あなたがウェブデザイナー(web designer)、アーティスト、または単に色を一致させたい人であるかどうかにかかわらず、 GoogleChromeは(Google Chrome)Chromeウェブストア(Chrome Web Store)で役立ついくつかのアドオンを提供します。
カラーピッカーのChrome拡張機能を使用すると、ウェブ上で必要な任意の色のHEX、RGB、またはHSL値を取得できます。カーソルを色に向けるだけ(Simply)で、色を一致させるために必要なコードを取得できます。

ここでは、追加の機能を備えたものから始めて、10個のChromeカラーピッカー拡張機能を紹介します。
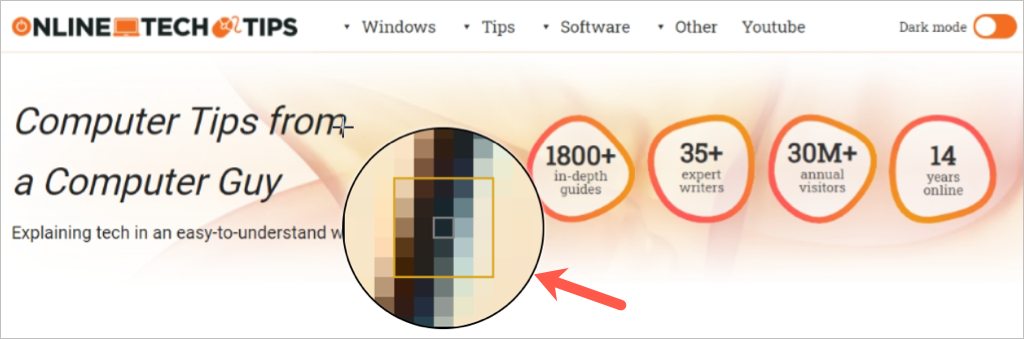
カラーピッカーツール– Geco(Color Picker Tool – Geco)を使用して、Webページに表示される任意の色のカラーコードを取得できます。
- ツールバーの拡張ボタンを選択します。
- 識別したい色にカーソルを合わせます。
- クリック(Click)して、拡張機能のリストに色を保存します。

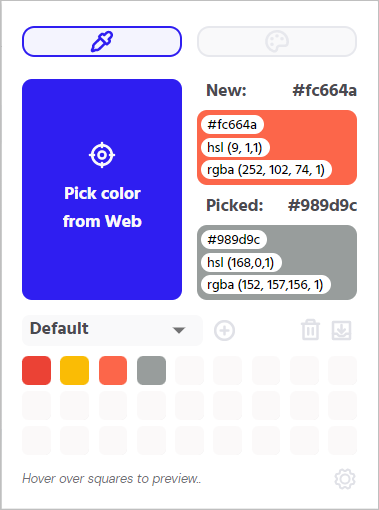
次に、拡張機能のウィンドウの[新規(New)](Picked)セクションと[選択済み]セクションにHEX、RGB、およびHSLコードが表示されます。識別した前の色を選択すると、それらのコードが[新規(New)]セクションに表示されます。

