PowerPointプレゼンテーションにカウントダウンタイマーを挿入する方法
(Imagine)壮観なカウントダウンでPowerPointプレゼンテーションを開始すると想像してみてください。カウントダウンを作成することは、スピーキングトレーニングまたはワークショップセッションの開始時にカウントダウンタイマーを表示する効果的な方法です。カウントダウンは、プレゼンテーションの最後に聴衆に提供したいクイズに使用できます。カウントダウンタイマーは、特定のイベントへのカウントダウンに使用される設計要素です。
PowerPointで(PowerPoint)カウントダウンタイマー(Countdown Timer) を作成する方法
PowerPointを開きます。
スライドレイアウト(Slide Layout)がタイトルスライド(Title slide)またはその他のスライドの場合は、空白のスライドに変更します(Blank slide)。

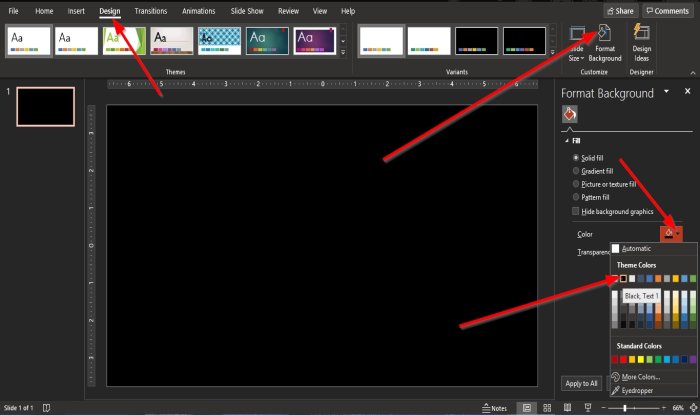
次に、背景をフォーマットします。これを行うには、[デザイン(Design)]タブをクリックし、[カスタマイズ(Customize)]グループの[背景のフォーマット(Format Background)]ボタンをクリックします。
フォーマット背景(Format Background) ペイン(Pane)が右側に表示されます。
[色(Color)]が表示されている[背景の書式設定]ペイン(Format Background Pane)内で、[色(Color)]を選択します。

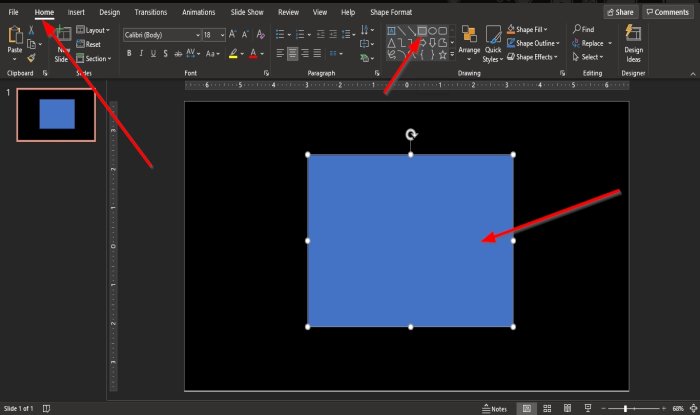
[ホーム(Home)]タブの[図形]に移動し、[描画(Drawing )]グループの[図形]リストボックスから図形を選択します。(Shape)
図形(Shape)をスライドに描画します。この形状が外側の長方形になります。
形をユニークで芸術的に見せたいです。

