配達用のピザを注文したり、アプリの問題についてテクニカルサポートに連絡したりした場合は、チャットボットに遭遇した可能性があります。彼らはあなたの注文を受け取ったり、あなたの質問に答えたり、時にはあなたが求めていることに基づいてあなたに提案をすることさえあります。
ボットを採用することで、中小企業は日常的なクエリや呼び出しを処理することでコストを削減し、そのようなタスクに必要なスタッフの数を置き換えることができます。

また、より多くのオーディエンスとつながることができるため、顧客とのエンゲージメントがさらに高まります。最後に、彼らは休憩を取ることなく24時間年中無休でより良いサービスを提供し、信頼できる正確さで即座に対応します。
しかし、これは人間の要素が完全に置き換えられることを意味するものではありません。ボットが回答するように訓練されていない複雑な問題を処理するために利用できるエージェントは常に存在します。
WebサイトまたはFacebookページがあり、個人またはビジネスブランド用に独自のチャットボットを作成したい場合は、その入手方法を説明します。
Webサイトのチャットボットを作成する

最初にすることはあなたの目標を定義することです:
- なぜチャットボットが必要なのですか?
- あなたのターゲットオーディエンスは誰ですか?
- あなたの最終目標は何ですか?
これらの3つの質問に対する回答によって、使用するチャットボットの種類(サポート、eコマース、ニュースボットなど)が決まります。最終的な目標は、新規販売、顧客エンゲージメント、または単に顧客向けの合理化されたユーザーエクスペリエンスの作成などです。
Webサイト用のシンプルなチャットボットを作成する最も簡単な方法の1つは、チャットボットソフトウェア(chatbot software)を使用することです。これらにはビルド済みのボットテンプレートが付属していますが、独自のボットテンプレートを最初から作成することもできます。このガイドでは、コーディングの知識がなくても独自のチャットボットを作成できるプラットフォームであるBotsifyを選択しました。(Botsify)
ボットを作成する前に、計画を立ててください。FAQドキュメントを用意している場合は、チャットボットがWebサイトの訪問者とどのような会話をするかについて計画を立てることができます。このように、サイトにいる間に目標を達成するのに役立つ特定のアクションを提供するようにプログラムできます。
Botsifyは、ボットを作成してテスト起動し、準備ができたらボットがどのように機能するかを確認するために使用できる無料トライアルを提供しています。プラットフォームを登録して使用するには、右上の[無料でサインアップ]を(Sign up for free)クリックします。
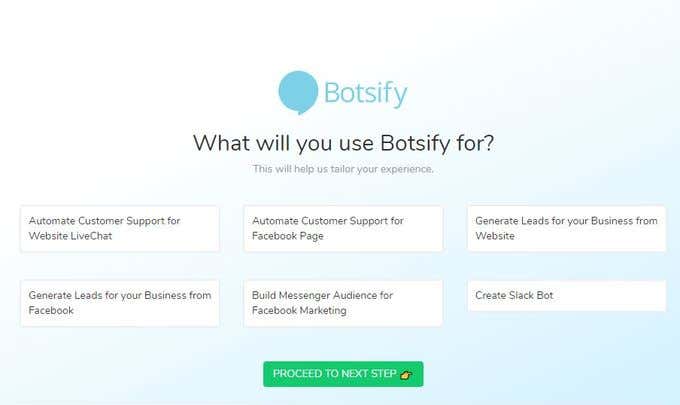
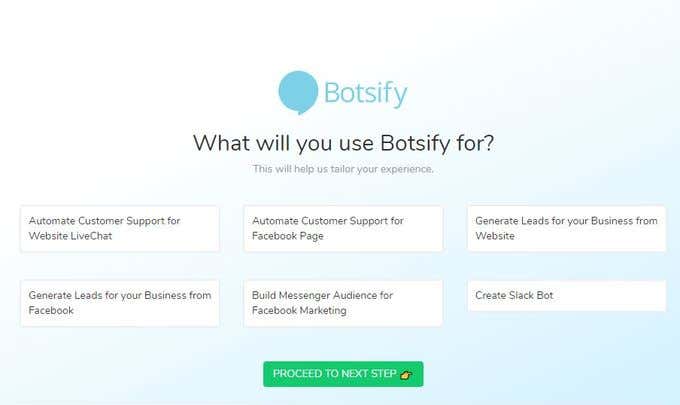
チャットボットにWebサイトで実行させたいことを選択します。次のインテントのいずれかを選択できます。
- (Automate)ウェブサイトLiveChatのカスタマーサポートを(LiveChat)自動化します。
- (Automate)Facebookページのカスタマーサポートを自動化します。
- (Generate)ウェブサイトからあなたのビジネスのためのリードを生成します。
- (Generate)Facebookからあなたのビジネスのリードを生成します。
- Facebookマーケティングのメッセンジャーオーディエンスを構築します。
- Slackボットを作成します。

