ウィキペディア(Wikipedia)よりも大きい、または人気のあるウィキはありません。ウィキペディア(Wikipedia)は、その作成以来、2700万人のユーザーから1760万の記事にわたって、10億を超える編集を行ってきました。独自のウィキペディアページ(Wikipedia page)を作成してこのような頂点に到達するという考えは、当然のことながら気が遠くなるように思えるかもしれませんが、それでも、独自のオンラインウィキニッチ(wiki niche)を切り開きたいと思うことを思いとどまらせることはできません。
独自のウィキペディアのようなWebサイトを作成することは、大規模な作業のように思えるかもしれません。正直なところ、そうです。正しい軌道に乗るには、多くの時間、先見性、研究が必要です。

ウィキを成功させるために必要なこと(what it takes to make a wiki successful)を理解したら、サイトが作成されたらどこから始めればよいかを知る必要があります。これには、ページを作成してテキスト、画像、およびビデオをページに追加する方法、ページエディター間の違い、およびサイトでのコラボレーションを有効にする方法が含まれます。
独自のWikiページを作成する方法(How To Make Your Own Wiki Page)
Wikiサイトを作成する前に、それをどのようにホストするかを選択する必要があります。あなたがそれにどれだけ入れても構わないと思っているかに応じて、そこにはたくさんのオプションがあります。無料のオプションには、Windows SharePoint、MediaWiki、およびWikiaがあり、独自の(Wikia)Wikiサイト(wiki site)を最初から作成できます。
あなたが資本を持っているなら、SamePageのような有料サービスはあなた(Same Page)が始めるのを助けるためにあなたにツールといくつかのテンプレートを提供します。TikiWikiは、ビジネスサーバーまたは個人サーバーでプライベートWikiをホストしたい人にとって素晴らしいソフトウェアオプションです。(software option)

ウィキは、同僚や見知らぬ人が主な焦点でコラボレーションできる進化し続けるサイトであるため、Googleサイト(Google Sites)、さらにはWordPressも潜在的なホストです。
ウィキが必要な理由、プロジェクトに関与する人の数、サイトのセットアップとメンテナンス(setup and maintenance)に費やす時間に基づいて選択する必要があります。特に自己ホスト型の場合、セキュリティはWebサイトを持っている人にとっても懸念事項です。(Security)
この記事では、ウォークスルーにWikia ( FANDOMとも呼ばれる)を使用します。
Wikiページを作成しましょう(Let’s Create a Wiki Page)
FANDOMは一般に、主にメディアとエンターテインメントで構成されるトピックに関するWikiのコレクションと見なされます。また、初心者にとっては信じられないほどユーザーフレンドリーです。
ここでは、歴史的な出来事や政治的傾向のあるものよりも、流行の映画、人気の漫画のキャラクター(book character)、ビデオゲームに基づいたWikiを見つける可能性が高くなります。ただし、ウィキはウィキであり、ニーズに合ったウィキを作成できるはずです。

始める:
- [ WIKIS ]タブをスクロールして、 [ STARTAWIKI ]ボタンをクリックします。

- (Decide)Wiki名(wiki name)、ドメイン名(domain name)、およびWikiの優先言語を決定します。終了したら、 [(Click) 次へ](NEXT )をクリックします。

