このガイドでは、無料の編集ソフトウェアをダウンロードして、それを使用して最も目を引くYouTube(YouTube)サムネイルを作成する方法を紹介します
。このガイドは、サムネイルに注意を向けてクリック率を高め、チャンネルの視聴回数を増やすのに役立ちます。
このガイドが終了するまでに、 YouTube(YouTube)でのサムネイルの作成について知っておくべきことがすべてわかっていることを願っています
。
サムネイル(Thumbnails)用の無料画像編集ソフトウェア(Image Editing Software)
まず、無料の画像編集ソフトウェアをダウンロードする必要があります。GNU画像(GNU image)操作プログラムである(manipulation program)GIMPの使用をお勧めします。これは無料のオープンソースであり、チュートリアルはGIMP(GIMP)の使用に基づいているため、従うことができます。ここからGIMPをダウンロードしてください(Download GIMP here)。

GIMPをダウンロードしたら、インストーラーを開いてインストールプロセス(installation process)を実行します。インストールしたら、GIMP
を開くと、上の画像のようなものが表示されます。
- [ファイル]をクリックします(File)
- [新規]をクリックします(New)
- 新しいウィンドウが開きます
- 幅に(Width)1920を入力
- 高さに(Height)1080を入力
- [ OK]をクリックします(OK)
これで、作業する空白のキャンバスができました。これがYouTubeサムネイル(YouTube thumbnail)の始まりになります。次に、テキストを追加します。YouTubeを見ると、テキストが関心のある視聴者を引き付ける最も重要な部分の1つであることがわかります。最も成功しているYouTubeサムネイルには、画像の大部分がテキスト専用になっています。
ここで重要なのは、ユーザーを惹きつけたり、興味をそそる言葉を使用することです。これはトピック自体にもよりますが、良いタイトルが思い浮かぶ場合は、タイトルの先頭だけを含めることができます。

これを行うには、最初に左上のテキストツールをクリックします。(click the text tool)次に、空白のキャンバスで、クリックして入力を開始します。フローティングツールバーを使用してテキストサイズ(text size)を調整し、左側のボックスを使用してフォントを変更できます。
デフォルトで選択できるフォントはたくさんありますが、EbrimaBoldが(Ebrima Bold)出発点として(starting point)適しています。それは明確で人目を引くものですが、上を超えたり、トーンダウンして退屈になったりすることにあまり傾いていません。

テキストの最初の行を入力することをお勧めします。後で、必要に応じて、新しいテキスト行を使用して次の手順を繰り返すことができます。テキストができたので、目立つように詳細を追加します。
ただし、その前に、テキストを補完する背景色または画像(background color or image)を選択する必要があります。通常、トーンダウンした色の素敵な背景が機能します。
このために、PexelsやPixabay(Pexels or Pixabay)などのロイヤリティフリーの画像ウェブサイトで(image website)山の画像(mountain image)を検索して、山の背景を撮影します。画像については、動画に関連するものを試してください。

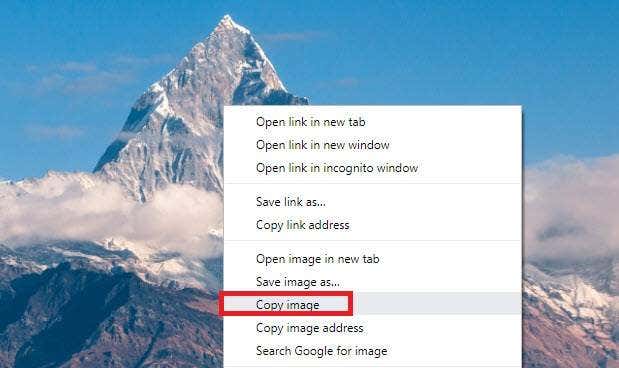
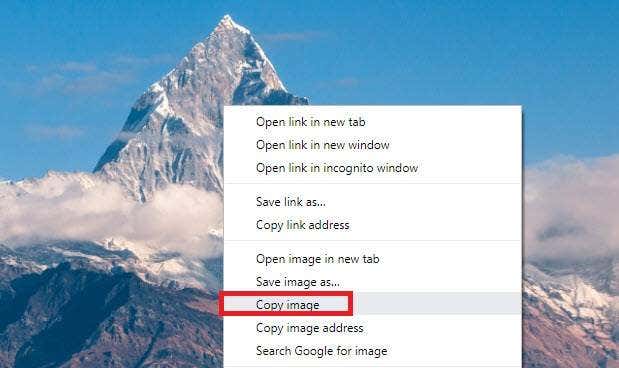
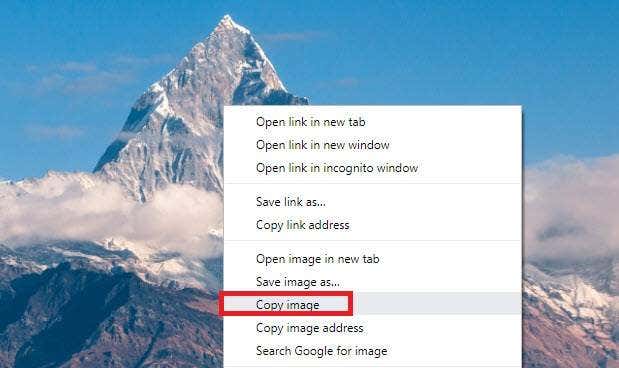
- (Right click your image )Googleで見つけた画像を右クリックし、[画像のコピー]をクリックします。(Copy Image.)
- GIMP(Go back to GIMP )に戻り、 press Shift+Ctrl+N を押して新しいレイヤーを作成します。
- デフォルト設定のままにして、[ OK]をクリックします。(OK.)