- [次のステップに進む]を(Proceed to next step)クリックして、自動化する質問を設定します。FAQ(Type)リストに基づいて、各質問とそれに対応する回答を入力します。(FAQ)

- すべての質問をカバーしたら、[テストして起動(Test & Launch)]をクリックします。
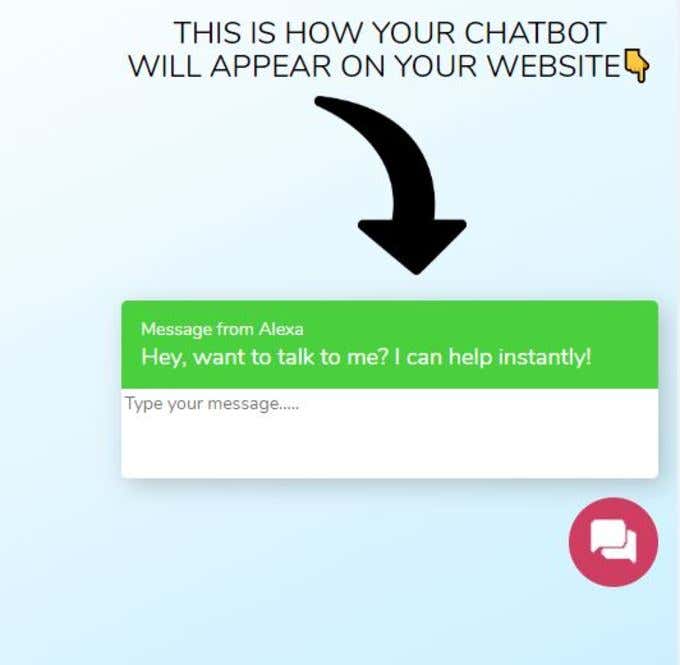
- [カスタマイズ(Customizations)]ページで、チャットボットに名前を付け、(name)挨拶メッセージ(greeting message)を追加してから、アバター(avatar)とテーマの色(colors)を選択します(ブランドの色またはお気に入りの色の組み合わせにすることができます)

- 設定をカスタマイズすると、ウィンドウの右側にあるプレビューからどのように表示されるかを確認できます。[(Click) 保存して続行](Save & Continue)をクリックします。

