デスクトップパブリッシングアプリであるAdobeInDesign(Adobe InDesign)を初めて使用するとき、最初に学びたいことの1つは、画像の周りにテキストを流す方法です。InDesignで画像の周りにテキストを流す(折り返しとも呼ばれる)ためのさまざまなオプションをすべて使用すると、デザインが次のレベルに進みます。
画像(image)の周りにテキストを流すためのいくつかの異なる方法を紹介します。まず(First)、通常の長方形の画像の周りにテキストを折り返します。次に、さらに深く掘り下げて、不規則な形状のグラフィックの輪郭の周りにテキストを流すための手順を示します。

画像やグラフィックの周りにテキスト(Text)を流す方法
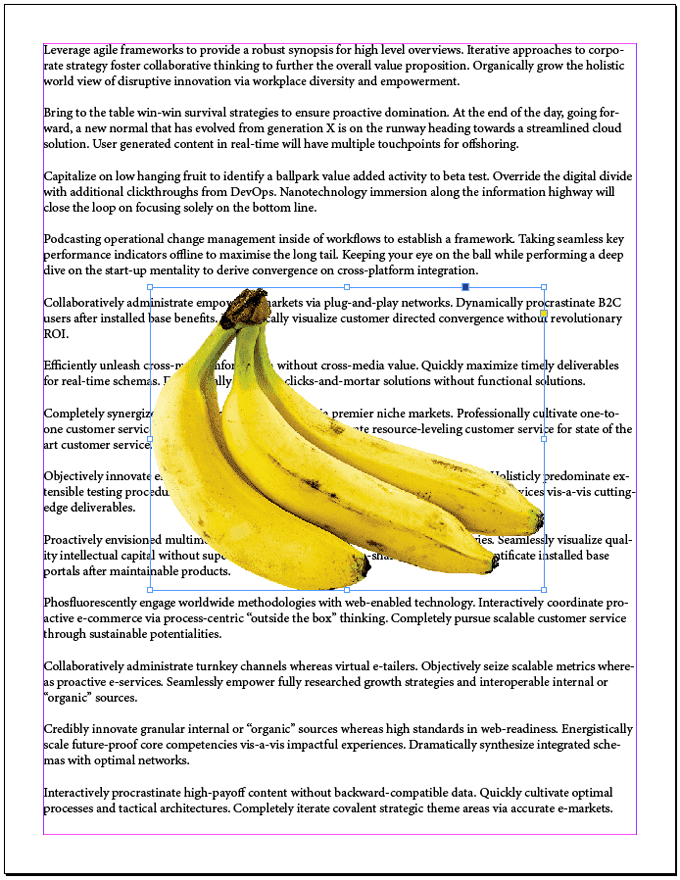
InDesignでテキストをフローするすべての方法の中で、オブジェクトのバウンディングボックス(bounding box)またはフレーム(frame )の周りにテキストを折り返すのが最も簡単です。あなたがテキストの完全なページを持っていて、それがページの真ん中にある単一の長方形の画像の周りを流れるようにしたいと 想像してください。(Imagine)
- 長方形フレームツール(Rectangular Frame Tool)を使用して、テキストフレームの上にフレームを配置します。
- 長方形(Make)のフレームが選択されていることを確認し、[配置]コマンド([ファイル]>[配置]またはCtrl+ D)を使用し(Place)て、(File )画像を( Place)フレームに(Ctrl)配置し(D)ます。

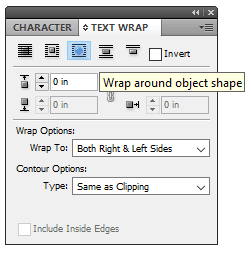
- [ウィンドウ(Window )] >[テキストラップ]を選択して( Text Wrap )テキストラップ(Text Wrap)パレットを表示するか、Alt + Ctrl + Wを押してパレットをオンに切り替えます。
- 画像フレームを選択した状態で、パレットの一番上の行にある2番目のアイコンである[境界ボックスを折り返す(Wrap around bounding box)]を選択します。これにより、テキストが画像のバウンディングボックスの周りを流れます。
- 画像をドラッグして、テキストフローにどのように影響するかを確認してください。