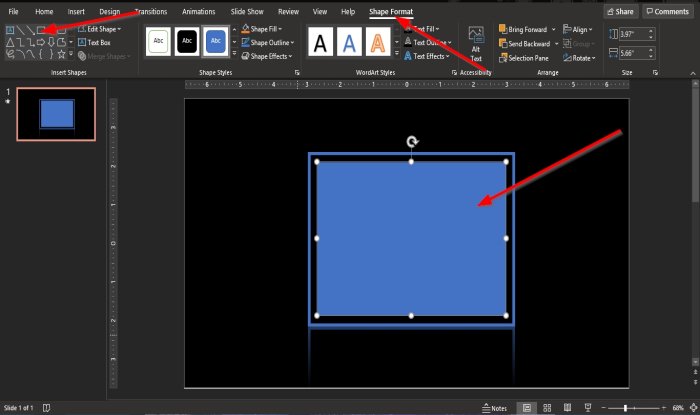
図形をクリックします。メニューバーに[形状フォーマット(Shape Format)]タブが表示されます。
[形状フォーマット(Shape Format)]タブをクリックします
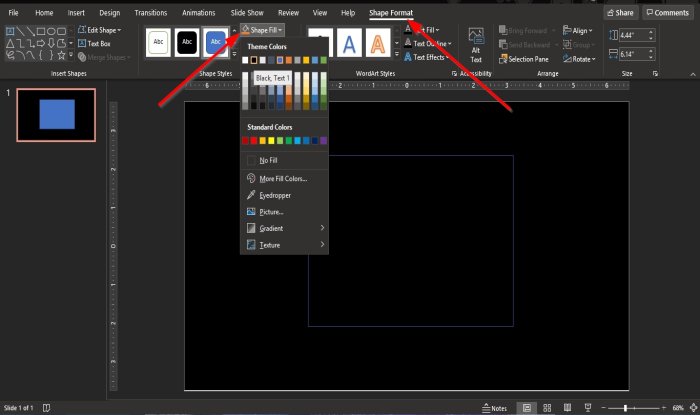
[図形の書式(Shape Format)設定]タブで、図形を書式設定します。
図形の色を変更するには、[図形のスタイル(Shape Styles)]グループの[図形の塗りつぶし(Shape Fill)]ボタンをクリックして、[色(Color)]を選択します。
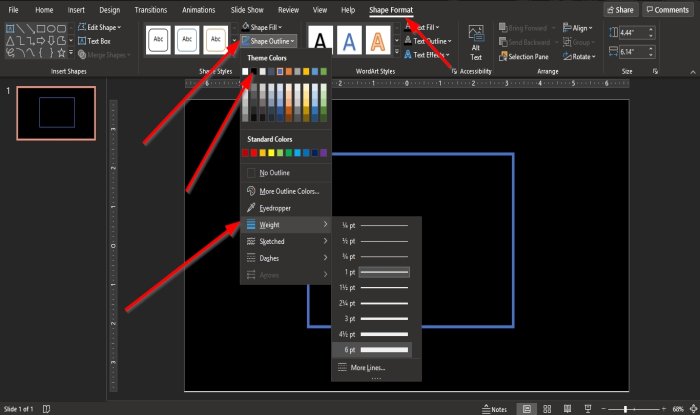
形状の(Shape)輪郭(Outline)の色と太さを変えたい。

[書式(Format)]タブの[図形のスタイル(Shape Styles)]グループでこれを行うには、[図形のアウトライン(Shape Outline)]ボタンをクリックします。
ドロップダウンリストで、 [色(Color)]を選択してから、形状に必要な[重量(Weigh)]を選択します。
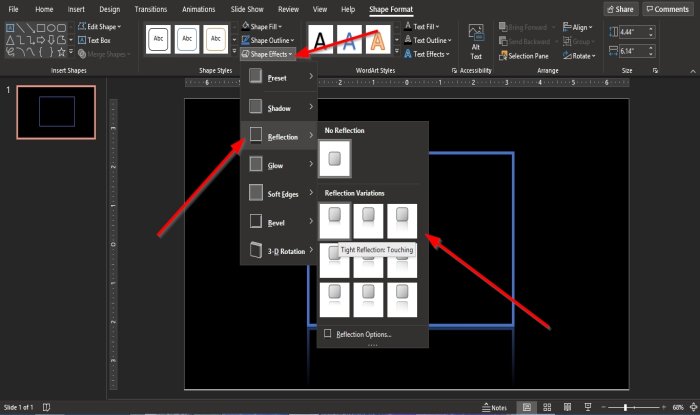
次に、シェイプエフェクト(Shape Effect)を追加します。

ドロップダウンリストで、シェイプに必要なシェイプエフェクト(Shape Effects)を選択します。このチュートリアルでは、反射効果(Reflection Effects)の1つを選択します。