追加機能:
- HEXカラーコードをクリップボードに自動的にコピーして、必要な場所に簡単に貼り付けます。
- (Download)HEX、RGB、およびHSLコードを含むカラーパレットのCSVファイルを(CSV)ダウンロードします。
- (Adjust)クリップボードにコピーし、通知を有効にし、右クリックを使用するための設定を調整します。
2.AKColor _(AKColor)
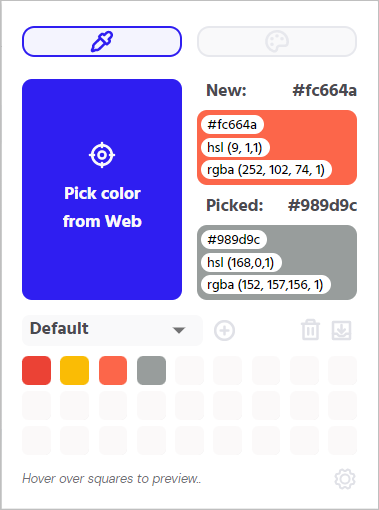
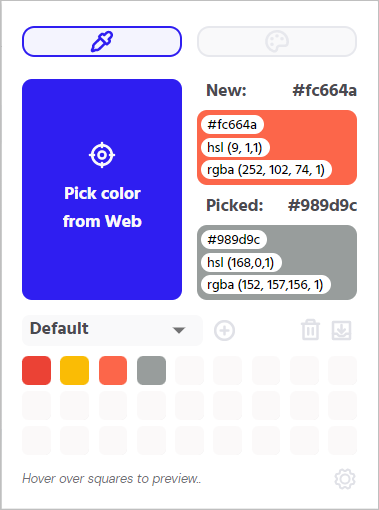
Use the eyedropper tool from AKColor to grab the color code from any site you see on the web.
- Select the extension button in your toolbar.
- Choose the eyedropper on the left and point your cursor at the color you want to identify.
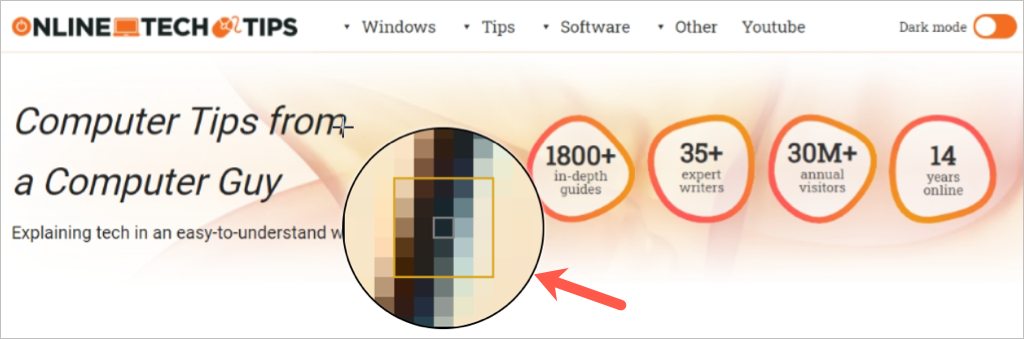
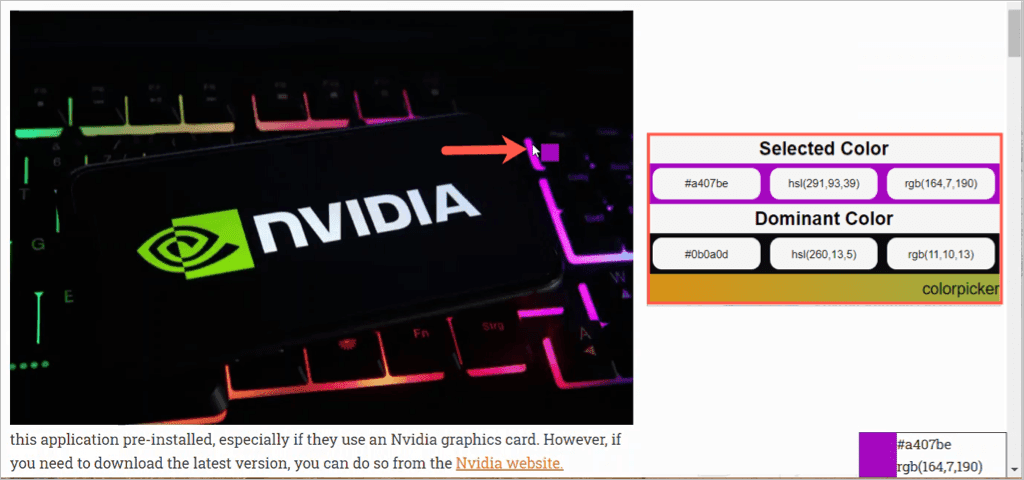
- Click to view the color codes along with the closest color and average color of the area.

You’ll see a nice pop-up window with the color codes for RGB, RGBA, HEX, HSL, and HSLA. Choose any of the codes to copy the color values to your clipboard. Then, select Pick Again or Close.

Additional Features:
- 拡張機能に組み込まれているカラーコンバーター(Color Converter)とグラデーションジェネレーター(Gradient Generator)を使用します。
- キーボードショートカットを(Take)利用して、すばやく簡単に色を識別できます。
- (Adjust)ナイトモード、インターフェース、ピクセル拡大鏡のサイズ、ズームレベルなどの設定を調整します。
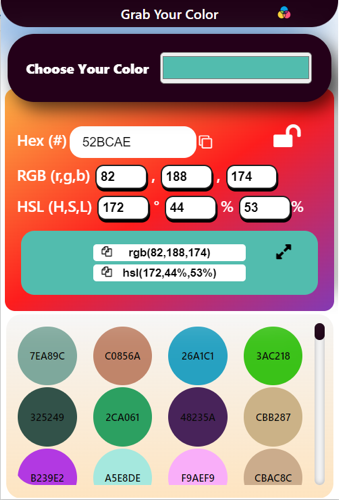
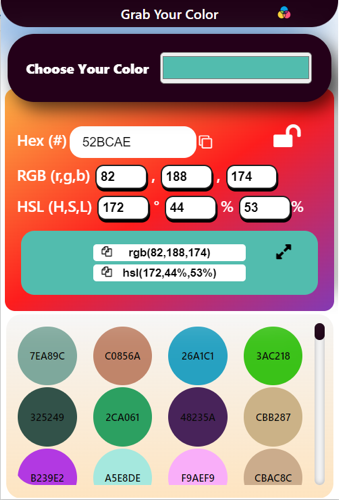
3.色を選ぶ(Pick Color)
ウェブだけでなく他の場所でも使用できるカラーピッカーをお探しの場合は、PickColorが最適な(Pick Color)ツールです。
- ツールバーの拡張ボタンを選択します。
- [色(Choose Your Color)を選択]を選択してから、スポイトを選択します(eyedropper)。
- 識別したい色にカーソルを合わせます。これは、Webサイト、デスクトップ、または別のアプリケーションにあります。
- クリック(Click)して、拡張機能の色を保存します。

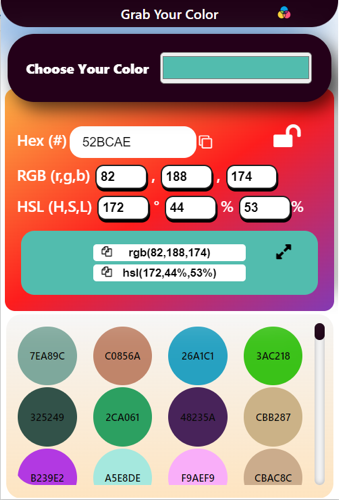
次に、拡張機能のウィンドウにHEX、RGB、およびHSLカラーコードが表示されます。(HSL)右側のコピーアイコンを選択すると、 HEXコードをコピーできます。RGBまたはHSL値をコピーするには、下のセクションに移動して、それらのコピーアイコンを使用します。