- 次に、Ctrl+VGIMPで新しく作成したレイヤーに画像を貼り付けます。
- 上部のタブで、[レイヤー]をクリックし、[(Layer)新しいレイヤーへ(To New Layer.)]をクリックします。
- その後、右下のパネルに注目してください。これがレイヤーパネルです。
- (Click and drag your image layer)画像レイヤーをクリックして、「背景」のすぐ上にある一番下までドラッグします。

その後、上記のように、テキストレイヤー(text layer)のすぐ下に画像レイヤー(image layer)を配置する必要があります。この背景が視聴者の邪魔にならないようにするため、左上のボックスからぼかしツールをクリックします。(click
the blur tool)

ぼかしツールを入手したら、そのサイズを約400に増やしてから、(increase its size to about 400)背景画像(background image)をクリックしてドラッグし始めます。これにより、画像がぼやけ、気が散りすぎないようになります。

それでも背景がテキストから離れすぎている場合は、右下のレイヤーボックスで(layer box)不透明度をわずか(adjust
the opacity slightly)に調整できます。不透明度バーの
数値をダブルクリックして、(Double click the number on the opacity bar )adjust it 2-5%.

これが完了すると、背景画像(background image)の準備が整います。次に、テキストに焦点を合わせます。
必要に応じて、テキストツール(text tool)をクリックし、以前に書き込んだテキストを選択して、画面の左側に表示されるツールを使用して、テキストの色(text color)やその他の属性を調整できます。

上を行きたくない場合は、白が優れた選択肢となることがよくあります。

次に、テキストに背景を追加します。これにより、テキストがさらに目立つようになります。これを行うには、最初に左上のテキストツールをもう一度クリックし、次に(click on the text tool )テキストをダブルクリック(double click your text)して選択します。その後、右クリック( right click)し、[テキストからのパス(Path from Text)]をクリックします。

その後、上部のツールバーで[選択]をクリックし、[(Select )パスから]をクリックします。(From Path.)

これを行うと、テキストに、選択されたことを示すアウトラインが表示されます。次に、上部の[レイヤー]をクリックし、[(Layer)新しいレイヤー(New Layer)]をクリックします。上部のツールバーで[選択(Select )]をクリックした後、[成長]をクリックします。(Grow.)

新しいウィンドウが表示されます。'による選択範囲の拡大で20ピクセル(20 px)を選択し(Grow selection by)ます。最後に、左上のボックスにバケットツールを入れて、色を選択します。(get the bucket tool )多くの場合、黒(Black)が適切な選択です。クリックして、選択した領域に入力します。(Click to fill in the selected area. )

あなたはこのようなものになってしまうはずです。これらの手順を実行した後、右下のレイヤーボックスにドラッグすることで( dragging
it in the layer box )、テキストレイヤー(text layer)の下に黒い背景レイヤーを表示できます。

