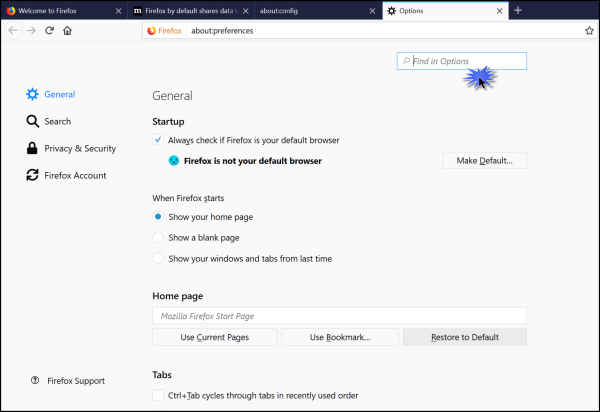
Firefoxブラウザの新規インストールでは、[オプション(Options)] (概要:設定(about: preferences))ページに検索ボックスがあります。Firefoxの新しいPhotonUIを補完し、 Google Chromeと同様に、目的のオプションまたは設定にすばやく直接アクセスできるように設計されています。気に入らない場合は、Firefoxの秘密の高度な設定であるconfig(about: config)(about: config)ページの下に隠れている組み込みの設定を無効にすることでこの機能を削除できます。これがその方法です!

Mozilla Firefoxを開き、アドレスバーにabout:configと入力して、 (about: config)Enterキー(Enter)を押します。
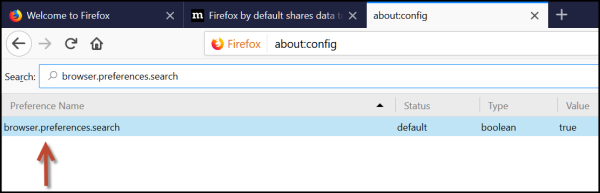
次に、 [検索(Search)]フィルターボックスに設定を入力し、ウィンドウで次の設定を見つけます:browser.preferences.search
見つかったら、browser.preferences.search設定をダブルクリックし、その値をFalseに変更するか、設定を右クリックして[切り替え(Toggle)]オプションを選択します。

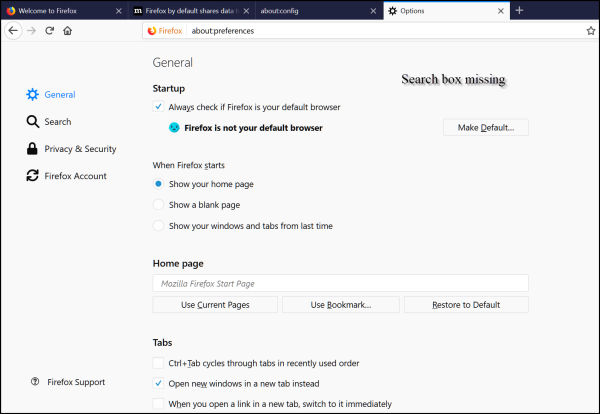
設定が完了すると、オプションページ(Options Page)の検索ボックスがすぐに無効になります。これをテストするには、[オプション](Options)ページを開きます。下のスクリーンショットに示すように、 [オプション](Options)ページに検索ボックスが表示されなくなります。

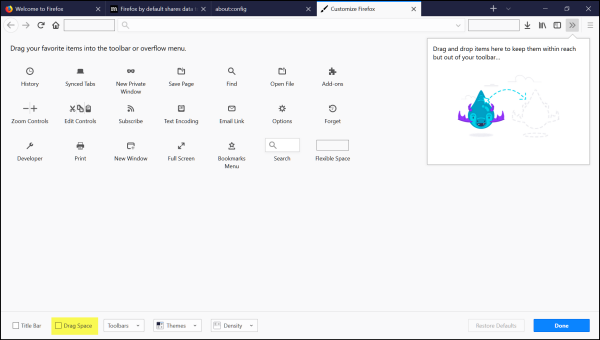
3] Firefoxカスタマイズウィンドウ(Firefox Customize Window)のドラッグスペースオプション(Drag Space Option)
FirefoxQuantumの本格的なバージョンが利用可能になりました。それは基本的に、より新しく、より良いブラウザの感覚を与えます。PhotonUIに感謝します。Firefoxのコアを現代化する革新的なデザインを採用しています。これに加えて、それはより賢いです!タッチディスプレイを備えたWindowsPCで(Windows)Photonを使用している場合、メニューは、マウスでクリックするか指でタッチするかによってサイズが変わります。Firefoxの[(Firefox)カスタマイズ(Customize)]ウィンドウにある[スペースのドラッグ(Drag Space)]オプションは、 PhotonUIの一部です。カスタマイズウィンドウの下にあることがわかります。

