Adobe Illustratorは、詳細を失うことなく拡大または縮小できるロゴなどのベクターグラフィック(vector graphics)を作成および編集するための最高のアプリケーションです。Illustratorの特徴は、同じ目標を達成する方法がたくさんあることです。そのため、 Illustrator(Illustrator)で図形を切り抜く方法を学びたい場合は、さまざまな方法があります。
この記事では、 Illustrator(Illustrator)で図形を切り抜くいくつかの方法を確認します。このチュートリアルはAdobeIllustratorCC 2020を使用して作成されていますが、(Adobe Illustrator CC 2020)ラスターイメージ(raster image)ではなくベクトル要素を使用している限り、使用しているIllustratorのバージョンに関係なくこれらの手順は機能します。

シェイプをクッキーカッターとして使用する方法(Cookie Cutter)
Illustrator(Imagine)の(Illustrator–a)アートボードに長方形と円の2つの図形があるとします。[オブジェクトを下に分割](Divide Object Below)コマンドを使用すると、Cookieカッターのように一方の形状を使用して、もう一方の形状に切り欠きを作成し、Cookieカッターとして使用した形状を削除できます。とてもシンプルなので、初心者には最適な方法です。

- 選択(Selection )ツールを使用して、長方形の上に円を移動します。注:選択(Selection)ツールをすばやくアクティブにするには、キーボードショートカットVを使用します。

- 円を選択したまま、[オブジェクト(Object)] >[パス(Path )] >[オブジェクトを下に分割(Divide Objects Below)]を選択します。黄色の円が消え、長方形に円形のパスが残ります。

- [レイヤー(Layers)]パネルで、円のパスを選択します。

- 次に、選択(Selection )ツールを使用して、円レイヤーを長方形から移動します。

ナイフツール(Knife Tool)を使用して形状を切り取る方法
- ツールバーの消しゴム(Eraser)ツールを見つけて、ボタンを押したままにするか右クリックすると、ボタンのサブメニューにさらに多くのツールが含まれていることを示す隅にある小さな矢印に注目してください。ボタンを押し続けると、はさみ(Scissors)ツールとナイフ(Knife)ツールが表示されます。ナイフ(Knife)ツールを 選択します。

- ナイフツールがない場合は、Essentialsワークスペースを使用している可能性があります。Illustratorウィンドウの右上隅にあるEssentialsClassicまたは別のワークスペースに切り替えると、ナイフツールが復元されます。

- ナイフ(Knife)ツールを使用して、物理的な紙や段ボールに Exactoナイフを使用するのと同じように形を切り取ります。

- [レイヤー]パネルで、(Layers )ナイフ(Knife)でシェイプをカットして作成したレイヤーの1つを選択します。

- 選択(Selection)ツールを使用して、選択したレイヤーをシェイプの残りの部分から移動します。

ナイフ(Knife)ツールを使用して、複数の形状をスライスできます。ナイフ(Knife)ツールは、レイヤーまたはシェイプがロックされていない限り、それをカットします。
はさみツールで形を切り抜く方法
はさみ(Scissors)ツールの検索方法についてはすでに説明しました([ツール(Tools)]パネルの[消しゴム(Eraser)]ツールの下のサブメニューに表示されていません)。キーボードショートカットCを使用して、はさみツールをアクティブにすることもできます。
- はさみ(Scissors)ツールを選択した状態で、図形のエッジをクリックしてアンカーポイントを作成します。
- 同じ形状の別の領域のエッジをクリックして、2番目のアンカーポイントを作成します。

- この時点で、選択(Selection)ツールを使用して、図形の一部を残りの部分からドラッグして離すことができます。

- シザーズ(Scissors )ツールを使用して3番目のアンカーポイントを追加すると、 Illustratorで2つのカットが作成されます。

切り抜きツール(Crop Tool)で形状を切り抜く方法
Illustratorでは、切り抜き(Crop)ツールは通常のツールバーにはありません。代わりに、パスファインダー(Pathfinder )パネルで見つけることができます。[ Windows ] > [パスファインダー(Pathfinder )]を選択するか、Macの場合はキーボードショートカットのShift + Ctrl + F9またはShift + Command + F9を使用して、(F9 )パスファインダー(Pathfinder)パネルを表示します。
パスファインダー(Pathfinder)ツールを使用すると、別のオブジェクトの上に図形を配置して、オブジェクトのどの部分を保持または削除するかを Illustratorに指示できます。(Illustrator)
長方形の上に円を置き、切り抜き(Crop)ツールを使用して新しい形状を作成しましょう。
- トリミングする別のオブジェクトの上に図形を配置します。
- 両方の形状を選択します。