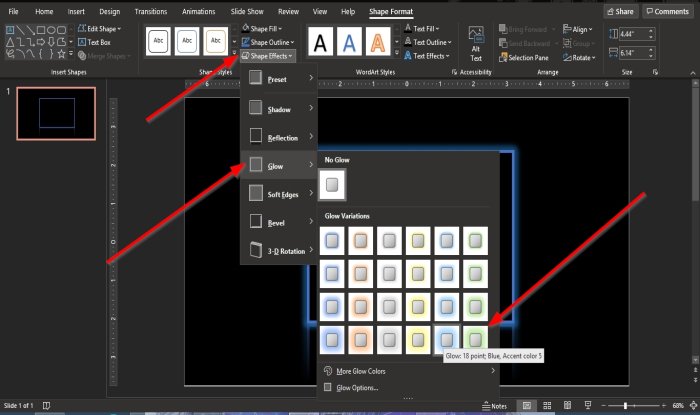
次に、[シェイプ効果(Shape Effects)]をもう一度クリックして、シェイプにグローを追加します。
ドロップダウンリストで、カーソルを[グロー効果]に合わせ、リストから[(Glow Effect)グロー(Glow Effect)効果]を選択します。
スライドの図形に別の長方形を追加します。

[書式(Format)]タブの[図形の挿入(Insert Shapes)]グループで、リストボックスから長方形の図形を選択し、スライドの図形内に描画します。この形状を内側の長方形と呼びます。
シェイプにアニメーションを追加します。

外側の長方形をクリックします。
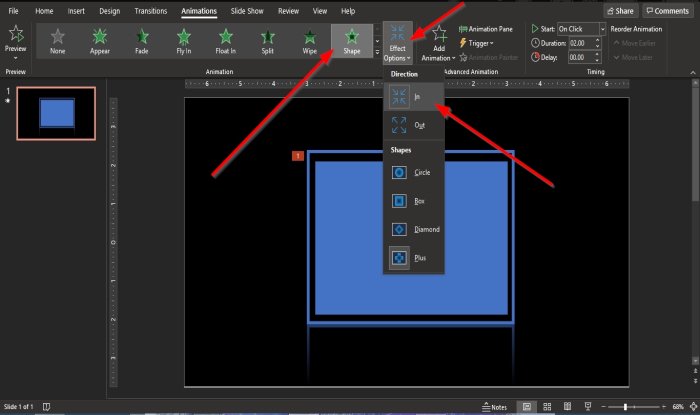
[アニメーション]タブで、[アニメーション]グループの[(Animation)アニメーション(Animation)]リストボックスからアニメーション(Animation)をクリックします。
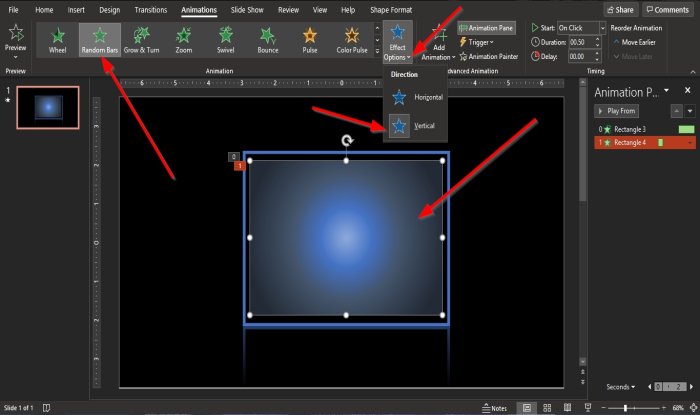
リストボックスからアニメーションを選択したら、[効果オプション(Effect Options)]ボタンをクリックします。
[効果オプション(Effect Options)]ボタンは、アニメーション効果を図形に適用できる機能です。
[効果オプション(Effect Options)]ボタンのドロップダウンリストで、効果を選択します。