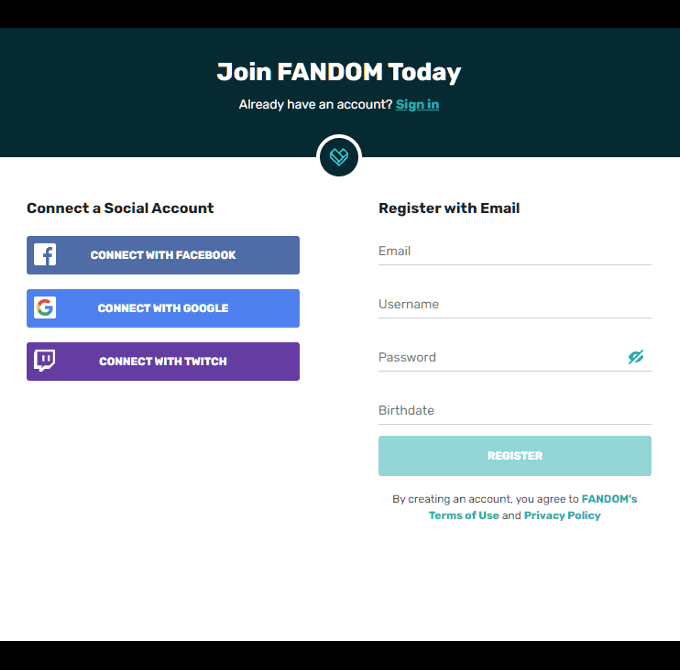
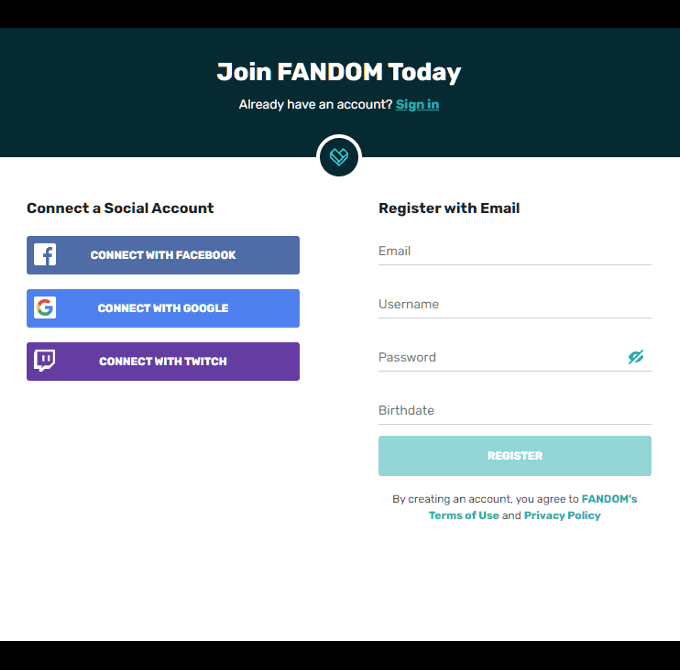
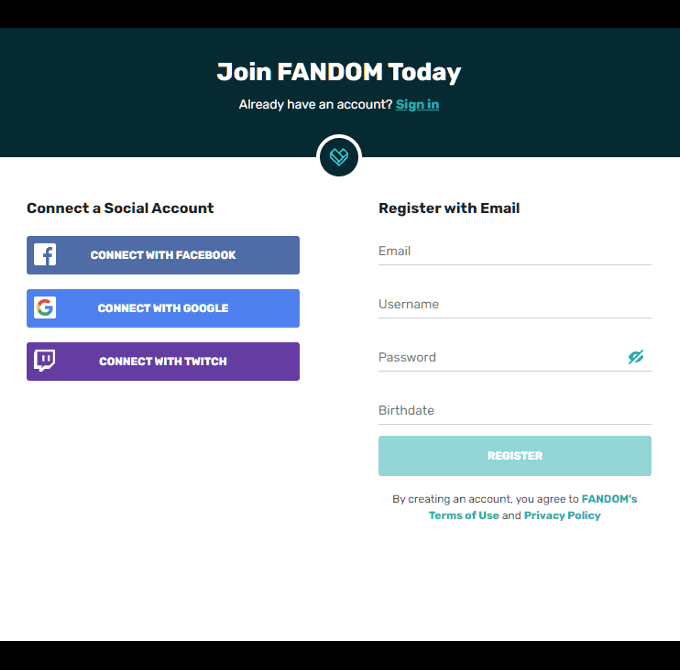
- この時点で、まだサインインしていない場合は、アカウントにサインインする必要があります。アカウントが必要な場合は、ソーシャルメディアアカウントを介してアカウントを作成するか、標準のレジストリフォーム(registry form)に記入するかを選択できます。

- 次に、読者にそれが何であるかを知らせるために、ウィキの説明を追加する必要があります。[ CREATE MY WIKI ]をクリックする前に、どのハブに適合するか、および必要と思われる追加のカテゴリを選択してください。

- ここで、Wikiの簡単なテーマを選択できます。主にページの背景(page background)、テキストボックス、フォントの色を変更するなど、いくつかの異なる選択肢があります。