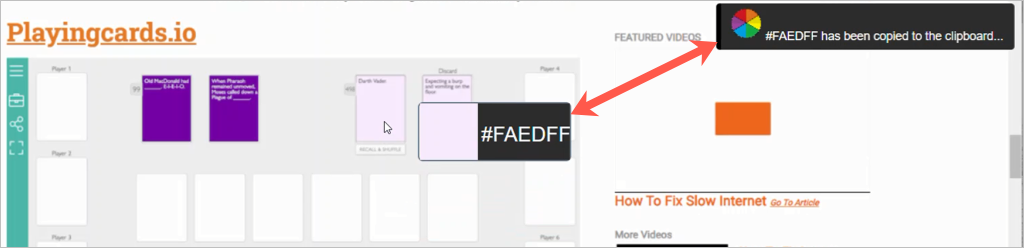
ボーナス機能(Bonus Feature)
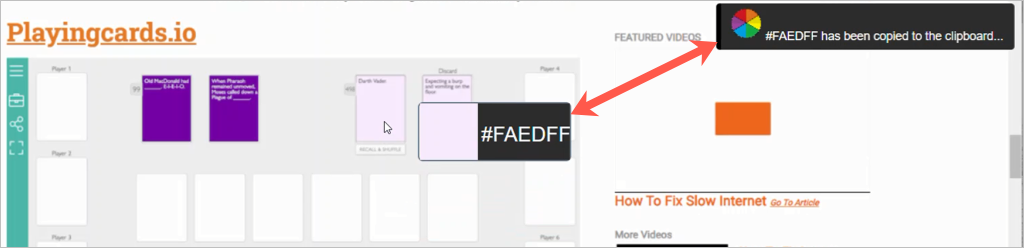
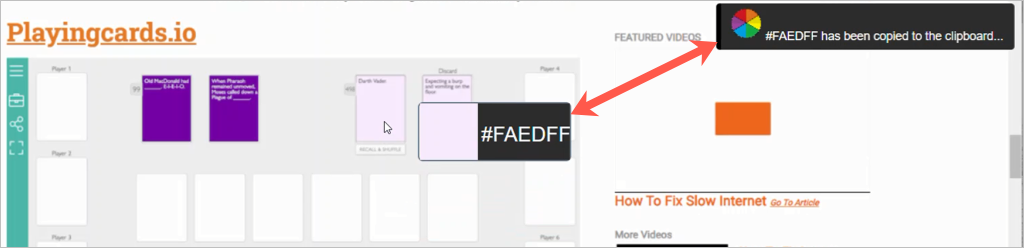
Pick Colorを使用すると、Webページ上の色をすばやく識別し、数回クリックするだけでHEXコードをクリップボードにコピーできます。(HEX)
- Webページを右クリックし、ショートカットメニューから[ページの色を選択]を選択します。(Pick a color on the page)
- カーソルを色に移動すると、 HEX(HEX)コードが添付されているのがわかります。
- クリック(Click)して、色のHEXコードをクリップボードにコピーします。

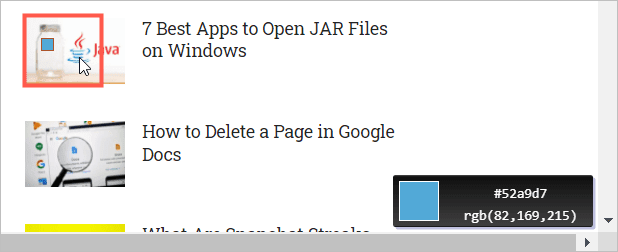
4.カラーピッカー(Color Picker)(linangdata.comによる)
便利な追加機能を備えた別のChrome拡張機能(Chrome extension with useful extra features)については、linangdata.comのカラーピッカーをご覧ください。(Color Picker)
- ツールバーの拡張ボタンを選択し、[スポイト(Eyedropper)]タブに移動します。
- スポイト(Eyedropper)を選択し、カーソルをその色に向けます。ポインタを動かすと、HEXコードが表示されます。(HEX)
- クリック(Click)して拡張機能のリストに色を保存し、同時にHEXコードをクリップボードにコピーします。
- ツールバーボタンで拡張機能を再度開くと、HEX、RGB、HSL、HSV、およびCMYKコードが表示されます。いずれかのコードの右側にあるコピーアイコンを選択して、クリップボードに配置します。