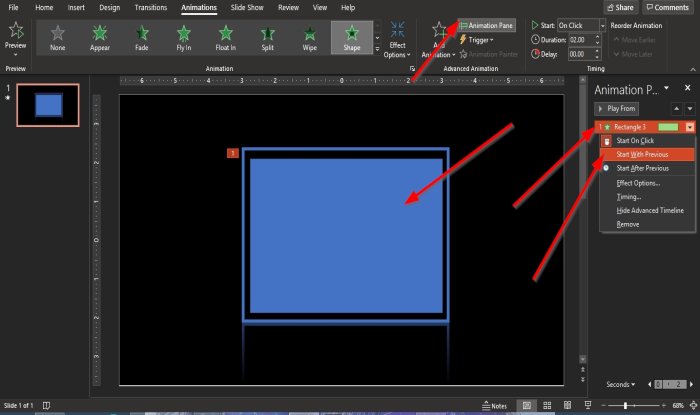
[高度なアニメーション(Advanced Animation)]グループで、[アニメーションペイン](Animation Pane)ボタンをクリックします。
右側にアニメーションペイン(Animation Pane)ウィンドウが表示されます。
内側の長方形が選択されていることを確認してください。
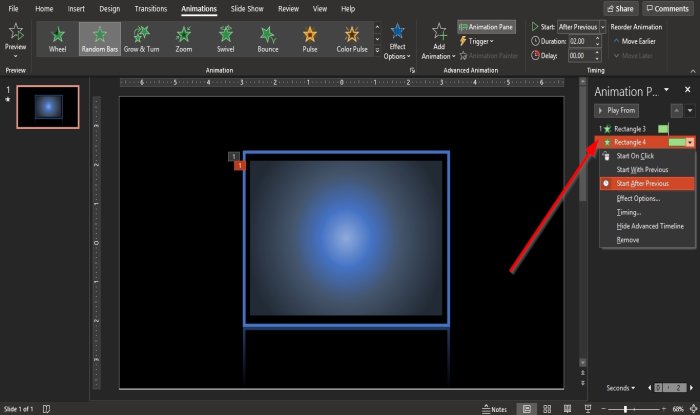
アニメーションペイン(Animation Pane)で、表示されている内側の長方形を右クリックします。
ドロップダウンリストで、[前の後に開始(Start after Previous)]または任意のオプションをクリックします。

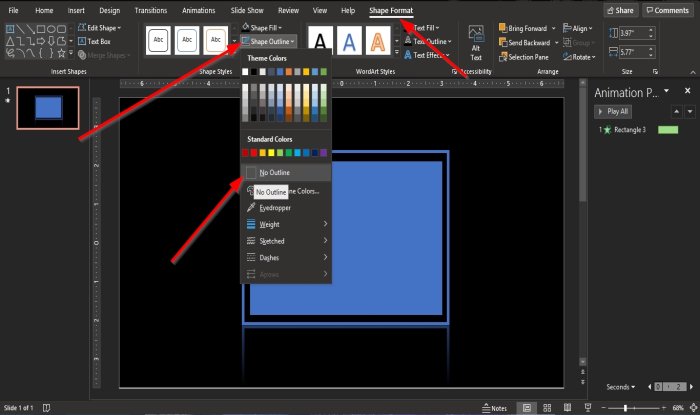
(Click)内側の長方形をクリックしてから、[フォーマット(Format)]タブをクリックします。
[図形のスタイル(Shape Styles)]グループで、[図形のアウトライン(Shape Outline)]ボタンをクリックします。
そして、[アウトラインなし(No Outline)]をクリックします。
次に、内側の長方形の形状をいくつかの独自の効果で塗りつぶします。

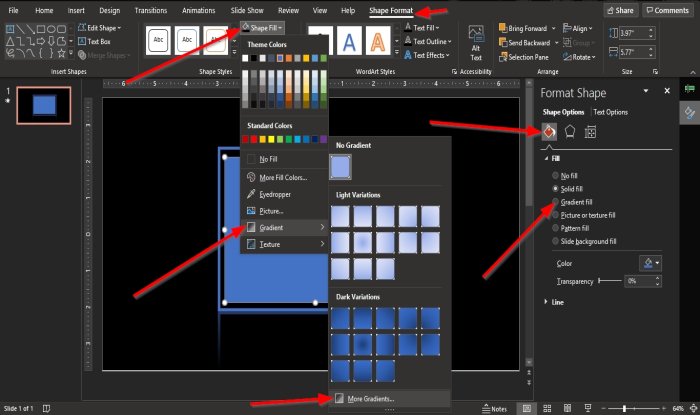
[図形の塗りつぶし(Shape Fill)]ボタンをクリックします。
ドロップダウンリストで、カーソルを[グラデーション]に合わせ、[(Gradient )その他のグラデーション(More Gradient)]をクリックします。
ウィンドウの右側にフォーマットシェイプ(Format Shape) ペインが表示されます。(Pane)
[塗りつぶしと線(Fill and line)]セクションで、[グラデーション(Gradient)]をクリックします。