- これはいつでも変更できるので、選択内容が固まることはありません。
- テーマを選択したら、[ SHOW MEMYWIKI ]をクリックします。
- 新しいページの作成を開始するかどうかを尋ねる小さなお祝いウィンドウが表示されます。(congratulatory window)今はこれをスキップして、代わりにメインページに焦点を合わせます。

- ウィンドウの右上隅にある「 (right corner)x」をクリックして閉じます。

私はホームページにいます、今何ですか?
この時点で、あなたは物事を始めることに非常に興奮しているか、これまで以上に混乱しています。または両方。Wikiのメインページには、次に進む前に理解しておく必要のあるいくつかの異なるタブを備えたメニューバーがあります。(menu bar)

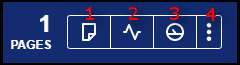
メニューバー(menu bar)には、わかりやすくするために色分けされた3つの重要なセクションが含まれています。
赤いセクション
メニューのこの部分は、Wikiの開発の初期段階ではそれほど重要ではありません。物事が追加されると、コミュニティが成長し、ウィキが拡大するにつれて、それはより重要になります。

- 人気のあるページ(Popular Pages)–このタブには、Wikiで最も頻繁にアクセスされているページが表示されます。
- コミュニティ(Community )–Wikiのコミュニティ内で行われている会話と作成された最新のブログを表示します。
- 探索(Explore )– Wiki内のランダムなページにジャンプし、Wikiで何が起こっているかを確認し、投稿されたすべての画像とビデオを確認できます。
- メインページ(Main Page)–メインページに戻るためのクイックリンク。
グリーンセクション
開発のすべての段階でより重要なこのメニューは、Wikiの継続的な成長に役立つオプションを提供します。

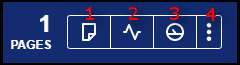
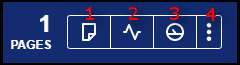
- (1)新しいページを追加する(Add new page)–ウィキ(bread and butter)の基本は、新しいページを継続的に追加する機能です。すべての新しいページは、トピックに関する新しい情報を読者に提供します。このアイコンをよくクリックします。
- (2)Wikiアクティビティ–このアイコンをクリックすると、最近の(Wiki Activity)Wikiアクティビティ(wiki activity)のページに移動します。これは、既存のページに追加された追加情報、新しく作成されたページ、またはコミュニティからのコメントなど、何でもかまいません。
- (3)管理ダッシュボード(Admin Dashboard)– wikiに関して知っておく必要がある、またはアクセスできる必要があるものはすべて、ここにあります。(Anything)

- [全般]タブでは、(General tab)テーマデザイナーやCSSオプション(theme designer and CSS options)から、編集などの基本的なコンテンツの追加に対する権利が提供された完全なユーザーリスト(user list)まで、あらゆるものにアクセスできます。[詳細設定]タブ(Advanced tab)は、より迅速にアクセスできるように、より小さな指定されたリンクに分割されているだけです。
- (4)その他のメニュー(More Menu)– wikiギャラリー(wiki gallery)に新しい画像とビデオを追加(Add)し、最近行われた変更を検索します。

このセクションの左側にページカウンター(page counter)があります。これにより、Wikiが現在公開されているページ数が追跡されます。
黄色のセクション
黄色のセクションには、ウィキペディアサイト内で現在作業しているページに固有のリンクが含まれています。

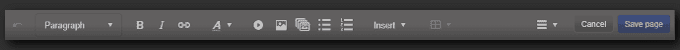
- 編集(Edit )–かなり自明である必要があります。このボタンを使用すると、現在のページを編集できます。デフォルトでは、テキストエディタのビジュアル(text editor)エディタバージョン(editor version)が提供されます。これについては後で詳しく説明します。

- ドロップダウンメニュー(Dropdown Menu)–このメニューには、前進する上で非常に重要であることが証明できるいくつかの異なるリンクが含まれています。ここでは、ページの名前を変更したり、ページ(および特定のセクション)をそれ以上の編集から保護したり、ページを削除したり、モバイルデバイスを検索するためのビジュアルを編集したりすることができます。デフォルトのビジュアルエディタの代わりに、ソースエディタ(source editor)であるクラシックエディタ(Classic editor)を使用するオプションもあります。
メインページの最初のステップ