追加機能:
- [カラーピッカー(Color Picker)]タブを使用して、原色とそのカラーコードを表示します。
- [カラースケール(Color Scale )]タブを試して、さまざまな色合いとそのカラーコードを表示してください。
- Color Blenderタブをチェックして、色を増やしたり、暗くしたり、明るくしたり、オーバーレイしたりします。
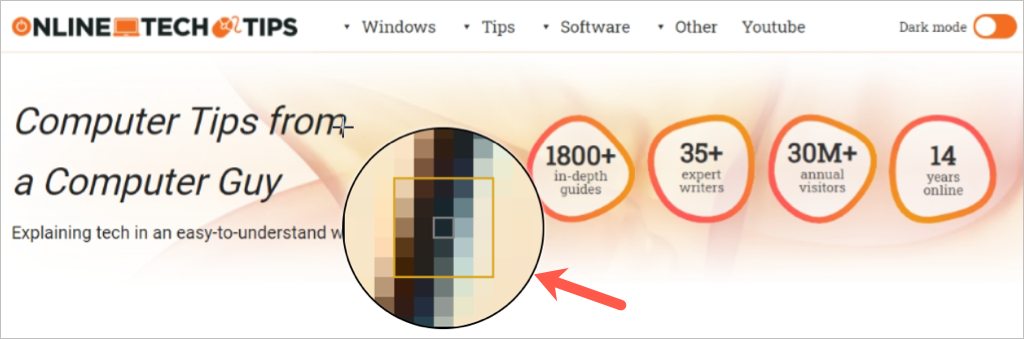
5.スポイト(Eye Dropper)
スポイトは(Eye Dropper)Chromeの優れたカラーピッキングオプションであり、いくつかのボーナスがあります。
- ツールバーの拡張ボタンを選択します。
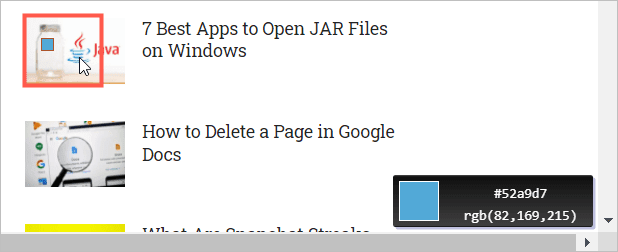
- Webページから[色を(Pick color from web page)選択]を選択し、カーソルをその色に移動します。ポインタを動かすと、ブラウザウィンドウの右下隅にHEX値とRGB値が表示されます。(RGB)
- 色をクリックし(Click)て、拡張機能のリストに保存します。
- 拡張機能を再度開くと、[選択された色]セクションに、 (Selected)HEX、HSL、およびRGBのカラーコードとその色の名前が表示されます。

追加機能:
- [カラーピッカー(Color Picker)]タブを使用して、独自の色を混ぜ合わせます。
- (Export)カラー履歴をカラーコード付きのCSVファイルとして(CSV)エクスポートします。
- クリップボードにコピーするための設定を調整(Adjust)し、ポインタの外観を変更し、カーソルを移動するときに色情報を無効にします。
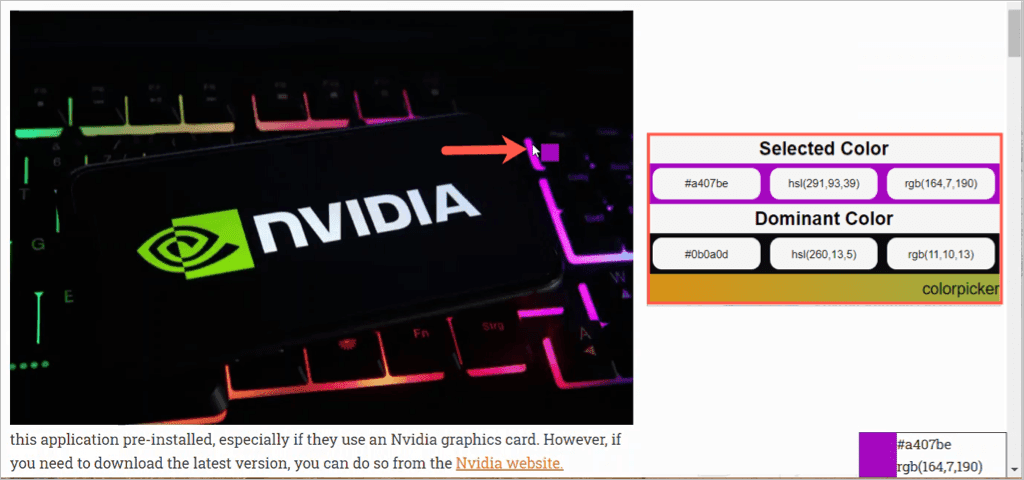
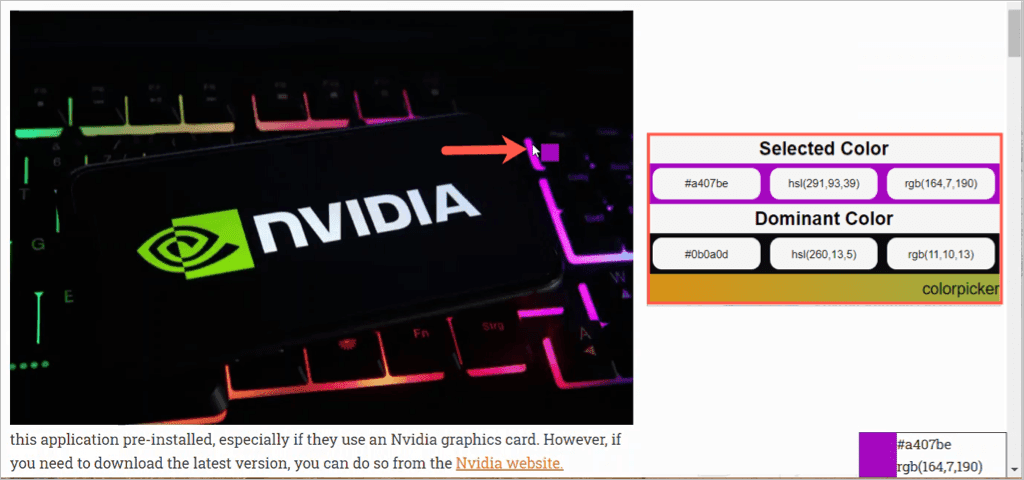
6.黒エビ(Black-shrimp)
色を識別してグループ化し、すばやくアクセスできるようにする場合は、ブラックシュリンプ(Black-shrimp)をチェックしてください。
- ツールバーの拡張ボタンを選択します。これにより、左側にアドオンの小さなウィンドウが開きます。
- 識別したい色にカーソルを合わせてクリックします。
- ウィンドウにHEX(HEX)コードがすぐに表示されます。識別された色の横にあるドロップダウンボックスを使用して、RGBまたはHSLカラーコードを表示します。
- 色を保存するには、ウィンドウの下部にあるプラス記号を選択します。(plus sign)