これで、目立つテキストを作成するために必要な手順が完了しました。新しいテキスト行に対してこれらの手順を繰り返すことができます。

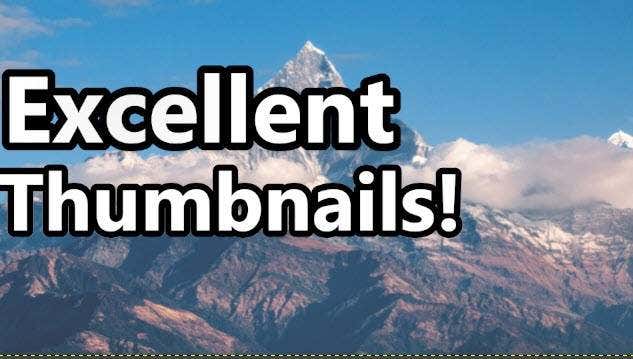
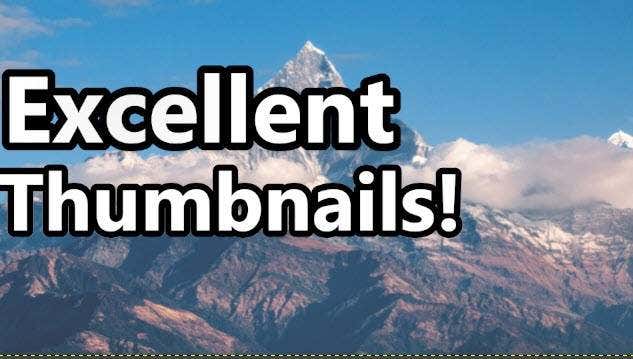
新しいテキスト行でこれを行った後、これが私たちが作成したものです。しかし、まだ何かが欠けています。最後の仕上げとして、サムネイルの右下隅に興味のあるポイントを追加することをお勧めします。
可能であれば、あなたの顔の良い画像は完璧ですが、それがビデオに合わ(t suit)ない場合は、ビデオで話し合っている可能性のある製品やアイテム(product or item)の良いショットを撮ることができます。
または、ストックフォト画像(stock photo image)を取得するだけでも機能します。この例では、Pexelsに行って恍惚とした男を見つけ、それを右クリックしてコピーし、山と同じようにGIMPの新しいレイヤーに貼り付けました。

これを行ったら、背景を切り取る必要があるかもしれないので、以下の手順に従ってください。
左上のツールボックスで[自由選択ツール( Free select tool )投げ縄]をクリックします。クリック(Click)して、保持したい領域の輪郭の周りにポイントを作成します。より正確にズームインおよびズームアウトする必要がある場合は、ctrl+mouse wheelを上下に動かします。

このプロセスには時間がかかる場合がありますが、しばらくお待ちください。しばらくするとコツがつかめます。クリックして、始点が終点(start point)に(end point)接続されていることを(Make)確認します。
終了したら、上部のツールバーの[選択]オプションに移動し、[( Select )色別]をクリックします。(By Color.)その後、もう一度[選択]をクリックし、[(Select )反転(Invert)]をクリックします。最後に、Ctrl+X.

これは、完成した画像で表示されるはずです。微調整を加えることで、テキストに興味のある人の注意を引き付け、ビデオの内容により関連性の高い背景とサポート画像を選択できます。
概要
YouTubeのサムネイルを便利にするためのこのガイドを見つけていただければ幸い
です。さらにアドバイスが必要な場合は、下にコメントを残してください。可能な場合は折り返しご連絡いたします。
How to Make Great YouTube Thumbnails for Your Videos
Іn this guide, we’ll shоw you how yоυ can
download free editing sоftware and use it to create thе most eye catching
YouTube thumbnails. This guide will help you to bring attention to your
thumbnails to helр boost click thrоugh rate and brіng morе views to your
channel.
By the time we’ve finished this guide,
hopefully you’ll know everything there is to know about creating thumbnails on
YouTube.
Free Image Editing Software for Thumbnails
To start with, you’ll need to download free image editing software. We would suggest using GIMP – the GNU image manipulation program. It’s free, open source, and our tutorial will be based on using GIMP, so you can follow along. Download GIMP here.

Once you have downloaded GIMP, open the
installer and go through the installation process. Once installed, open GIMP
and you’ll be greeted with something a little like the image shown above.
- Click File
- Click New
- A new window will open
- Input 1920 into Width
- Input 1080 into Height
- Click OK
You will now have a blank canvas to work with.
This will be the beginning of your YouTube thumbnail. Next, it’s time to add
some text. If you watch YouTube, you’ll know that text is one of the most
important parts to draw interested viewers in. The most successful YouTube
thumbnails have the majority of the image dedicated to text.
The key here is to use words that will draw in
your users or intrigue them. This depends on the topic itself, but if you can
think of a good title, you can often just include the beginning of the title.