メインページには、Wikiのトピックに関連するコンテンツが含まれている必要があります。これには、短い段落の追加、コミュニティの内容とコミュニティ内での期待できる内容の詳細が含まれます。
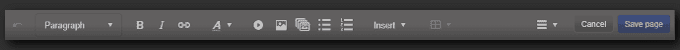
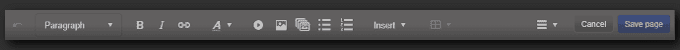
いくつかの編集を開始するには、前に説明した黄色のセクションにある[編集]ボタンをクリックします。(EDIT )ページは下の画像のようになります(image below)。
ビジュアルエディタとソースエディタの違いについては後で説明します。今のところ、ビジュアルエディタは初心者向けのオプションであるため、引き続き使用します。

ビジュアルエディターのメニューバーの他に、ページの(editor menu bar)左上のセクション(left section)にあるイントロタイトルの上に何かが表示されます。<mainpage-leftcolumn-start />と表示されます。Webデザインに精通している人なら誰でも、ページのセクションまたは列(section or column)の始まりを示す<div> に似たタグとしてそれを認識します。
(Scroll)さらに下にスクロールすると、Wikiページのセクションまたは列(section or column)の終わりを示す同様のテキスト<mainpage-leftcolumn-end />このセクションに書かれていることはすべて(Everything)、メインページの左端の列にあります。
私の意味を理解するために、デフォルトでは、FANDOMのページは2つの列(左と右)に2分の1×3分の1に分割され(⅓ split)ています。したがって、左側の列にはページ上の情報の大部分が含まれ、右側の列には通常、クイックリンクと統計情報用に予約されています。

自分に有利に働き、これらのタグをそのままにしてください。それらを削除すると、すべてのデバイスとブラウザでのデザインの表示に問題が発生する可能性があります。醜いメインページは視聴者数を減らす可能性が高いことを忘れないでください。(Remember)
これらのタグ内のすべては公正なゲームです。デフォルトの情報(default information)を変更して保存すると、編集内容が実際のページに反映され、すべての人が見ることができます。これには、ビジュアルエディターのメニューバー(editor menu bar)の適切なアイコンをクリックして追加された画像やビデオが含まれます。
ビジュアルエディターとソースエディター
ビジュアルエディターを使用すると、エディターの特定のパラメーター内で設定できるイージーモードコンテンツが可能になります。(mode content)これは、エディターが許可する範囲でコンテンツの編集方法を制御できることを意味します。それは非常に最小限ですが、初心者にとっては、それはあなたの親友になることができます。

ソースエディタ(source editor)を使用するには、ウィキテキストの知識を活用して、ウィキテキストが提供するすべてのものを活用することをお勧めします。ソースエディタ(source editor)を使用すると、ビジュアルエディタよりも、ページとページに配置されるコンテンツのルックアンドフィール(look and feel)をはるかに細かく制御できます。
これは、どちらかを選択する場合の重要な違いです。限られたサンドボックス内でプレイしても大丈夫ですか、それともウィキの野心にはもっとコントロールが必要ですか?
どちら(Regardless)から始めようと、ソースエディタ(source editor)とウィキテキストは、すべてのウィキエディタ(wiki editor)が学習して理解するために努力する必要があります。「マークアップ」とも呼ばれるウィキテキストは、FANDOM(FANDOM)サイト(Wikitext)だけでなく、事実上すべてのウィキホストサイト(wiki host site)で使用されています。
FANDOMのマークアップテキストフォーマット(markup text formatting)の完全なリストは、ヘルプサブドメインにあります。

テンプレート
ソースエディタ(source editor)の列に追加するもう1つの集計は、カスタムテンプレートを作成して保存する機能です。これらのテンプレートを使用すると、各ページを最初からやり直すことなく、Wiki全体でページの一貫性を作成できます。(page consistency)
テンプレートの詳細については(more about templates)、FANDOMヘルプ(FANDOM help)が、開始に役立つ包括的なウォークスルーを提供しています。

ユーザー管理
ウィキに複数の寄稿者を追加することは、ウィキを成長させて繁栄させるために必要なことです。チームをまとめたら、それらを個別にWikiに追加して、特定のユーザー権限を提供できます。
これをする:
- 管理ダッシュボードに移動し、[コミュニティ]セクションにある[ユーザー権利]をクリック(Admin Dashboard and click) します。(User Rights)