追加機能:
- フォルダ(folder)アイコンを使用してグループを追加し、保存した色をその中にドラッグします。
- (Export)保存した色をASE(Adobe Swatch Exchange)ファイルとしてエクスポートします。
- キーボードショートカットを使用(Use)して、色の追加、グループの作成、削除、またはエクスポートを行います。
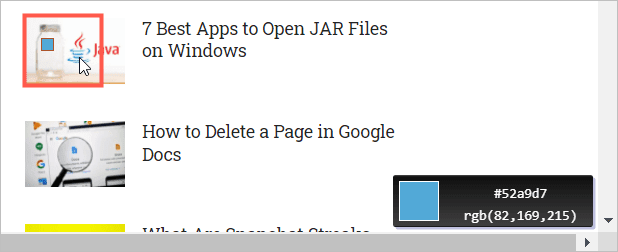
派手な追加機能が必要でなく、単純な拡張機能が必要な場合は、EasyColorPickerをご覧ください。
- ツールバーの拡張ボタンを選択します。
- 右上の[選択]ボタンを選択し、カーソルをその色に向けます(Pick)。ポインタを動かすと、ブラウザウィンドウの右下隅にHEX値とRGB値が表示されます。(RGB)
- 目的の色をクリック(Click)し、ボタンで拡張機能を再度開いて、HEX、RGB、およびHSLコードを表示します。