To do this, first click the text tool in the top left. Next, on your blank canvas, click to start typing. You can use the floating toolbar to adjust the text size and the box on the left to change font.
There are many fonts to choose from by default, but Ebrima Bold is a good starting point. It’s clear, eye-catching, but doesn’t lean too far towards either being over the top or too toned down and boring.

We would suggest typing the first line of
text. Later, you can repeat the following steps with a new line of text, if
needed. Now that you have some text, it’s time to add some detail to it to help
it stand out.
Before that, though, we need to choose a background color or image that compliments the text. Usually, a nice backdrop with toned down colors can work.
For this, we’ll just take a backdrop of a mountain by searching for a mountain image on a royalty free image website like Pexels or Pixabay. For your image, try something relevant to the video.

- Right click your image found on Google, and click Copy Image.
- Go back to GIMP and then press Shift+Ctrl+N to create a new layer.
- Keep the default settings and click OK.

- Next, press Ctrl+V to paste your image onto the newly created layer in GIMP.
- In the top tab, click Layer, then click To New Layer.
- After, pay attention to the panel in the bottom right. This is your layer panel.
- Click and drag your image layer right to the bottom, just above ‘background’.

After, you should have your image layer just
below your text layer, like shown above. We don’t want this background
distracting viewers from the text, so click
the blur tool from the box in the top left.

Once you have the blur tool, increase its size to about 400, then
start clicking and dragging on your background image. This will blur the image
and help to keep it from being too distracting.

If your background is still drawing too much
attention away from your text, you can adjust
the opacity slightly in the layer box at the bottom right. Double click the number on the opacity bar and
adjust it 2-5%.

Once that is done, your background image will
be ready, and it’s now time to focus on the text.
If you’d like to, you can adjust the text color and other attributes by clicking on the text tool, selecting your previously written text, and using the tools that appear on the left side of the screen.

If you don’t want to go over the top, white is
often an excellent choice.

Next, it’s time to add a background to your text. This helps the text to stand out even further. To do this, first click on the text tool again in the top left, then double click your text to select it. After that, right click, and click Path from Text.

After that, click Select in the toolbar at the top, and then click From Path.

When you do this, your text will have an outline to indicate that it has been selected. Next, click Layer in the top and click New Layer. After click Select in the toolbar at the top again and click Grow.

A new window will appear. Choose 20 px under Grow selection by’. Finally, get the bucket tool in the box in the top left and choose a color. Black is often a good choice. Click to fill in the selected area.

You should end up with something that looks
like this. After following these steps, you can bring the black background
layer under the text layer by dragging
it in the layer box in the bottom right.

You will now have completed the steps
necessary to make text that stands out. You can repeat these steps for a new
line of text.

After doing this with a new line of text, here
is what we have created. It’s still missing something, though. To finish it off
with a final touch, we would suggest adding a point of interest to the bottom
right corner of the thumbnail.
If you are able, a good image of your face will be perfect, but if it doesn’t suit the video, you could take a good shot of whatever product or item you may be discussing in your video.
Or, even just grabbing a stock photo image can work. For this example, we went to Pexels and found an ecstatic man, then right clicked it, copied it, and pasted it onto a new layer on GIMP, just like with the mountain.

Once you’ve done this, you may need to cut out
the background, so follow the steps below.
Click the Free select tool lasso in the toolbox at the top left. Click to create points around the outline of the area you’d like to keep. If you need to be more precise zoom in and out with ctrl+mouse wheel up/down.

This process can take some time, but just be patient. You’ll get the hang of it after a while. Make sure the start point connects with the end point by clicking.
Once you’ve finished, go to the Select option in the top toolbar and click By Color. After, click Select again and click Invert. Finally, press Ctrl+X.

This is what you should see with your finished
image. With some tweaking you can make the text grab the attention of those
that would be interested in your video and choose a backdrop and supporting
image that are more relevant to what the video is about.
Summary
I hope that you’ve found this guide on making
YouTube thumbnails useful. If you’d like any more advice, please leave a
comment below and I’ll get back to you when I can.