- Wikiに追加するユーザーの名前を入力し、[ユーザーグループの編集(Edit user groups)]をクリックします。
- 追加するチームメンバー(team member)は、追加する前にアカウントに事前に登録しておく必要があります。
- ユーザーを追加するグループのチェックボックスをオンにし、この変更の理由を入力して(オプション)、[ユーザーグループの保存(Save user groups)]をクリックします。


How To Make Your Own Wiki Site
No wiki is larger or more popular than Wikipedia. Since itѕ creation, Wikipedia has had more than one billion edits, across 17.6 million articles, from 27 million users. The thought of reaching such a рinnaclе by making your own Wikipedia page can seem daunting, as it should, but that shouldn’t deter you from wanting to carve oυt your own online wіki nіche.
Making your very own Wikipedia-like website can seem like a large undertaking, and to be honest, it is. It will take a lot of time, foresight, and research to get yourself on the right track.

Once you understand what it takes to make a wiki successful, you will need to know where to begin once the site is created. This will include how to create pages and add text, images, and videos to them, the differences between page editors, and how to enable collaboration on the site.
How To Make Your Own Wiki Page
Before you can create a wiki site, you’ll need to choose how you want it hosted. There are plenty of options out there depending on how much you’re willing to put into it. Free options include Windows SharePoint, MediaWiki, and Wikia, which allow you to create your very own wiki site from scratch.
If you’ve got the capital, paid services like Same Page will offer you tools and a few templates to help get you started. TikiWiki is a great software option for anyone who wants to host a private wiki on a business or personal server.

As a wiki is just an ever-evolving site where colleagues and strangers can collaborate on a primary focus, Google Sites, and even WordPress, are also potential hosts.
You’ll want to make your choice based on why you need the wiki, how many people are going to be involved in the project, and how much time you have to dedicate to the setup and maintenance of the site. Security is also a concern for anyone with a website, especially when self-hosted.
Moving forward in this article, we’ll be using Wikia, also referred to as FANDOM, for our walkthroughs.
Let’s Create a Wiki Page
FANDOM is generally seen as a collection of wikis on topics primarily comprised of media and entertainment. It’s also incredibly user-friendly for beginners.
Here, you’re more likely to find wikis based on trending movies, a favored comic book character, and videogames than you are historical events and things with political leanings. However, a wiki is a wiki and you should be able to craft one that suits your needs.

To begin:
- Scroll over the WIKIS tab and click the START A WIKI button.

- Decide on a wiki name, domain name, and preferred language for your wiki. Click NEXT when finished.

- At this point, you’ll need to sign in to your account if you haven’t already. For those who need an account, you have the option to create one via social media account or fill out a standard registry form.

- Next, you’ll need to add a description for your wiki letting readers know what it’s about. Select what hub it fits into and any additional categories you feel are necessary, before clicking CREATE MY WIKI.

- Here is where you can choose a quick theme for your wiki. There are a few different choices, primarily changing the color of the page background, text boxes, and fonts.

- You’ll be able to change this at any time so your selection is not set in stone.
- Once a theme has been selected, click SHOW ME MY WIKI.
- You’ll be greeted with a small congratulatory window that will ask if you’d like to begin creating new pages. We’ll skip this for now and focus on the main page instead.

- Click the ‘x’ in the top right corner of the window to close it out.

I’m On The Home Page, Now What?
At this point, you’re either super excited to get things started or more confused than ever. Or both. The main page of your wiki has a menu bar with a few different tabs you’ll want to get acquainted with before moving on.

The menu bar contains three important sections that we’ve color-coded to make it easier for you.
Red Section
This portion of the menu is less important in the earlier stages of your wiki’s development. It will grow more important once things have been added, your community grows, and as the wiki expands.

- Popular Pages – This tab will show you what pages are being visited most often on your wiki.
- Community – Displays the conversations happening within your wiki’s community and the most recent blogs that have been written.
- Explore – You can jump to a random page within your wiki, take a look at what’s been happening on your wiki, and check out at all images and videos that have been posted.
- Main Page – A quick link that will bring you back to the main page.
Green Section
More important at all stages of development, this menu provides helpful options to the continued growth of your wiki.