カラーコードの簡単なコピーオプションはありませんが、値を別の場所に貼り付ける必要がある場合は、各ボックス内を右クリックして[コピー(Copy)]を選択できます。

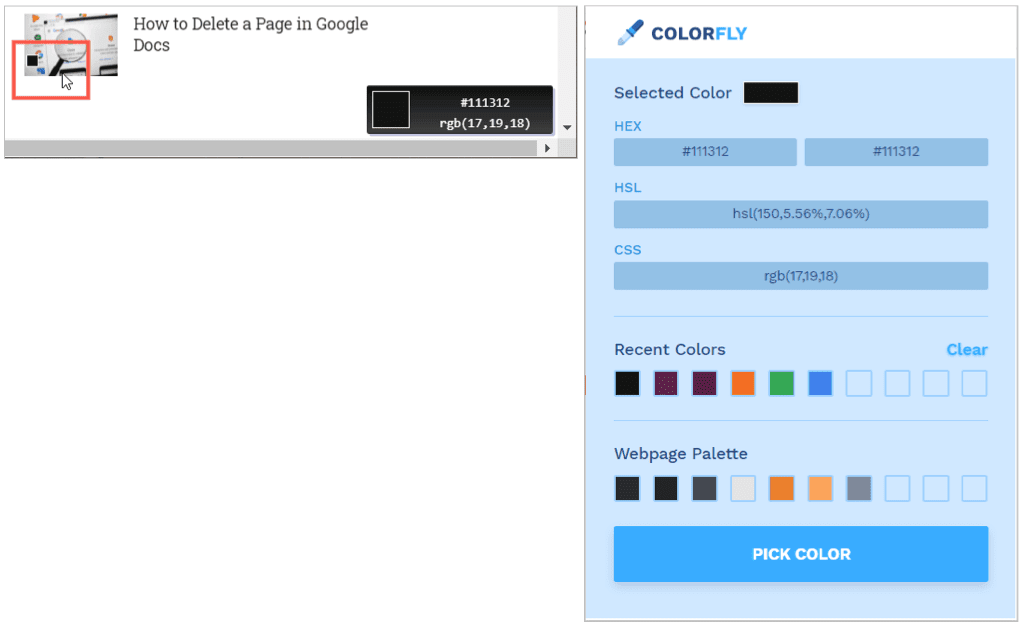
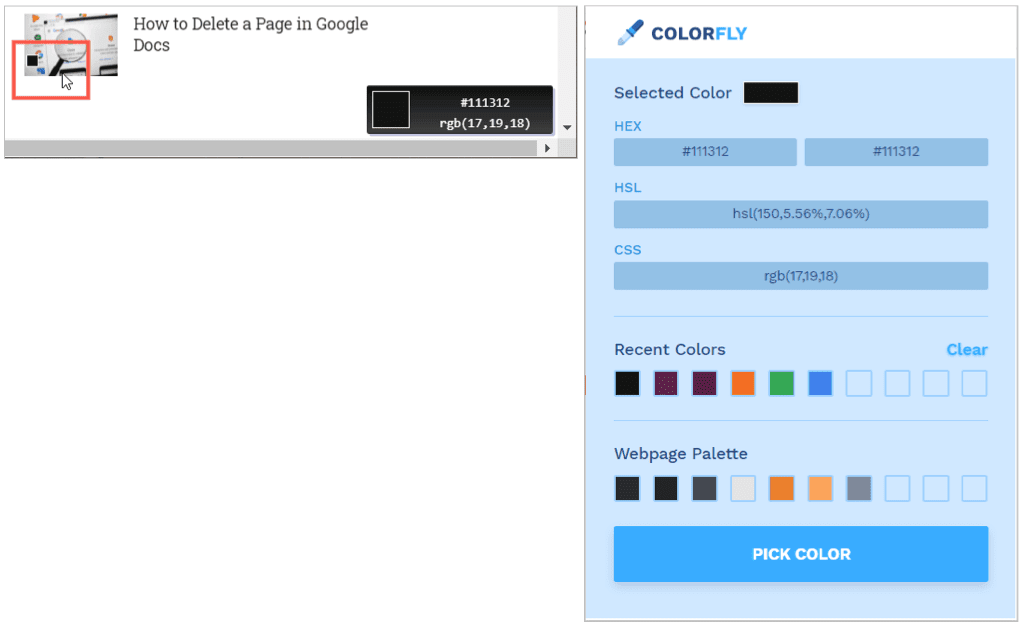
8.Colorflyカラーピッカー(Colorfly Color Picker)
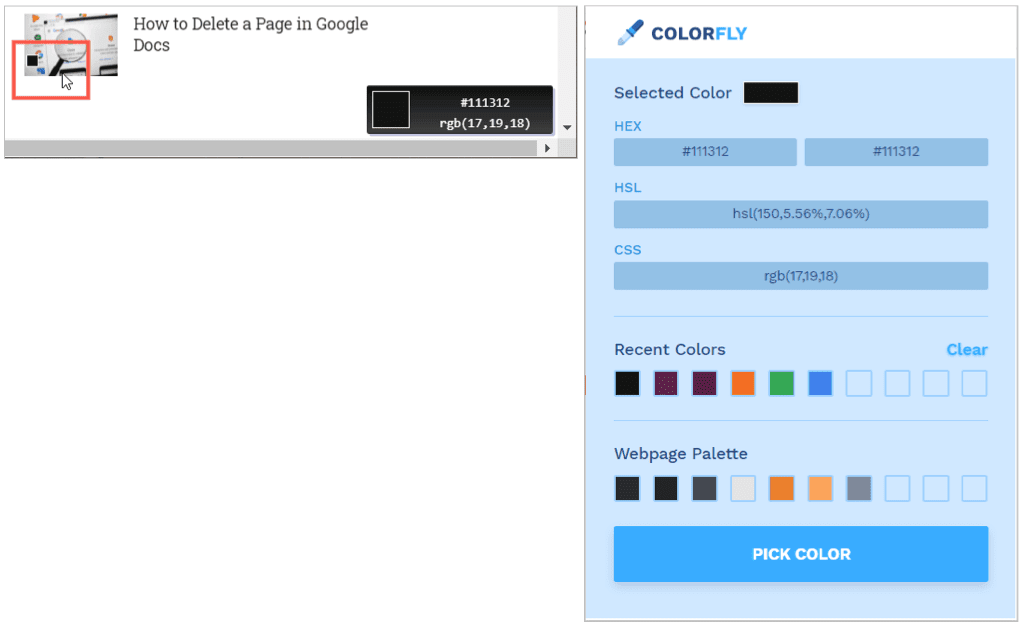
Easy Color Pickerに似ているのは、ColorflyColorPickerです。色(Grab)を取得し、コードを表示し、必要に応じて値をコピーします。
- ツールバーの拡張ボタンを選択します。
- [色(Pick Color)を選択]ボタンを選択し、カーソルをその色に向けます。カーソルを移動すると、ブラウザウィンドウの右下隅にHEX値とRGB値が表示されます。(RGB)
- (Click)必要な色をクリックすると、拡張機能のウィンドウにHEX、RGB、およびHSLコードが表示されます。(HSL)カラーコードを選択してクリップボードにコピーします。(Select)

9.カラーピッカー(Color Picker)(kipelovvycheslavによる)
別の基本的なChromeブラウザ拡張機能は、リスト内の別の拡張機能である(Chrome browser extension)Color Pickerと同じ名前で、これはkipelovvycheslavのものです。
- ツールバーの拡張ボタンを選択します。
- 識別したい色にカーソルを合わせてクリックします。
- 拡張機能を再度開いて、HEX、HSL、およびRGBカラーコードを表示します。