- パスファインダー(Pathfinder)パネルで、切り抜きツールを選択します(Crop)。

- 切り抜き(Crop)ツールを選択するとすぐに、オブジェクトが切り抜かれます。

- パスファインダー(Pathfinder)パネルの他のオプションを試して、さまざまな効果を実現してください。たとえば、マイナスフロント(Minus Front)を選択すると、後ろのオブジェクトから前のオブジェクトが差し引かれます。

シェイプを切り抜く代わりに、シェイプビルダー(Shape Builder)ツールを使用してシェイプを作成する方が簡単な場合があります。これについては、今後のチュートリアルで説明します。
クリッピングマスク(Clipping Mask)を使用して形状を切り取る方法
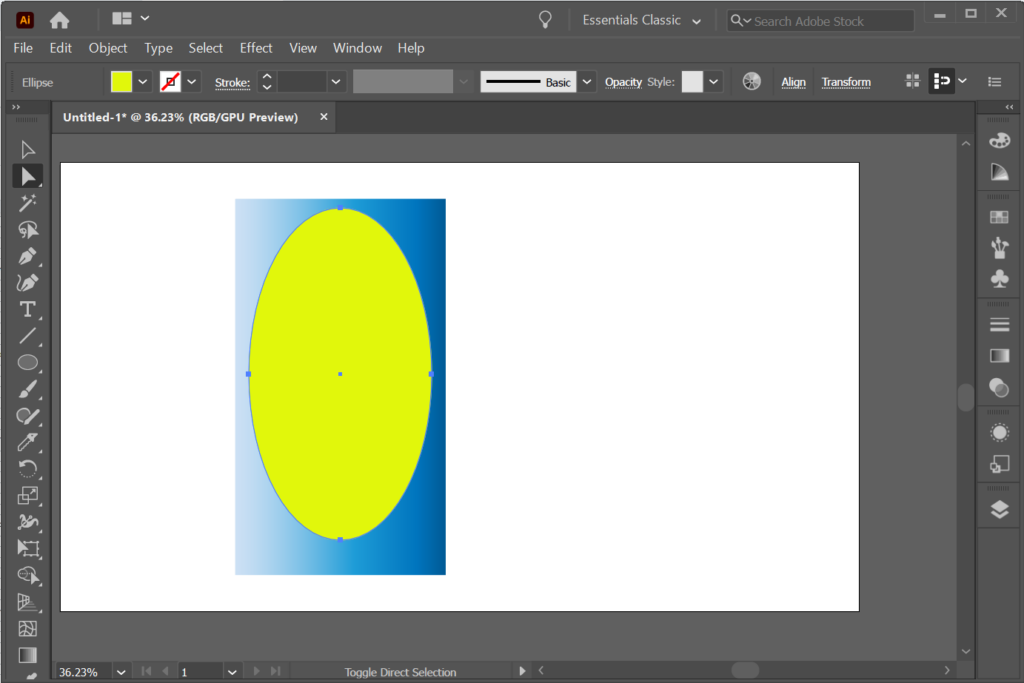
Photoshopでマスクを追加する方法を(how to add a mask in Photoshop)すでに知っている場合、これは非常によく知られています。この例では、グラデーションで色付けされた形状があると想像してみましょう。別の形状をクリッピングマスクとして使用して、2番目の形状の内側の領域のみが表示されるようにすることができます。つまり、クリッピングマスクを使用して、図形の一部を非表示にすることができます。

