Chromeを使用して、ウェブページ上の特定の強調表示されたテキストへのリンクを作成します
Google Chromeブラウザは、 (Google Chrome)Link to Text Fragmentと呼ばれる拡張機能を介して、ユーザーが検索結果のWebページの特定のテキスト部分に簡単にリンクできるようにしました。このChrome拡張機能は正確に何をしますか?Chrome 90以降では、この機能がブラウザに直接統合されています。
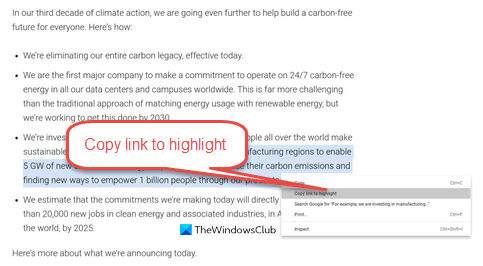
(Create)Chromeで強調表示された特定のテキストへのリンクを作成する

Google Chromeを使用して、ページ上の特定の強調表示されたセクションへのリンクを作成して共有できるようになりました。 Googleはこの機能をChromeブラウザと統合しました。ここでコピーするには、次の手順を実行する必要があります。
- Chromeを起動します
- Webページにアクセス
- リンクを作成するテキストを強調(Highlight)表示します
- 右クリックし、[リンクをコピー]を選択して強調表示します(Copy link to highlight)
- ポンド記号で終わるURLが生成されます
- このURLを共有できます。
リンクをクリックすると、特定の強調表示されたテストがページの最初に開きます。
Microsoft Edgeユーザーは、Link to( Link to Text Fragment) TextFragmentChrome拡張機能を使用できます。
テキストフラグメントChrome(Text Fragment Chrome)拡張機能へのリンク
拡張機能はオープンソースです。ブラウザに追加すると、クリックするとページ上の特定のテキストにユーザーを誘導するリンクが作成されます。したがって、Webページの特定の部分のみのリンクを生成する場合は、右クリックして、コンテキストメニューから[リンクを選択したテキストにコピー]オプションを選択します。(Copy link to selected text)拡張機能は、その部分のリンクを自動的に作成します。次に、それを他の人と共有することを選択できます。それを使用するプロセスは簡単です:
- Chromeブラウザを起動します。
- Webページを開きます。
- リンクするテキスト行を選択します。
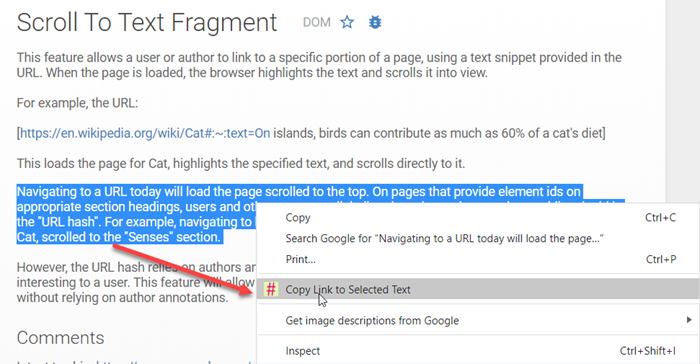
- 右クリックして、[選択したテキストへのリンクのコピー(Copy Link to Selected Text)]を選択します。
- (Wait)リンクの作成が成功するのを待ちます。
- リンクを貼り付けます。
拡張機能によって作成されたリンクは、バージョン80以降のすべてのChromiumベースのブラウザーと互換性がありますが、すべてのブラウザーでサポートされているわけではありません。FirefoxとSafariは、現時点ではこの機能をサポートしていません。これらのブラウザを使用しているときにリンクをクリックすると、テキストを強調表示せずに、リンクされたWebページの上部に移動します。
GoogleChromeWebブラウザを起動します
Webページを開き、リンクするテキストを選択します。

次に、検索するテキストの行を強調表示して右クリックし、コンテキストメニューから[選択したテキストにリンクをコピー]を選択します。(Copy Link to Selected Text)

拡張機能は即座にリンクを生成します。リンクの作成が成功すると、上のスクリーンショットに示すように、選択したテキストが黄色で簡単に強調表示されます。
次に、リンクを共有したい場所に貼り付けます。
受信者がリンクをクリックすると、送信者が共有しようとしていたWebページの部分に直接移動します。
同様の機能は以前から存在していましたが、Webページの作成者は、他の人がハイパーリンクできるWebページにアンカーをコーディングする必要がありました。新しい開発により、この長いプロセスが短縮されます。
拡張機能はChromeウェブストア(Chrome Web Store)から入手できます。
関連記事:(Related posts:)
- ChromeブラウザでWebページを下または上に自動スクロールする方法(How to auto-scroll a web page Down or Up in Chrome browser)
- リンクをコピーして、意味とこの(Copy link to highlight meaning)Chromeコンテキストメニュー項目を無効にする方法を強調します。
Related posts
Google ChromeのWebブラウザのCreate and Delete Profilesの方法
Create WebページショートカットWindows 10デスクトップでEdge browserを使用して
Google ChromeでTab Groups Auto Createを有効にする方法
Google DocsでCreate Bordersに4つの方法
Googleカレンダーイベントを作成するための2つのChromeアドレスバーのショートカット
Error Code 105 ERR_NAME_NOT_RESOLVED Google Chrome
browser errorが発生しました - ChromeのGoogle Docs
別のブラウザからChromeにインポートBookmarks、Passwords
Make Google Drive New tabのファイルを開く
Fix RESULT_CODE_HUNG error Microsoft Edge Windows 10
Fix NETWORK_FAILED error Chrome browser Windows PC
Chrome and FirefoxのCache、Cookies、Browsing Historyをクリアする方法
ChromeのGoogle FLoC(Privacy Sandbox)からオプトアウトする方法
[FIX]:RECAPTCHA Chrome、Firefox、または任意のブラウザで動作していません
Chrome or Firefoxコンピュータにファイルをダウンロードまたは保存することはできません
Download Chrome or Edgeに直接最新のWindows 10 ISO Images
Chrome browserのEmpty Cache & Hard Reloadの方法
Default Print SettingsをGoogle Chromeで変更する方法
Chrome or Firefox browserのChange User Interface language
Fix Downloading Proxy Script errorでGoogle Chrome