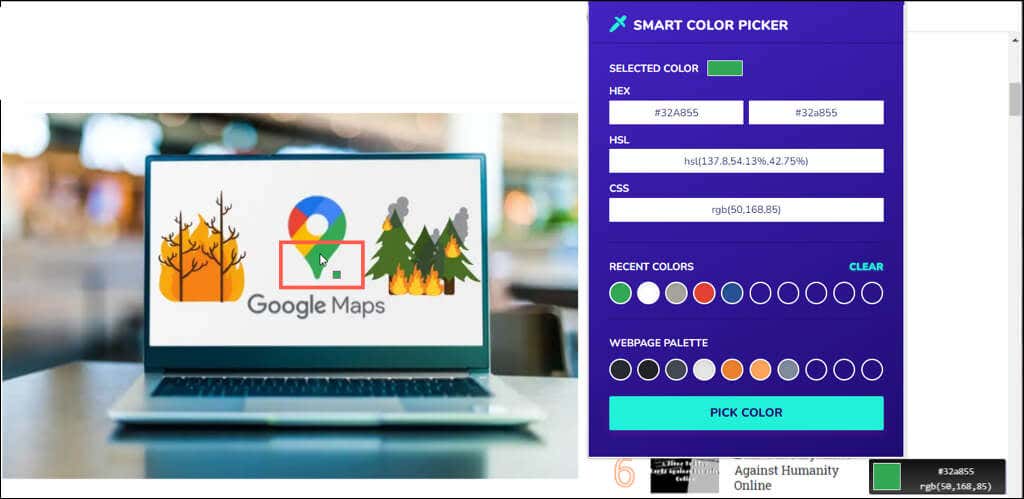
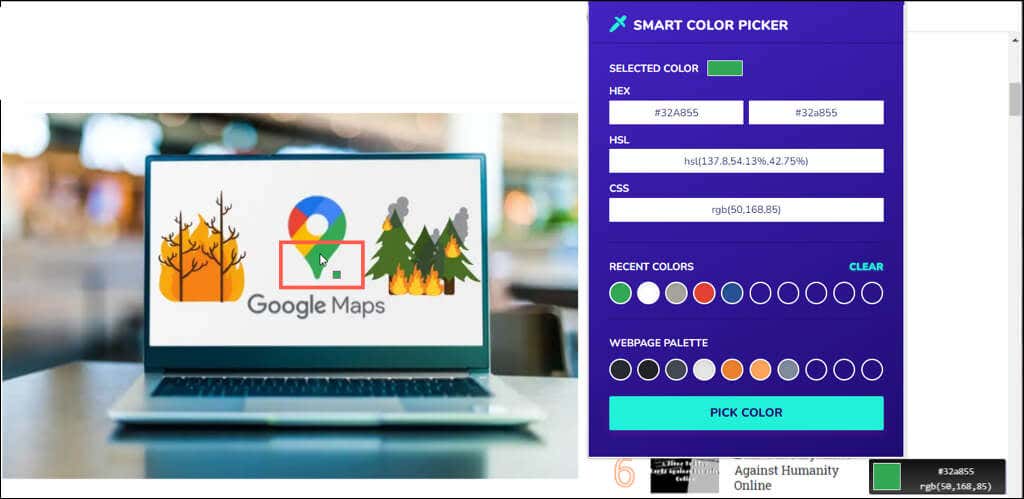
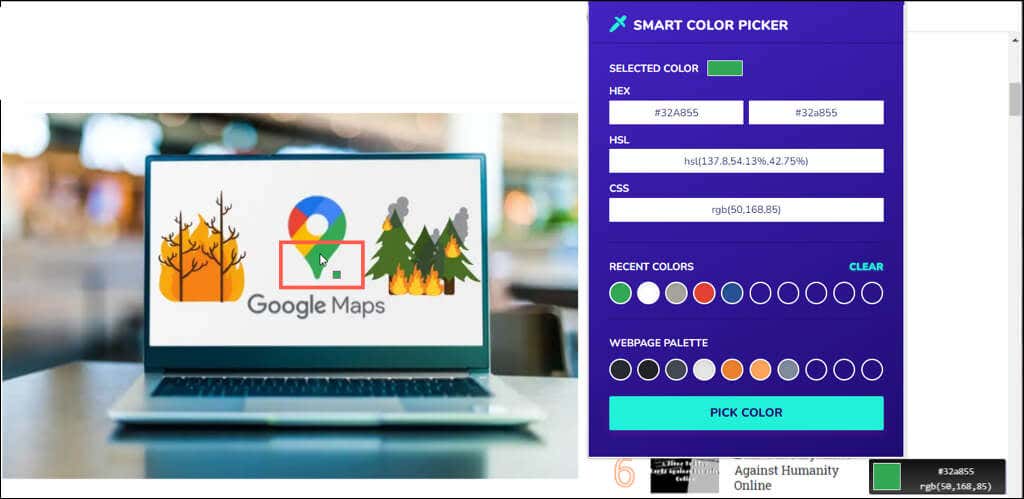
10.スマートカラーピッカー(Smart Color Picker)
ベルやホイッスルのない最後のシンプルなChrome拡張機能は、SmartColorPickerです。
- ツールバーの拡張ボタンを選択します。
- [色(Pick Color)を選択]ボタンを選択し、カーソルをその色に向けます。カーソルを移動すると、ブラウザウィンドウの右下隅にHEX値とRGB値が表示されます。(RGB)
- 目的の色をクリック(Click)し、ボタンで拡張機能を再度開いて、HEX、RGB、およびHSLコードを表示します。カラーコードを選択してクリップボードにコピーします。(Select)

うまくいけば、これらのChrome(Chrome)拡張機能のカラーピッカーの少なくとも1つが必要なものです。追加機能が好きな場合でも、シンプルに保つことを好む場合でも、それらはすべて優れたオプションです。
さらにヘルプが必要な場合は、Chromeで拡張機能をインストールまたは削除する(install or remove extensions in Chrome)方法をご覧ください。
The Best Color Picker Chrome Extensions to Get HEX, RGB, and HSL Color Codes
Whether you’re a web designer, artist, or just a person who wants to match colors, Google Chrome offers several add-ons in the Chrome Web Store that can help.
Using a color picker Chrome extension, you can obtain the HEX, RGB, or HSL values for any color you want on the web. Simply point your cursor to the color and get the code you need to match the color.

Here are 10 Chrome color picker extensions starting with those that have extra features and functionality you might enjoy.
You can obtain a color code for any color you see on a webpage with Color Picker Tool – Geco.
- Select the extension button in your toolbar.
- Point your cursor at the color you want to identify.
- Click to save the color in the extension’s list.