グラデーション設定が(Gradient Settings)フォーマットシェイプ( Format Shape) ペイン(Pane)の下に表示されます。
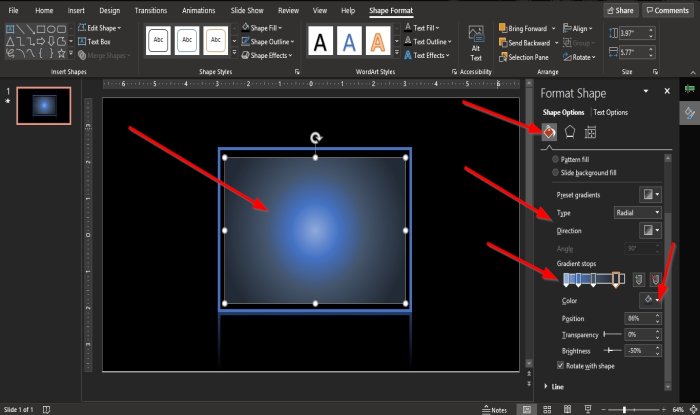
[タイプ(Type)]セクションで、 [放射状](Radial )または任意のタイプを選択します。
[方向](Direction)セクションで、希望する方向を選択します。
バーのグラデーションストップをクリックしてグラデーションストップに色を追加し、各ストップの色を選択(Gradient Stops)し(Gradient Stop)ます。
内側の長方形にグラデーションストップ(Gradient Stop)の色が追加されているのがわかります。

次に、 [アニメーション(Animation )]タブに移動し、[アニメーション]グループから[アニメーション効果]を選択(Animation )します。(Animation Effect)
[効果オプション(Effect Options)]ボタンをクリックし、リストからオプションを選択して、内側の長方形に追加します。

アニメーションペイン(Animation Pane)ウィンドウで、任意の長方形を右クリックできます。
ドロップダウンリストには、クリック(start on click)で開始、前(start with previous)から開始(start after previous)、前から開始するオプションがあります。

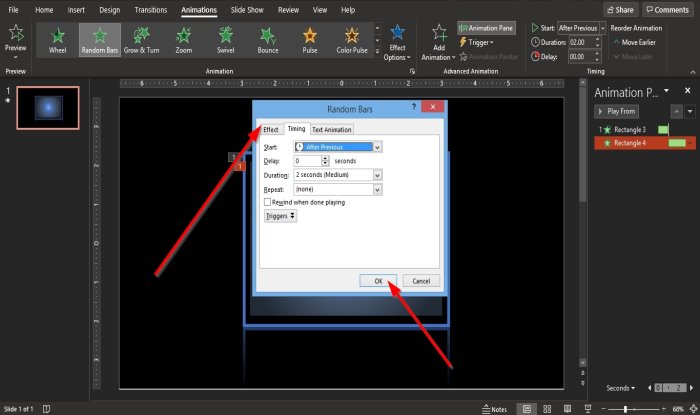
[効果オプション(Effect Options)]または[タイミング(Timing)]をクリックすると、ダイアログボックスが表示されます。
ダイアログボックスで、エフェクトオプション(Effect Option)またはタイミング(Timing)の設定を変更できます。
次に、[ OK ]をクリックします。
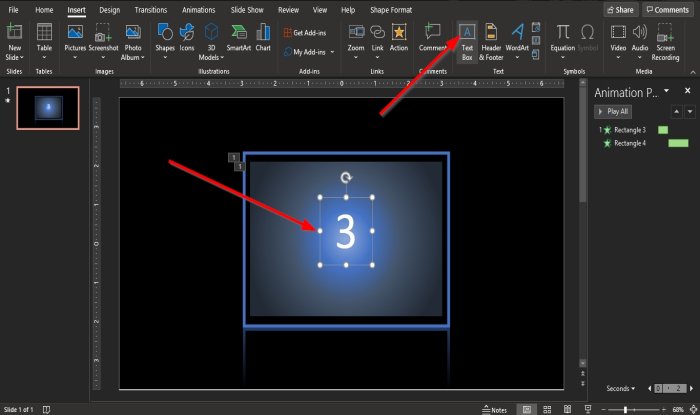
次に、図形に数字を配置します。