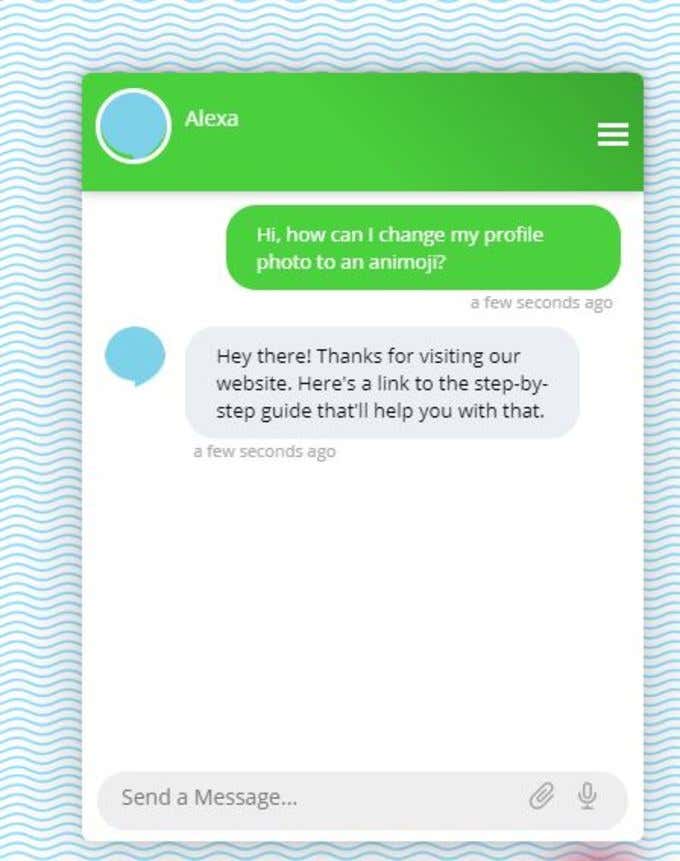
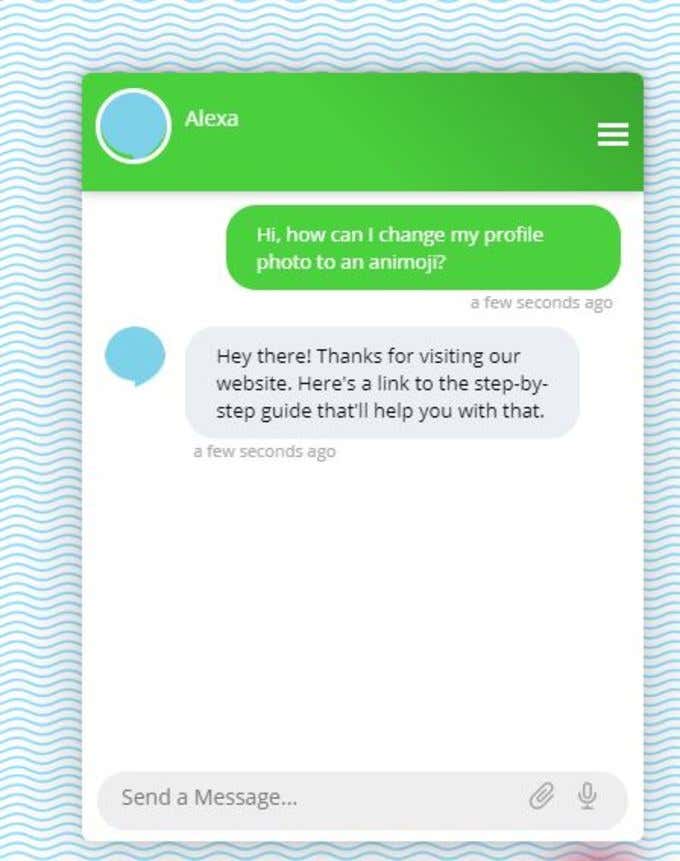
- 画面の右側でチャットボットをテストするためにウィジェットをクリックする(click the widget to test your chatbot)ように求められます。FAQリストの質問の1つを入力してテストし、ボットがどのように応答するかを確認します。

- 作成に満足したら、[公開](Publish)をクリックしてWebサイトに設定します。プラットフォームでテストして、期待どおりに機能していることを確認します。

Facebookページのチャットボット(Chatbot)を作成する

開発者向けクイックスタートガイドを使用して( developers quick start guide)Facebookページ用のチャットボットを作成するか、上記のWebサイトチャットボットを作成したときと同じようにソフトウェアを使用するかを選択できます。後者は、使用するためにコーディングの知識が必要ないため、簡単です。
このガイドでは、Chatfuelを使用します。これは最も使いやすいツールの1つであり、ボットをわずか7分でデプロイできます。以下は、チャットボットを作成する手順です。
- (Sign)[無料で開始(Get Started for Free)]をクリックして、 Chatfuelアカウントに(Chatfuel)サインアップします。FacebookのメールアドレスとプロフィールへのChatfuel(Grant Chatfuel)アクセスを許可します。
- Facebookページをリンクします。ログインが確認されると、 Chatfuel(Chatfuel)ダッシュボードにリダイレクトされます。