- (1) Add new page – The bread and butter of any wiki is the ability to continuously add new pages. Every new page provides new information to your readers about the topic. You’ll be clicking on this icon a lot.
- (2) Wiki Activity – Clicking this icon will send you to a page for recent wiki activity. This can be anything from additional information added to an existing page, a newly created page, or comments from the community.
- (3) Admin Dashboard – Anything you need to know about or have access to when it comes to your wiki can be found here.

- The General tab provides access to everything from a theme designer and CSS options to a full user list with provided rights to basic content additions for edits and the like. The Advanced tab is more of the same only broken down into smaller, specified links for quicker access.
- (4) More Menu – Add new images and videos to the wiki gallery and look up any recent changes that have taken place.

You’ll notice a page counter to the left of this section. This will keep track of the number of pages your wiki currently has publicly displayed.
Yellow Section
The yellow section contains the links specific to whichever page you’re currently working on within your wikipedia site.

- Edit – Should be rather self-explanatory. This button will allow you to edit the current page. By default, you’re provided with a visual editor version of the text editor. More on this later.

- Dropdown Menu – This menu houses a few different links that can prove very important in moving forward. Here, you can rename the page, protect the page (and specific sections) from further edits, delete the page, and even edit the visuals for how it will look for mobile devices. There is also an option to use the Classic editor, which is the source editor, instead of the default visual editor.
Main Page First Steps

The main page should contain content that is relevant to the topic of your wiki. This includes adding a short paragraph, detailing to your readers what your community is about and what they can expect to find within it.
To get started with some edits, click the EDIT button found in the yellow section previously discussed. Your page should look something like the image below.
We’ll get into the differences between visual and source editors later. For now, we’ll continue with the visual editor as it’s the more beginner-friendly option.

Aside from the visual editor menu bar, you’ll also notice something above the intro title at the top left section of the page. It reads as <mainpage-leftcolumn-start />. Anyone familiar with web design will recognize it as a tag similar to <div> which indicates the beginning of a section or column on a page.
Scroll further down and you’ll see similar text <mainpage-leftcolumn-end /> which indicates the end of a section or column on a wiki page. Everything written within this section will be situated in the left-most column of the main page.
To understand my meaning, by default, the pages on FANDOM are divided into two columns –a left and a right– in a ⅔ x ⅓ split. So, your left column will contain the bulk of the information on a page while the right side is generally reserved for quick links and statistical information.

Do yourself a favor and keep these tags intact. Their removal could cause issues with how the design appears on all devices and browsers. Remember that an ugly main page is likely to result in less viewership.
Everything within these tags is fair game. You can change any of the default information and save it to have the edits reflected on the actual page for all to see. This includes images and videos added by clicking the appropriate icon in the visual editor menu bar.
Visual Editor vs Source Editor
The use of the visual editor allows for easy mode content that can be set within the given parameters of the editor. This means that you only have as much control over how you edit content as the editor allows. It’s very minimal but for a beginner, it can be your best friend.

To use the source editor, knowledge of wikitext is encouraged to make good use of all that it offers. Using the source editor will provide you with far more control over the look and feel of your pages and the content placed on them than is capable of the visual editor.
This is the key difference when it comes to choosing one over the other. Are you okay with playing within a limited sandbox or does the ambition for your wiki require more control?
Regardless of whichever you choose to begin with, the source editor, and wikitext, is something that every wiki editor should strive to learn and understand. Wikitext, also referred to as “markup”, is not only used on FANDOM sites, but with practically every wiki host site available.
You can find a complete list of markup text formatting on FANDOM in the help subdomain.

Templates
Another tally to add to the column of source editor would be the ability to create and save custom templates. These templates can then be used to create page consistency across your entire wiki without the need to redo each page over again from scratch.
To learn more about templates, FANDOM help has provided a comprehensive walkthrough that should help get you started.

User Management
Adding multiple contributors to your wiki is what it will take in order to have it grow and flourish. Once you’ve put together a team, you can add them individually to your wiki, providing them specific user rights.
To do this:
- Navigate to the Admin Dashboard and click User Rights located in the Community section.

- Enter in the user’s name that you want to add to the wiki, and click Edit user groups.
- The team member you intend to add will have to have previously registered for an account prior to being added.
- Place a check in the box(es) of the group(s) you would like to add the user to, provide a reason for this change (optional), and then click Save user groups.