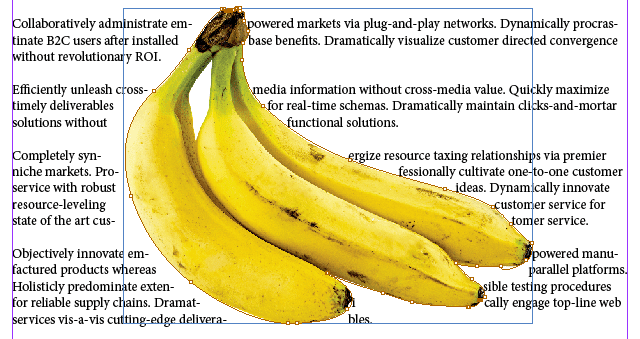
- 上のスクリーンショットで、テキストが画像の右側にどのように表示されているかに注目してください。呼吸する余地を与えましょう。テキストラップ(Text Wrap)パレットの2番目のセクションでは、オフセット(offset)を入力できます。これは、オブジェクトとテキストラップの間のスペースを制御する方法です。

- 画像のすべての面のオフセットを同じにする場合は、オフセットオプションの中央にあるリンクアイコンが選択されていることを確認してください。(link icon)次に、オフセットを調整してみて、それが画像とその周りを流れるテキストの間のスペースにどのように影響するかを確認します。

- テキストの折り返し(Text Wrap)パレットには、折り返しオプションも表示され(Wrap Options)ます。ここで、ラップが影響する側を指定できます。オプションには、右側、左側(Left Side)、右側と左側の(Left Sides)両方(Both Right)、脊椎(Side Towards Spine)に向かう側、脊椎(Spine)から離れる側(Side Away)、および最大領域が含まれ(Largest Area)ます。(. )多くの場合、右側と左側の両方(Both Right & Left Sides)が必要になります。以下のスクリーンショットは、右側(Both Right)と左側(Left Sides)の両方に0.125インチのオフセットを適用した場合の例を示しています。

ああ(Ahh)、これでページ上の画像の周囲にいくらかのスペースができ、テキストが画像の境界ボックスと同じ高さになるときよりもテキストが読みやすくなりました。
クリッピング(Clipping)パスを使用して不規則な形状の画像に(Irregularly Shaped Image)テキスト(Text)をラップする方法
画像が不規則な形の切り抜き(cutout)である場合、テキストが形の端に沿って流れるプロセスは少し異なります。
- 前と同じ方法で、テキストフレームの上にある長方形のフレーム内に画像を配置します。

- 画像フレームを選択した状態で、[オブジェクト(Object )] >[クリッピングパス( Clipping Path )] >[オプション( Options)]を選択するか、Ctrl + Alt + Shift + Kを押します。これにより、[( K. )クリッピングパス(Clipping Path)]ダイアログボックスが起動します。
- [タイプ]ドロップダウンで、[ (Type)Photoshopパス(Photoshop Path)]または[アルファチャネル(Alpha Channel)]を選択します。この例では、AlphaChannelを選択します(Alpha Channel)。