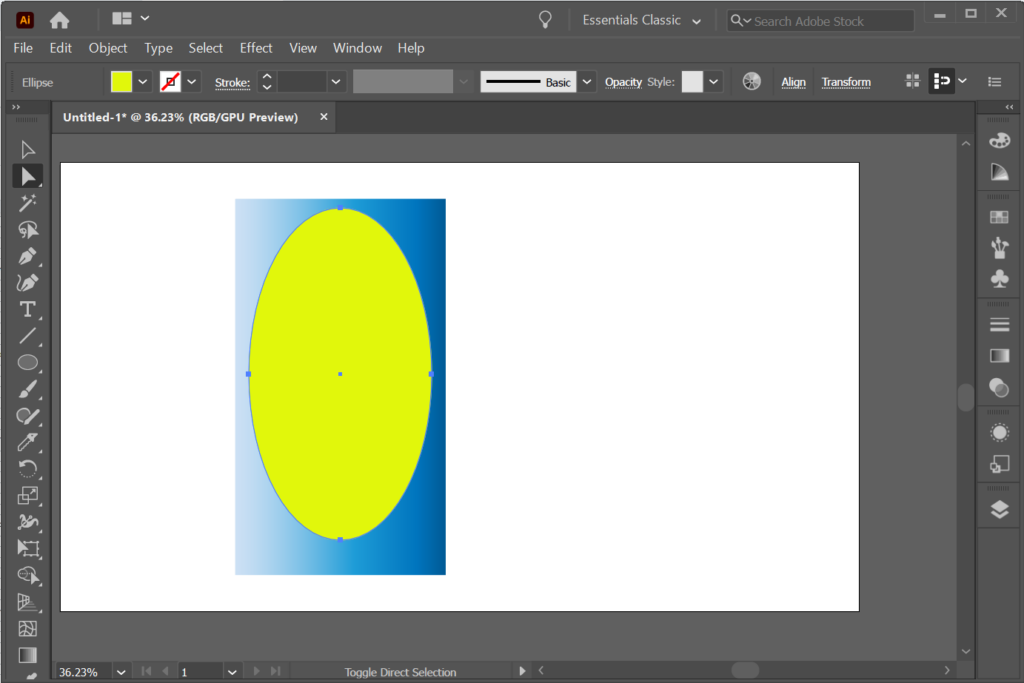
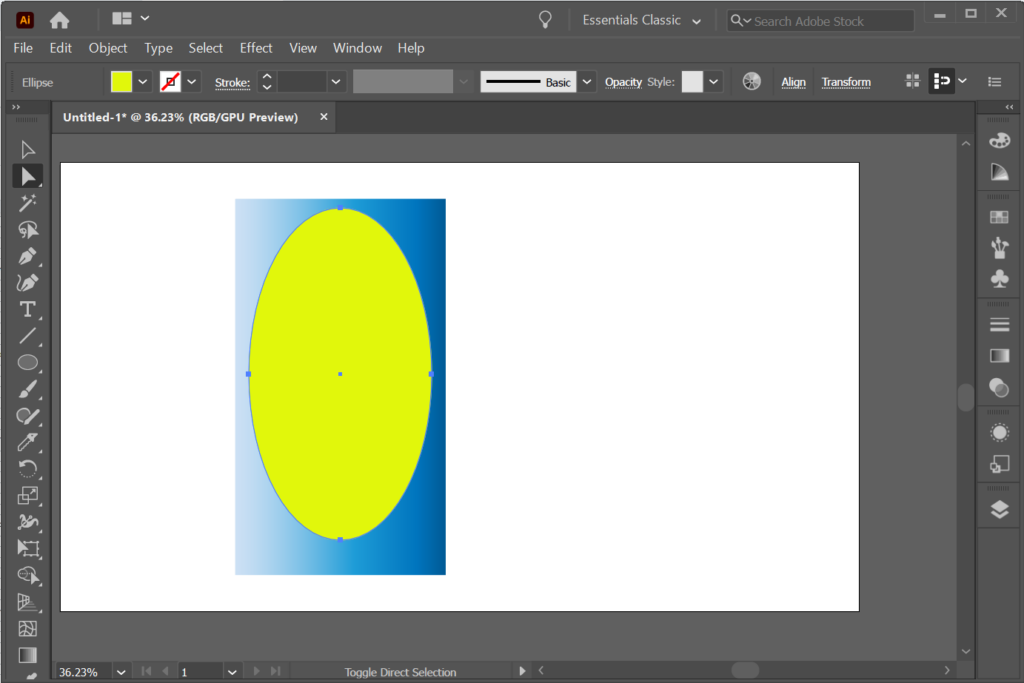
- マスクとして使用するオブジェクトを作成します。上記の例では、楕円(Ellipse)ツール(キーボードショートカットL)を使用して楕円を作成し、これをマスクとして使用します。マスクとして使用するオブジェクトは、クリッピングパス(clipping path)と呼ばれます。
- [レイヤー(Layers)]パネルのスタック順序で、マスクするオブジェクトの上にクリッピングパスを移動します。

- ダイレクト選択ツール(Direct Selection Tool)を使用して、マスクするオブジェクトの上にクリッピングパスを移動します。

- [レイヤー(Layers)]パネルで、クリッピングパスとマスクするオブジェクトを選択します。

- メニューから、[オブジェクト(Object )] >[クリッピング(Make)マスク(Clipping Mask)] > [作成]を選択します。

アドビの多くのオプション
すべてのAdobeCreativeCloudアプリは、同じ効果を達成するための複数の方法を提供します。したがって、AdobePhotoshopとInDesignに関する(InDesign)Illustratorのチュートリアルと記事を確認してください。練習すれば、グラフィックデザインはピクセルパーフェクトになります。
How to Cut Out a Shape in Illustrator
Adobe Illustrator is the premier application for creating and edіting vector graphics like logos which can be scaled up or down without losing detail. A defining characteristic of Illustrator is that there are many ways of achieving the same goal. So, when you want to learn how to cut out a shape in Illustrator, there are multiple ways to go about it.
In this article, we’ll review several ways to cut out a shape in Illustrator. This tutorial was written using Adobe Illustrator CC 2020, but these instructions should work no matter which version of Illustrator you have, as long as you’re using vector elements and not a raster image.