[テキスト(Text)]グループの[挿入(Insert)]タブをクリックし、[テキストボックス(Text Box)]ボタンをクリックします。
スライドにテキストボックス(Text Box)を描画し、テキストボックス内に番号を入力して、その中の長方形の中に配置します。
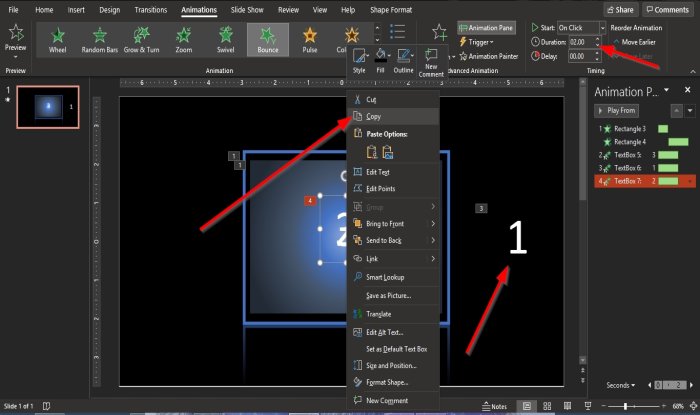
番号の付いたテキストボックスをクリック(Click)して、アニメーションを追加します。

数値に期間を追加する場合は、[アニメーション(Animation )]タブの[タイミング(Timing )]グループにある[期間(Duration)]リストボックスをクリックします。
(Please)番号が記載されたテキストボックスをコピーしてスライドに貼り付け、その中の番号を変更して、他の番号の上に配置してください。

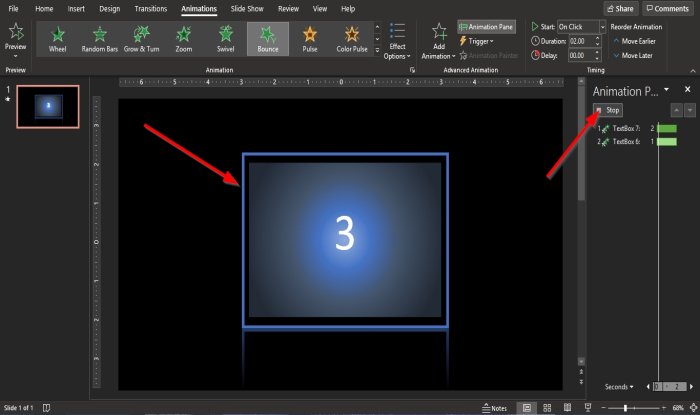
カウントダウンの機能を再生または停止する場合は、アニメーションペインの[(Animation Pane)再生(Play)]または[停止(Stop )]ボタンをクリックします。
このチュートリアルが、PowerPointプレゼンテーションのカウントダウンタイマーの作成方法を理解するのに役立つことを願っています。チュートリアルについて質問がある場合は、コメントでお知らせください。
Related posts
SnapTimerがWindows 10無料Countdown Timer softwareです
Windows 10のBest Desktop Countdown Timer apps
PowerPointで写真をぼかす方法
Excel、Word or PowerPointは最後に開始できませんでした
PowerPoint presentationを別のPowerPoint presentationにリンクする方法
PowerPointにVenn Diagramを作成する方法
Word、Excel、PowerPointに保存するためのデフォルトFile Formatを変更する方法
PowerPointにPhoto Albumを作成する方法
Word、Excel、PowerPointの最近のファイルの数を増やす
PowerPointにRoadmapを作成する方法
PowerPointでBackgroundを変更する方法
PowerPointのピースに画像を分割する方法
PowerPointでsize and positionを失うことなく画像を変更する方法
PowerPointでFlowchartを作る方法
PowerPoint Tutorial for Beginners - それを使う方法を学びましょう
PowerPoint Slidesからアニメーション化されたGIFを作成する方法 - PPTからGIF
PowerPoint SlideにCalloutを追加する方法
PowerPointでBullet Pointsをインデントして整列する方法
Word、Excel、PowerPoint、PowerPoint、Safe Modeの起動方法
PowerPointでAudio iconを非表示にするにはどうすればよいですか