デフォルトでは、「スペースのドラッグ」オプションに割り当てられたチェックボックスはマークされていません。正確には、無効になっています。ただし、このオプションをチェックして「スペースのドラッグ」を有効にしても、何も起こらないようです。Firefoxウィンドウを最大化して全画面表示にしたとしても、このチェックボックスを有効/無効にした後でも違いはわかりません。
ただし、タイトルバーの右側にある[復元]ボタンをクリックしてFirefoxウィンドウを復元しようとしてから、[スペースのドラッグ]オプションを有効/無効にしようとすると、違いに気付くでしょう。(Firefox)
機能的には、「スペースのドラッグ」機能が追加され、FirefoxユーザーがFirefoxウィンドウをコンピューター画面の近くの任意の場所にドラッグできるようになりました。
複数のタブを開いている場合、ブラウザのタイトルバー全体がかなりのスペースを消費します。そのため、プログラムウィンドウをドラッグアンドドロップするための表示スペースはタイトルバーに残されません。「スペースのドラッグ」オプションは、このような場合に便利です。このオプションを有効にすると、タブの上に空白を追加できます。有効にするには、次の手順に従います。
(Click)Firefoxメニューをクリックし、オプションから[カスタマイズ]を選択します。
そこに到達したら、Firefoxのカスタマイズインターフェイスの下部にある[スペースのドラッグ](Drag Space)オプションを見つけます。
オプションを有効にするには、チェックするだけです。
4]Firefoxのパフォーマンスを向上させる
![Firefoxのパフォーマンスを向上させるabout:preferencesを開き、[General]セクションをクリックします。[Performance]で、推奨されるパフォーマンス設定と[使用可能な場合はハードウェアアクセラレーションを使用する]チェックボックスをオンにします。 コンテンツプロセスの制限の下で、オプションを5、6、または7に変更し、を参照してください。 パフォーマンスが向上しますが、より多くのメモリを使用します。 パーミッションxxxを設定する](https://1.bp.blogspot.com/-n9wtZ-5Cr0M/YVKfiQUNwNI/AAAAAAAAMZQ/4A8kNa8I1DATfoD5p3aDOKlMNVOs3HSEQCLcBGAsYHQ/s0/Ir9p4Y8F_lAzHBmGCRB_yKBd5Eo.png)
about :preferencesを開き、[ (about:preferences)General ]セクションをクリックします。[パフォーマンス]で[(Performance)推奨されるパフォーマンス設定(Use recommended performance settings)を使用する]をオフにし、[使用可能な場合はハードウェアアクセラレーションを使用する]をオンにします(Use hardware acceleration when available)。[コンテンツプロセスの制限(Content process limit)]で、オプションを5、6、または7に設定し、を参照してください。パフォーマンスが向上しますが、より多くのメモリを使用します。
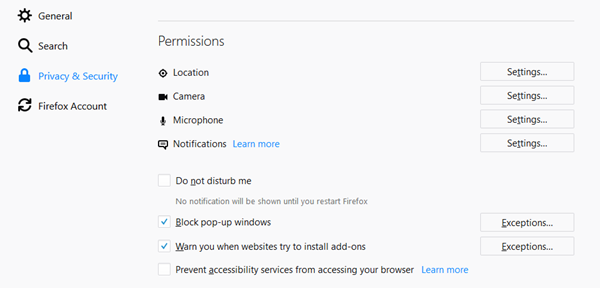
5] FirefoxQuantumで通知(Prevent Notifications)が(Firefox Quantum)邪魔にならないようにする

FirefoxQuantumで(Firefox Quantum)プライバシー(Privacy)$セキュリティ(Security)設定を確認することもできます。具体的には、通知の表示を停止できます。このオプションを設定するには、[邪魔しないでください(Do not disturb me)]チェックボックスをオンにします。
(Hope you are )FirefoxQuantumの使用を楽しんでいただければ幸いです。( Firefox Quantum.)
Related posts
Windows 10ためGoogle Chrome vs Firefox Quantum
Firefox Quantum browserでtelemetry and data collectionを無効にします
Firefox Quantum review:より多くのスピード、機能、セキュリティを提供するブラウザ
Quantum Lights theme Firefox Quantumは日の時間に基づいて変化します
[FIX]:RECAPTCHA Chrome、Firefox、または任意のブラウザで動作していません
Chrome、Firefox or Edge browserでパスワードを保存するのは安全ですか?
Chrome、Firefox、Edge、すなわちOperaのBlock or Allow Third-Party Cookies
Chrome、Edge、Firefox browserにDefault Fontを変更する方法
Chrome、Firefox and Edge browsersのための無料Web Cache Viewer
Create WebページショートカットWindows 10デスクトップでEdge browserを使用して
400 Bad Request、Cookie Too Large - Chrome、Edge、Firefox、すなわち
Full Screen modeのChrome、Edge or Firefox browserを開く方法
Chrome & Firefox用のWindows Defender Application Guard Extension
TabsをEdge、Chrome and Firefox browsersの間で同期する方法
Chrome、Firefox、Edgeのブラウザで自動リダイレクトを停止する方法
Chrome or Firefoxのweb page Down or Upを自動スクロールする方法
Force Links Tab Chrome、Edge、Firefox、Opera
Chrome、Edge、Firefox、Opera、すなわちブラウザのCookiesを無効にする
Block Notifications、Microphone、CameraはFirefox browserで要求されています
セキュリティ、Privacy、Cleaning Edge、Firefox、Chrome、Opera
