AVIFまたはAV1とは何ですか?ChromeとFirefoxでサポートを有効にする方法は?
ウェブサイトの読み込みに関しては、サイズが大きいため、画像に時間がかかります。ここ数年、多くの努力が払われ、WebPが人気を博しています。JPEGと比較して、WebP形式は30%小さく、これは巨大です。特に、GoogleのWebの重要な要素が検索アルゴリズムの一部になっているためです。しかし、これはここで止まりません。
Alliance for Open Mediaは、 (Open Media)JPEGよりも50%小さいAV1(.avif)という新しい画像形式を開発しました。この投稿では、それについて説明し、Chrome、Firefox、およびEdgeでサポートを有効にする方法について説明します。

AVIFまたはAV1画像形式とは
Alliance for Open Mediaは、 (Open Media)Google、Cisco、およびXiph.orgと協力して、 AVIF形式を作成しました。これは、ロイヤリティを必要としないオープンソース形式です(JPEG を実装するには、高価なライセンスが必要です)。これは、ファイルサイズ比を圧縮するためのより良い品質を提供する超圧縮画像です。機能のリストは次のとおりです。
- 任意の画像コーデックをサポート
- 損失がある場合とない場合があります。
- 一連のフレーム、つまりGIFサポートを保存できます。
- より良い明るさ、色深度、および色域でHDRカラーサポートをサポートします
Chrome、Edge、FirefoxでAVIFまたはAV1のサポートを有効にする(AVIF)
フォーマットが新しく(the format is new)、主流になるまでには時間がかかります。幸いなことに、ブラウザはすでにそれらをサポートしていますが、デフォルトではまだ有効になっていません。それは最終的には車線を下って起こります。
Chromeバージョン85ではすでに有効になっていますが、Firefox(バージョン80)ではフラグを有効にする必要があります。Firefoxの場合は以下の方法に従ってください。
- 新しいタブで、about:configと入力し、Enterキーを押します。
- image.avif.enabledを見つけます
- ダブルクリックして値をtrueに変更します。
MicrosoftEdgeは同じChromiumEngineを使用しているため、 Edgeのサポートはまもなく展開される予定です。
Webサイトはどのようにそれを実装できますか?
Webサイトの所有者は、ネイティブHTMLの(HTML)PICTURE要素を使用してフォールバックを含めることができます。つまり、ブラウザーがフォールバックをサポートしていない場合は、ブラウザーに他の画像形式を使用するように要求できます。
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
AVIFファイルの作成方法

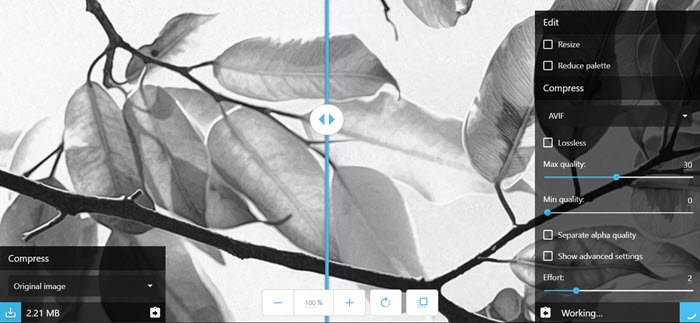
Squoosh Webアプリを使用して、任意の画像をAVIFに変換できます。Google Chrome Labsチームを利用して、すべての画像コンプレッサーの高度なオプションにアクセスできます。画像が数枚しかない場合は、これを使用できます。
Webサイトまたはバルク画像変換の場合、AOMediaライブラリ libavifを使用して(libavif)AVIFファイルをエンコード/デコードできます。Homebrewを使用しているmacOSユーザーの場合、次のコマンドを使用してビルド済みバージョンをインストールできます
brew install joedrago/repo/avifenc
AVIF画像フォーマットは有望に聞こえます。Webサイトの読み込みを大幅に高速化するのに役立つため、 WebP(WebP)形式よりも早く採用されるはずです。後者は、主に速度が主要な関心事ではなかったために多くの時間がかかりましたが、現在はそうです。
Related posts
閲覧中のChrome、Firefox、Edge、Edge、Internet Explorerの画像を無効にする
どのようにChrome、Edge、またはFirefoxにテキストのみModeで閲覧します
Download Chrome or Edgeに直接最新のWindows 10 ISO Images
9画像がChromeに読み込まれない場合の修正
Chromeで画像が読み込まれない問題を修正する方法
Chrome、Firefox or Edge browserでパスワードを保存するのは安全ですか?
Chrome and Firefoxのための最高のFacebook Extensions
Chrome、Edge、Firefox、OperaのParental Controlを設定する方法
Force Links Tab Chrome、Edge、Firefox、Opera
Chrome and Firefox browsersでのテキスト入力フィールドに入力することができません
Chrome or Firefoxのbrowser tabからのRecord audio
Firefox or Chromeで複数のDownloadフォルダを使う方法
Chrome or Firefox browserのChange User Interface language
Chrome or Firefoxアドレスbar search働いていない
閉じるChrome、Edge、またはFirefoxで開いたbrowser tabsをすべて閉じる
Chromeの場合Share Button Plugins Firefox and Edge browsers
Full Screen modeのChrome、Edge or Firefox browserを開く方法
400 Bad Request、Cookie Too Large - Chrome、Edge、Firefox、すなわち
Chrome、Firefox、EdgeのAdobe Flash、Shockwave、Adobe Flash、Firefox、Edgeを無効にします
Firefox、Chrome、およびEdgeのGeolocationを無効にする方法