- [接続](Connect)をクリックして、Facebookページを追加します。

- 正常なリンクを確認するウェルカムメッセージが表示されます。

- ページの訪問者または顧客がメッセンジャー(Messenger)セッションを開始したときに表示されるウェルカムメッセージ(welcome message)を作成します。それは彼らに何を期待し、どのように前進するかを教えてくれます。
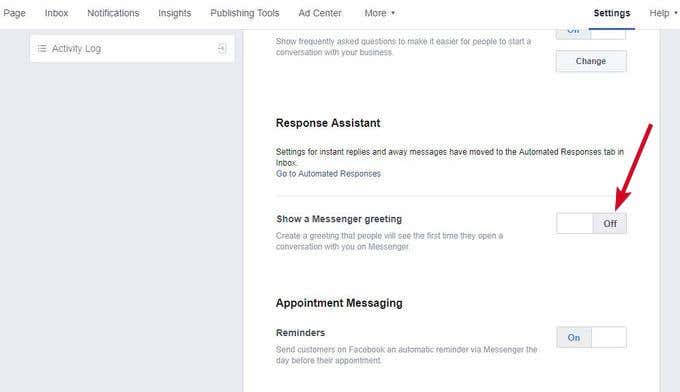
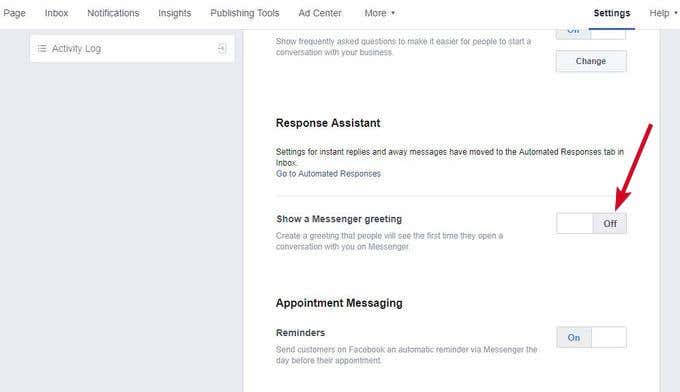
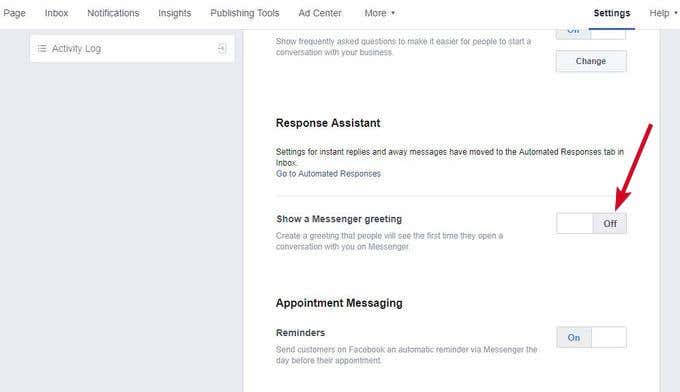
- Facebookページで、[設定]> [メッセージ]をクリックし、[メッセンジャーSettings>Messaging挨拶(Show a messenger greeting )を表示する]を[オン( ON)]に設定します。

- [変更]をクリックし、ウェルカムメッセージを入力して、[(Change)保存(Save)]をクリックします。
- Chatfuelダッシュボードに移動し、[ウェルカムメッセージ(Welcome Message)]をクリックします。目的のメッセージを入力します–変更は自動的に保存されます。