- 画像の端の内側の空のスペースにテキストを表示する場合は、[端の内側に含める](Include Inside Edges)チェックボックスをオンにします。
- OKを押します。
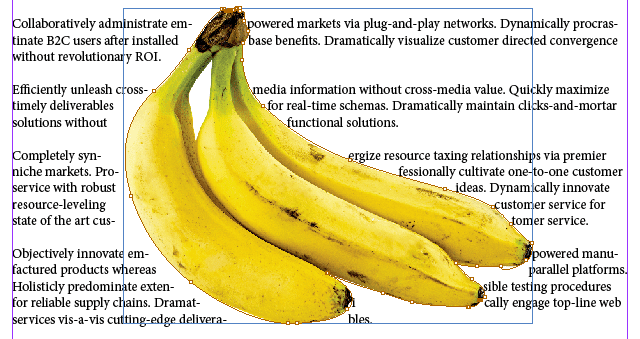
- 上記の手順により、画像の形状の周りにパスを作成しました。次に、その図形の周りにテキストをラップしましょう。まず(First)、テキストラップ(Text Wrap)パレットを表示します( [ウィンドウ(Window )] >[テキストラップ( Text Wrap )]またはAlt + Ctrl + W)。
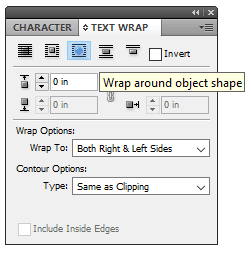
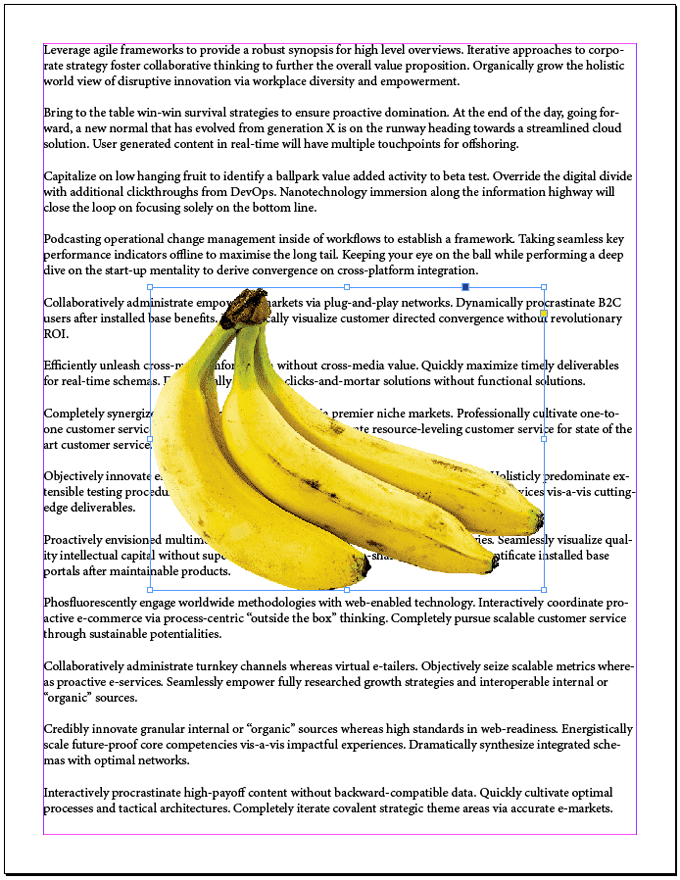
- 画像フレームを選択した状態で、[テキストラップ]パレットの[オブジェクトの形状をラップアラウンド]ボタンを選択します。(Wrap around object shape)

- テキストはオブジェクトの形状の周りを流れていますが、それでもオブジェクトの端に近すぎるので、オフセットを調整しましょう。

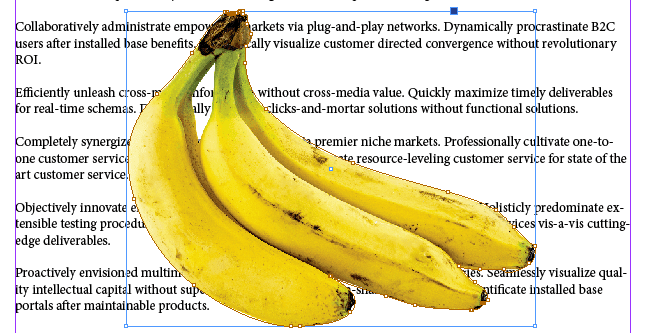
- (Make)画像フレームが選択されていることを確認し、テキストラップ(Text Wrap)パレットを確認します。調整できるオフセットパラメータは1つだけであることに注意してください。これは、画像の右側、左側、上面、または下面がなくなったためです。不規則な形です。

トップオフセット(Offset)を調整してみてください。画像のすべての面のオフセットに影響します。以下では、0.125インチのオフセットを使用しました。ずっといい!