You’ll then see the HEX, RGB, and HSL codes in the New and Picked sections of the extension’s window. Select a previous color you’ve identified, and you’ll see those codes in the New section.

Additional Features:
- Automatically copy the HEX color code to your clipboard for easy pasting where needed.
- Download a CSV file of your color palette with HEX, RGB, and HSL codes.
- Adjust settings for copying to your clipboard, enabling a notification, and using a right-click.
Use the eyedropper tool from AKColor to grab the color code from any site you see on the web.
- Select the extension button in your toolbar.
- Choose the eyedropper on the left and point your cursor at the color you want to identify.
- Click to view the color codes along with the closest color and average color of the area.

You’ll see a nice pop-up window with the color codes for RGB, RGBA, HEX, HSL, and HSLA. Choose any of the codes to copy the color values to your clipboard. Then, select Pick Again or Close.

Additional Features:
- Use the Color Converter and Gradient Generator built right into the extension.
- Take advantage of keyboard shortcuts for quick and easy color identification.
- Adjust settings for night mode, the interface, the size of the pixel magnifier, the zoom level, and more.
If you’re looking for a color picker that you can use in other locations rather than just the web, Pick Color is the tool for you.
- Select the extension button in your toolbar.
- Pick Choose Your Color and then select the eyedropper.
- Point your cursor at the color you want to identify. This can be on a website, your desktop, or in another application.
- Click to save the color in the extension.

You’ll then see the HEX, RGB, and HSL color codes in the extension’s window. You can copy the HEX code by selecting the copy icon on the right of it. To copy the RGB or HSL values, move down to the section beneath and use those copy icons.

Bonus Feature
With Pick Color, you can quickly identify a color on a webpage and copy the HEX code to your clipboard with a couple of clicks.
- Right-click the webpage and select Pick a color on the page from the shortcut menu.
- Move your cursor to the color and you’ll see the HEX code attached.
- Click to copy the color’s HEX code to your clipboard.

For another Chrome extension with useful extra features, take a look at Color Picker from linangdata.com.
- Select the extension button in your toolbar and go to the Eyedropper tab.
- Choose Eyedropper and point your cursor at the color. You’ll see the HEX code appear as you move your pointer.
- Click to save the color in the extension’s list and copy the HEX code to your clipboard at the same time.
- Reopen the extension with the toolbar button and you’ll see the HEX, RGB, HSL, HSV, and CMYK codes. Select the copy icon to the right of any one of the codes to place it on your clipboard.

Additional Features:
- Use the Color Picker tab to display prime colors with their color codes.
- Try the Color Scale tab to view different color shades with their color codes.
- Check out the Color Blender tab to multiply, darken, lighten, and overlay colors.
Eye Dropper is a nice color picking option for Chrome with a few bonuses you might like.
- Select the extension button in your toolbar.
- Choose Pick color from web page and move your cursor to the color. As you move your pointer, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color to save it to the extension’s list.
- When you reopen the extension, you’ll see the HEX, HSL, and RGB color codes along with that color’s name in the Selected color section.

Additional Features:
- Use the Color Picker tab to mix your own colors.
- Export your color history as a CSV file with the color codes.
- Adjust settings for copying to your clipboard, changing the pointer appearance, and disabling the color information as you move your cursor.
If you want to identify colors and then group them for quick access, check out Black-shrimp.
- Select the extension button in your toolbar. This opens the add-on’s small window on the left.
- Point your cursor to the color you want to identify and click.
- You’ll immediately see the HEX code in the window. Use the drop-down box next to the identified color to view the RGB or HSL color codes.
- To save the color, select the plus sign at the bottom of the window.

Additional Features:
- Add a group using the folder icon and drag saved colors into it.
- Export your saved colors as an ASE (Adobe Swatch Exchange) file.
- Use keyboard shortcuts to add a color, create a group, delete, or export.
If fancy extra features aren’t for you and you want a simple extension, take a look at Easy Color Picker.
- Select the extension button in your toolbar.
- Choose the Pick button on the top right and point your cursor at the color. As you move your pointer, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want and then reopen the extension with the button to view the HEX, RGB, and HSL codes.

Although there are no simple copy options for the color codes, you can right-click inside each box and select Copy if you need to paste the values elsewhere.

Similar to Easy Color Picker is Colorfly Color Picker. Grab the color, view the code, and copy values if needed.
- Select the extension button in your toolbar.
- Choose the Pick Color button and point your cursor at the color. As you move your cursor, you can view the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want, and you’ll see the HEX, RGB, and HSL codes in the extension’s window. Select any color code to copy it to your clipboard.

9. Color Picker (by kipelovvycheslav)
Another basic Chrome browser extension has the same name as another in our list, Color Picker, this one from kipelovvycheslav.
- Select the extension button in your toolbar.
- Point your cursor to the color you want to identify and click.
- Reopen the extension to see the HEX, HSL, and RGB color codes.

One final, simple Chrome extension without bells and whistles is Smart Color Picker.
- Select the extension button in your toolbar.
- Choose the Pick Color button and point your cursor at the color. As you move your cursor, you’ll see the HEX and RGB values on the bottom right corner of your browser window.
- Click the color you want and then reopen the extension with the button to view the HEX, RGB, and HSL codes. Select any color code to copy it to your clipboard.

Hopefully at least one of these Chrome extension color pickers is just what you need. Whether you like extra features or prefer to keep it simple, they’re all great options.
For additional help, take a look at how to install or remove extensions in Chrome.