- [メッセージ]ボタンをクリックして、 (Message)Facebookページからのメッセージをテストします。
- Chatfuelダッシュボードにデフォルトの回答を作成します。これにより、メールサポート、ヘルプデスクへの電話、質問の言い換えなど、次に何をすべきかがユーザーに通知されます。
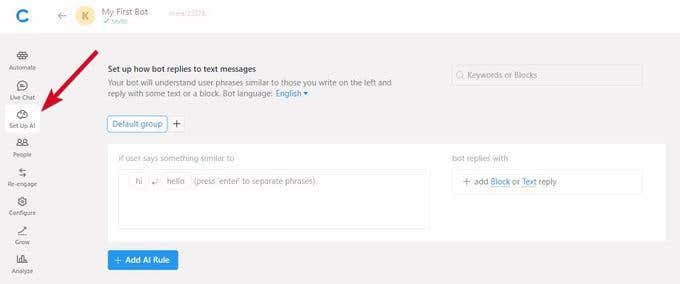
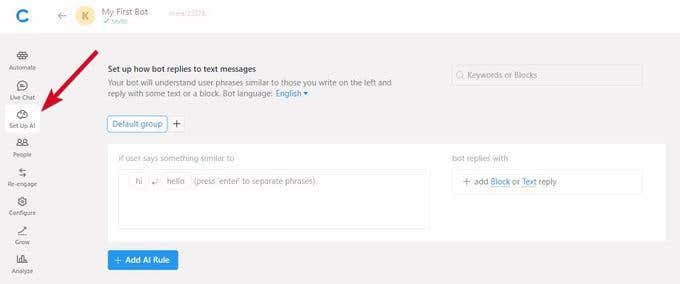
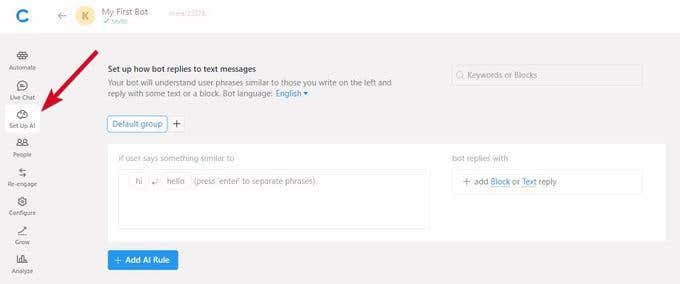
- ダッシュボードで、[ Set up AI>Add AI Rule選択します。

- [ユーザーが似たようなことを言っ(If User Says Something Similar To)た場合]ボックスに、訪問者がヘルプ(Help)のように使用する可能性のあるキーワードを入力します。

- ヘルプ記事(Help articles)やナレッジベースなどの[(knowledgebase)ボットの返信]テキスト(Bot Replies with Text)ボックス、またはヘルプページへのリンクを含む[ヘルプ]セクション(Help section)に、役立つ返信を入力します。

