ChromeアドレスバーでWWWとHTTPSのテキストを取り戻す方法
Google Chromeブラウザは、アドレスバーの(Google Chrome)WWWおよびHTTP/HTTPSテキストの処理方法を変更しました。あなたはそれらを見ることができないかもしれません。Chromeアドレスバーの(Chrome)WWWおよびHTTPテキストフラグを復元したい場合は、この投稿でその方法を説明します。
以下のスクリーンショットをチェックして、違いを確認してください。
前:(Before:)

後:(After:)

(Restore WWW)Chromeアドレスバーで(Chrome Address Bar)WWWとHTTPSのテキストを復元する
以前は、ブラウザは、アドレスバーのURLの前に「セキュア(Secure)」というテキストが付いた緑色の南京錠を表示して、Webサイトをセキュアとしてマークしていました。現在、このスキームは変更されており、ブラウザは単にアドレスバーのHTTP/HTTPSおよびWWWフラグを非表示にすることを好みます。これらは、クリックされたとき、つまりフォーカスが合ったときにのみ表示されます。
Google Chromeブラウザを開き、アドレスバーに次のテキストを入力します。
chrome://flags/#omnibox-ui-hide-steady-state-url-scheme-and-subdomains
警告が表示されたら、それを無視して先に進みます。これにより、関連する設定の[詳細設定]ページが開きます。
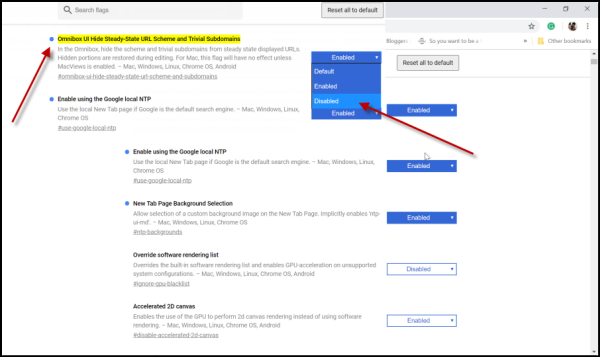
Omnibox UI Hide Steady-State URL Scheme andTrivialSubdomainsを読んでいるオプションを探してください。

見つかったら、ドロップダウン矢印をクリックして、この設定を[無効(Disabled)]に設定します。
次に、画面の下部にある[再起動]ボタンを押します。(Relaunch)
または、 [設定](Settings)ページを閉じて、GoogleChromeを再起動することもできます(Google Chrome)。
これで、ブラウザを開くと、アドレスバーのクラシックな外観が復元されていることがわかります。
ちなみに、最初の変更は、この移動がWebサイトの所有者とシステム管理者に、より安全なプロトコルを使用するように促すことを目的としていたことを示していると言えます。メーカーが変更について通知していたので、これは許容範囲でした。ただし、現在、 Google Chrome(Google Chrome)のアドレスバーに WWWフラグとHTTPフラグ(HTTP Flags)をドロップするというこの新しい開発については完全に沈黙していたため、意図について懸念があります。
Related posts
有効DNSオーバーHTTPSでFirefox、Chrome、Edge、Opera、Android、iPhone
DNS over HTTPSまたはセキュアDNSルックアップとは何ですか?GoogleChromeで有効にしてください。
ChromeでDNSoverHTTPSを有効にする方法
Google Chromeは反応しない、Relaunch
Chrome or EdgeのSource ViewでLine Wrapを有効にします
Chrome browserのEmpty Cache & Hard Reloadの方法
Fix Downloading Proxy Script errorでGoogle Chrome
Make Google Drive New tabのファイルを開く
Chrome、Firefox、EdgeのAdobe Flash、Shockwave、Adobe Flash、Firefox、Edgeを無効にします
Fix NETWORK_FAILED error Chrome browser Windows PC
Chrome Connectivity Diagnostics Plugin Network Connectionをテストします
ChromeのGoogle FLoC(Privacy Sandbox)からオプトアウトする方法
ChromeでLive Caption feature for Audio or Videoを有効にする方法
別のブラウザからChromeにインポートBookmarks、Passwords
修正:Vimeo Chrome or Firefoxで動作していません
browser errorが発生しました - ChromeのGoogle Docs
Search Firefox and Chrome browsersの複数の開いているタブにまたがる
Fix ERR_SPDY_PROTOCOL_ERROR error Google Chrome
カスタムKeyboard ShortcutをChrome Extensionに設定する方法
PassProtectすでに違反したパスワードを使用していないことを確認します