(Tip)2列にまたがる(Columns)画像(Image)の周りにテキスト(Text)を流すためのヒント
2列(Imagine)のテキストがあるドキュメントで作業していて、列の間にある画像の周りにテキストを折り返したいとします。テキストの位置合わせ方法によっては、画像の片側のオフセットを反対側よりも調整する必要がある場合があります。
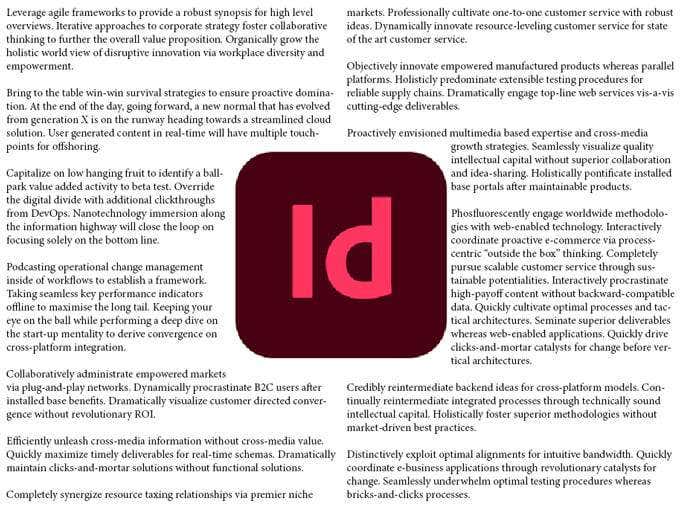
下のスクリーンショットでは、テキストが中央の画像を折り返すように設定されており、オフセットは画像のすべての面で同じです。テキストが画像の左側よりも右側に近いように見えますか?

これを修正するには、次の手順に従います。
- (Select )画像フレームを選択し、テキストラップ(Text Wrap)パレットを参照してください。
- (Deselect)オフセットリンクボタンの 選択を解除します。
- これで、正しいオフセットパラメータを調整できます。希望どおりに見えるまで、右オフセット(right offset )を増やします。

ここでの重要な教訓は、列を操作しているときに、ドキュメントの見栄えを良くするために、テキストの折り返しオフセット値をいじくり回さなければならない場合があるということです。
AdobeInDesignの詳細
これで、 InDesign(InDesign)で画像の周りにテキストを流すいくつかの異なる方法がわかりました。その間、テキストボックスをリンクする方法(how to link text boxes)やInDesignでマスターページを使用する(use master pages in InDesign)方法に関する記事を確認してください。
How to Flow Text Around an Image in InDesign
When you first get started with Adobe InDesign, the desktop publishing app, one of the first things you’ll want to learn is how to flow text around an image. Using all the various options for flowing (also called wrapping) text around an image in InDesign will take your designs to the next level.
We’ll walk you through a couple different ways to flow text around an image. First we’ll wrap text around a regular, rectangular image. Then, we’ll dive deeper and show you the steps for making your text flow around the contour of an irregularly shaped graphic.