- できるだけ多くのキーワードに対してこれを行います。AIの設定に使用するキーワードについては、カスタマーサポートチームに確認してください。追加するときに応答をテストします。
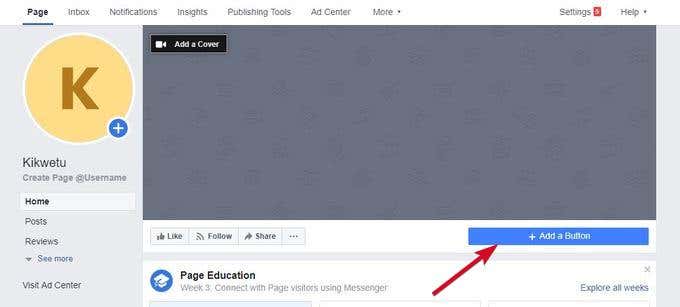
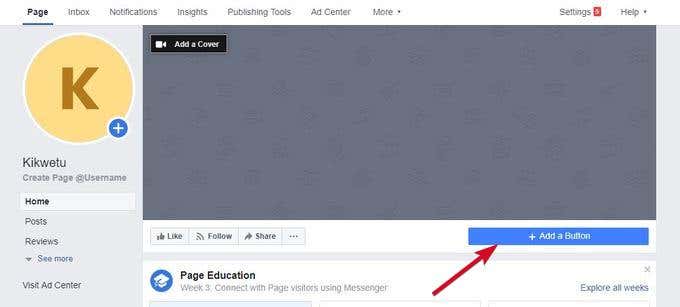
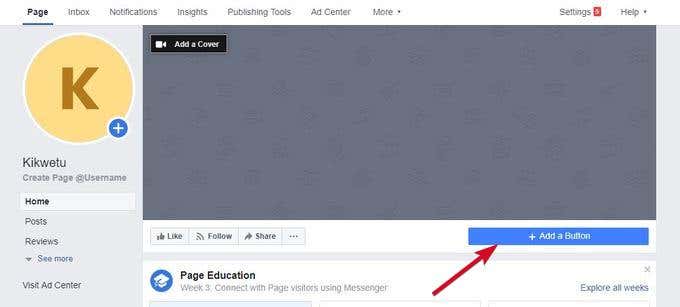
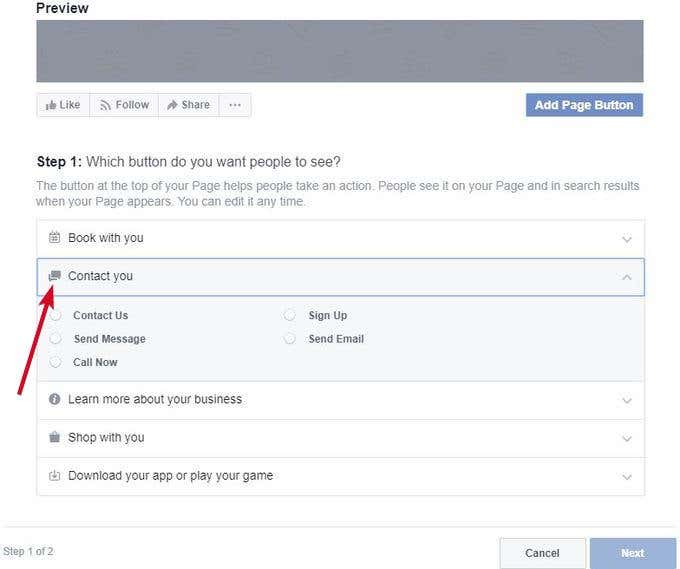
- [ボタンの追加]をクリックして、 (Add a Button)Facebookページの[メッセージ(Message)の追加]ボタンをクリックします。

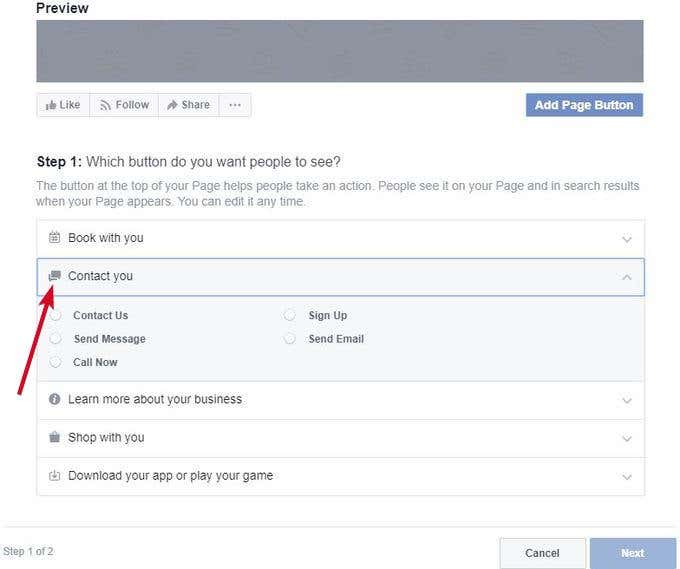
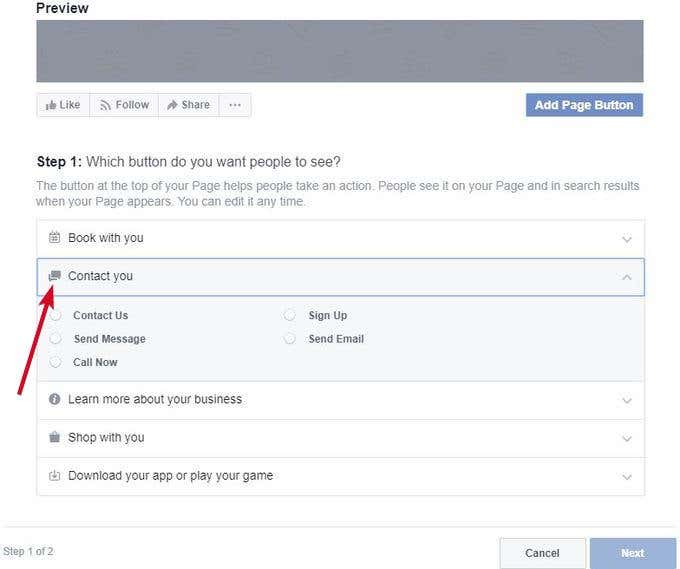
- [ Contact You>Send Message