How to Use a Shape as a Cookie Cutter
Imagine you have two shapes on the artboard in Illustrator–a rectangle and a circle. If you use the Divide Object Below command, you can use one shape like a cookie-cutter, creating a cutout through the other shape and deleting the shape you used as the cookie cutter. This is a great method for beginners because it’s so simple.

- Use the Selection tool to move the circle on top of the rectangle. Note: To quickly activate the Selection tool, use the keyboard shortcut V.

- With the circle still selected, select Object > Path > Divide Objects Below. The yellow circle will disappear, leaving a circular path on the rectangle.

- In the Layers panel, select the circle path.

- Then use the Selection tool to move the circle layer off the rectangle.

How to Cut Out a Shape Using the Knife Tool
- Locate the Eraser tool on the toolbar and notice the tiny arrow in the corner indicating the button contains more tools in a submenu when you hold down or right-click the button. Holding down the button reveals the Scissors tool and the Knife tool. Select the Knife tool.

- If the knife tool is missing, it’s probably because you’re using the Essentials workspace. Switch to Essentials Classic or another workspace in the upper-right corner of the Illustrator window, and the knife tool will be restored.

- Use the Knife tool to cut out a shape just like you’d use an Exacto knife on a physical piece of paper or cardboard.

- In the Layers panel, select one of the layers you created by cutting the shape with the Knife.

- Using the Selection tool, move the layer you just selected away from the rest of the shape.

You can use the Knife tool to slice multiple shapes. The Knife tool will cut it as long as a layer or shape isn’t locked.
How to Cut Out a Shape With the Scissors Tool
We’ve already taught you how to find the Scissors tool (it’s hidden in the submenu beneath the Eraser tool in the Tools panel). You can also use the keyboard shortcut C to activate the Scissors tool.
- With the Scissors tool selected, click on the edge of a shape to create an anchor point.
- Create a second anchor point by clicking on the edge of another area of the same shape.

- At this point, you can use the Selection tool to drag one part of the shape away from the rest.

- You can add a third anchor point with the Scissors tool, and Illustrator will make two cuts.

How to Cut Out a Shape With the Crop Tool
In Illustrator, the Crop tool isn’t on the regular toolbar. Instead, you can find it on the Pathfinder panel. Display the Pathfinder panel by selecting Windows > Pathfinder or using the keyboard shortcut Shift + Ctrl + F9 or Shift + Command + F9 on a Mac.
Using the Pathfinder tool, you can put a shape on top of another object and tell Illustrator what part of the object you want to keep or eliminate.
Let’s put the circle on top of the rectangle and use the Crop tool to create a new shape.
- Place a shape on top of another object you want to crop.
- Select both shapes.

- In the Pathfinder panel, select the Crop tool.

- The object will be cropped as soon as you select the Crop tool.

- Try the other options on the Pathfinder panel to achieve different effects. For example, selecting Minus Front will subtract the object in front from the object behind it.

You may find that instead of cutting out a shape, it might be easier to build a shape using the Shape Builder tool. We’ll cover that in a future tutorial.
How to Use a Clipping Mask to Cut Out a Shape
If you already know how to add a mask in Photoshop, this will be very familiar. In this example, let’s imagine we have a shape colored with a gradient. We can use another shape as a clipping mask so that only areas inside the second shape are visible. In other words, you can use clipping masks to hide parts of shapes.

- Create the object you’ll use as the mask. In our example above, we used the Ellipse tool (keyboard shortcut L) to create the oval which we’ll now use as the mask. The object you use as the mask is called the clipping path.
- In the Layers panel’s stacking order, move the clipping path above the object you want to mask.

- With the Direct Selection Tool, move the clipping path on top of the object you want to mask.

- In the Layers panel, select the clipping path and the object you want to mask.

- From the menu, select Object > Clipping Mask > Make.

Many Options With Adobe
All the Adobe Creative Cloud apps offer multiple ways of achieving the same effect. So, check our Illustrator tutorials and articles about Adobe Photoshop and InDesign. With practice, your graphic designs will be pixel-perfect!