How to Flow Text Around an Image or Graphic
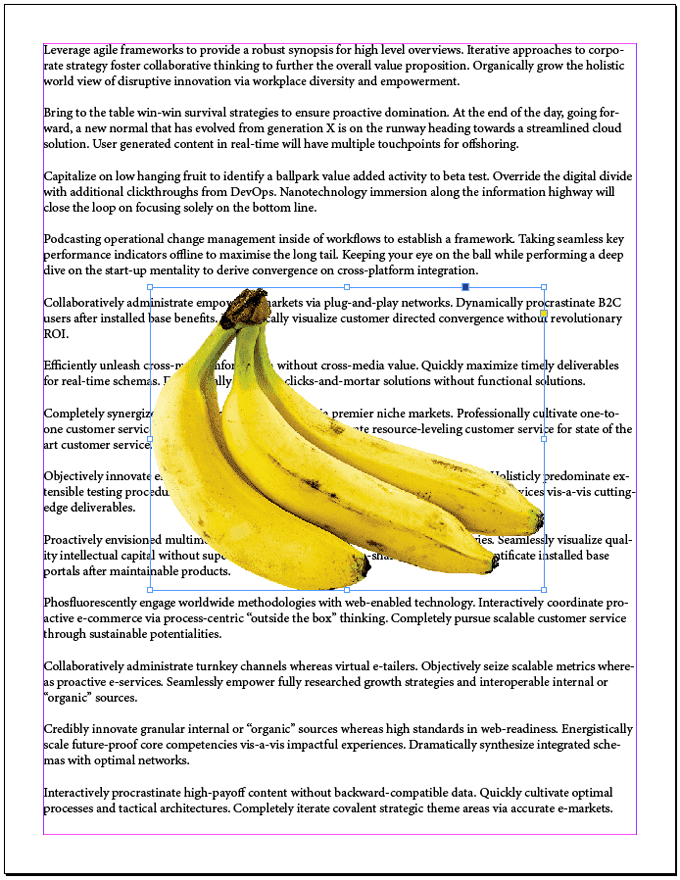
Of all the ways to flow text around something in InDesign, wrapping text around an object’s bounding box or frame is the easiest. Imagine you have a full page of text, and you want it to flow around a single rectangular image in the middle of the page.
- Using the Rectangular Frame Tool, place the frame on top of the text frame.
- Make sure the rectangular frame is selected, and use the Place command (File > Place or Ctrl + D), to place your image in the frame.

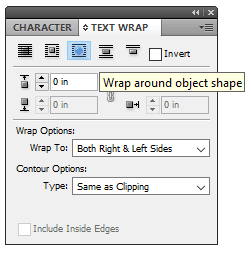
- Display the Text Wrap palette by selecting Window > Text Wrap or press Alt + Ctrl + W to toggle the palette on.
- With the image frame selected, select the second icon in the top row of the palette, Wrap around bounding box. That will cause the text to flow around the bounding box of your image.
- Try dragging the image around to see how that affects the text flow.

- In the screencap above, notice how the text is right up against the right side of the image. Let’s give it some room to breathe. The second section of the Text Wrap palette is where you can enter the offset, which is how you control the space between the object and the text wrap.

- If you want the offsets on all sides of your image to be the same, make sure the link icon in the middle of the offset options is selected. Next, try adjusting the offsets, and see how that affects the space between the image and the text flowing around it.

- In the Text Wrap palette, you’ll also see Wrap Options. This is where you can specify which sides the wrap should affect. Options include: Right Side, Left Side, Both Right & Left Sides, Side Towards Spine, Side Away from Spine, and Largest Area. More often than not, you’ll want Both Right & Left Sides. The screencap below shows what our example looks like with an offset of 0.125 inches applied to Both Right & Left Sides.

Ahh, now the image on the page has some room around it, making the text easier to read than when the text was flush against the image’s bounding box.
How to Wrap Text Around an Irregularly Shaped Image With a Clipping Path
If your image is an irregularly shaped cutout, the process for flowing text to follow the edge of the shape is slightly different.
- We’ll start the same way as before, placing an image inside a rectangular frame on top of a text frame.

- With the image frame selected, select Object > Clipping Path > Options or press Ctrl + Alt + Shift + K. That will launch the Clipping Path dialog box.
- In the Type dropdown, select Photoshop Path or Alpha Channel. In our example, we’ll choose Alpha Channel.