- 人々を送るデフォルトの場所としてメッセンジャー(Messenger)を選択し、[完了(Finish)]をクリックします。

- [メッセージの送信(Send Message )]ボタンがページに表示されます。それをクリックして、 Facebook(Facebook)チャットボットをテストして起動します。

How To Create a Chatbot For a Website Or Facebook Page
If you’ve trіed ordering a pizza for delivery or contacted tеch support аbout an issue with an app, you’ve probably encountered a chatbot. They may take your order or answer your question, ѕometimeѕ even give you suggestions based on what уou’re asking, and more.
By adopting bots, small and large enterprises reduce costs by handling routine queries and calls, thus replacing the number of staff needed for such tasks.

They’re also able to connect with a larger audience, which means even more engagement with customers. Finally, they provide better service 24/7 without taking breaks, and respond instantly with reliable accuracy.
This isn’t to mean that the human element is completely replaced, though. There are always agents available to handle complex issues that bots aren’t trained to answer.
If you have a website or Facebook page and want to create your very own chatbot for your personal or business brand, we’re going to show you how to get one.
Create a Chatbot For a Website

The first thing to do is to define your goals :
- Why do you need a chatbot?
- Who’s your target audience?
- What’s your end goal?
Your answers to these three questions will determine the kind of chatbot you’ll use – for example, support, e-commerce or news bots. Your end goal would be something like new sales, customer engagement, or simply creating a streamlined user experience for customers.
One of the easiest ways to build a simple chatbot for your website is by using chatbot software. These come with pre-built bot templates or you can create your own from scratch. For this guide, we picked Botsify, a platform that lets you create your own chatbots without coding knowledge.
Before creating your bot, map out a plan. If you have a FAQ document ready, you can create a plan for the kind of conversations the chatbot will have with your website’s visitors. This way, you can program it to offer certain actions that’ll help them reach their goals while on the site.
Botsify offers a free trial you can use to create and test launch your bot to see how it’ll work once it’s ready. Click Sign up for free at the top right side to register and use the platform.
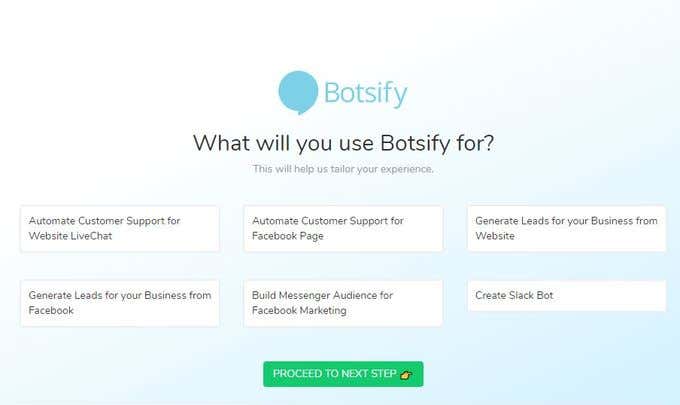
Select what you want the chatbot to do on your website. You can select either of the following intents:
- Automate customer support for website LiveChat.
- Automate customer support for Facebook page.
- Generate leads for your business from website.
- Generate leads for your business from Facebook.
- Build Messenger audience for Facebook Marketing.
- Create Slack bot.

- Click Proceed to next step to set the questions you want to automate. Type in each question with its corresponding answer based on your FAQ list.

- Once you have all the questions covered, click Test & Launch.
- In the Customizations page, give your chatbot a name, add a greeting message, and then pick an avatar as well as the theme colors (they can be your brand colors or your favorite color combo)

- As you customize your settings, you can see how it’ll look from the preview on the right side of the window. Click Save & Continue.

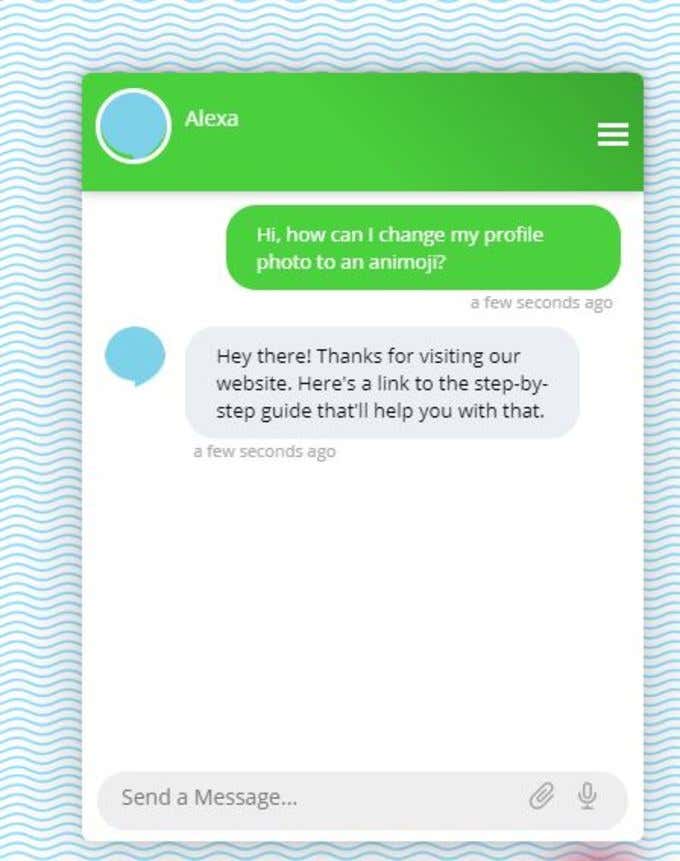
- You’ll be prompted to click the widget to test your chatbot on the right side of your screen. Test it by typing in one of the questions from your FAQ list and see how the bot responds.

- If you’re satisfied with your creation, hit Publish to set it up on your website. Test it on your platform to ensure it’s working up to your expectations.

Create a Chatbot For a Facebook Page

You can choose to create a chatbot for your Facebook page using the developers quick start guide, or you can use software like we did when creating the website chatbot above. The latter is easier as you don’t need coding knowledge to use it.
For this guide, we’ll use Chatfuel as it’s one of the easiest tools to use, and you can deploy your bot in just 7 minutes. Below are the steps to create your chatbot.
- Sign up for a Chatfuel account by clicking Get Started for Free. Grant Chatfuel access to your Facebook email and profile.
- Link your Facebook page. Once the login is confirmed, you’ll be redirected to your Chatfuel dashboard.

- Click Connect to add your Facebook page.

- A welcome message will appear confirming the successful linkage.

- Create a welcome message that your page visitors or customers see when they launch a Messenger session. It’ll tell them what to expect and how to move forward.
- In your Facebook page, click Settings>Messaging and set Show a messenger greeting to ON.

- Click Change, type in the welcome message and then click Save.
- Go to your Chatfuel dashboard, and click Welcome Message. Type your desired message – the changes will be saved automatically.

- Test the message from your Facebook page by clicking the Message button.
- Create a default answer in your Chatfuel dashboard, which tells users what to do next like email support, call helpdesk, or rephrase question.
- On your dashboard, select Set up AI>Add AI Rule.

- Enter a keyword your visitors are likely to use like Help in the If User Says Something Similar To box.

- Enter a useful reply in the Bot Replies with Text box like Help articles or knowledgebase or Help section with a link to your Help page.

- Do this for as many keywords as possible. You can check with your customer support team for ideas on which keywords to use to set up your AI. Test the responses as you add them.
- Add Message button on your Facebook page by clicking Add a Button.

- Click Contact You>Send Message

- Select Messenger as the default place to send people to and click Finish.

- The Send Message button will now appear on your page. Click it to test and launch your Facebook chatbot.