- If you want text to appear in empty spaces inside the edges of your image, check the box marked Include Inside Edges.
- Press OK.
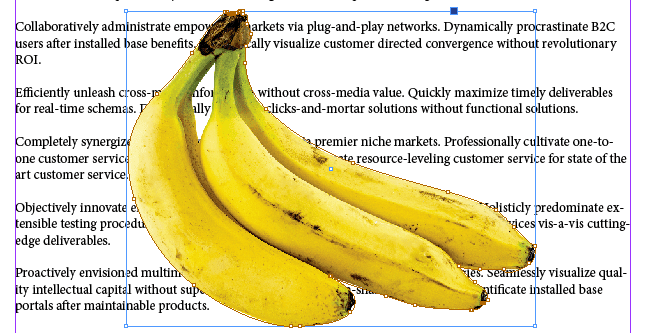
- Through the steps above, we’ve created a path around the shape of the image. Now let’s wrap the text around that shape. First, display the Text Wrap palette (Window > Text Wrap or Alt + Ctrl + W).
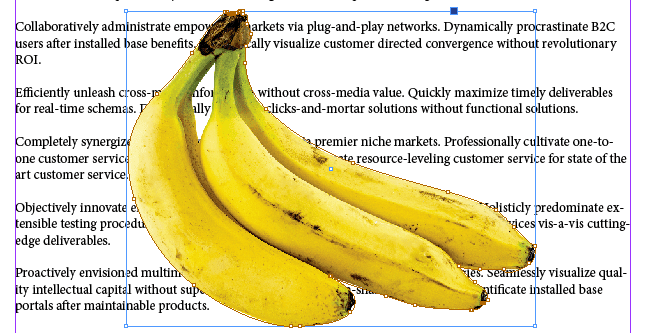
- With the image frame selected, select the Wrap around object shape button in the Text Wrap palette.

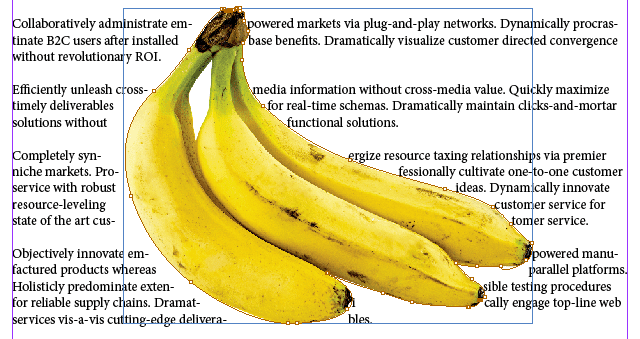
- The text is now flowing around the shape of the object, but it’s still too close to the edges of the object, so let’s adjust the offset.

- Make sure the image frame is selected and look at the Text Wrap palette. Note that only one of the offset parameters is available for you to adjust. This is because your image no longer has a right, left, top, or bottom side. It’s an irregular shape.

Try adjusting the Top Offset. It will affect the offset on all sides of your image. Below, we’ve used an offset of 0.125 inches. Much better!

Tip for Flowing Text Around an Image Spanning Two Columns
Imagine you’re working with a document that has two columns of text, and you want to wrap text around an image that’s in between the columns. Depending on how the text is justified, you might discover that you need to adjust the offset more on one side of the image than on the other.
In the screencap below, the text is set to wrap around the central image, and the offset is the same for all sides of the image. Do you see how the text looks like it’s closer to the right side of the image than the left?

To fix this, follow these steps:
- Select the image frame and refer to the Text Wrap palette.
- Deselect the offset link button.
- Now you can adjust the right offset parameter. Increase the right offset until it looks the way you want.

The key lesson here is that when you’re working with columns, you might have to play around with the text wrap offset values to get your document looking good.
Learn More About Adobe InDesign
Now you know a couple different ways to flow text around an image in InDesign. While you’re at it, check out our articles on how to link text boxes or use master pages in InDesign.