シンプルなWebページを無料で作成する方法
Webホスティングは、ブロガー、確立された企業、および自宅で物を売る在宅勤務者のためだけに予約されているわけではありません。誰でもウェブサイトを作ることができます。実際、インターネットに数ページを公開するために本格的なWebサイトさえ必要ありません。
ドメイン名の購入、(domain name)ホスティングサービス(hosting service)の設定、編集プログラムの選択、およびWebサイトの立ち上げに伴うその他すべての問題を回避したい場合は、他のオプションがあります。

Webサイト全体を作成したくないが、他の人がアクセスできるように1〜2ページをインターネット上で利用できるようにする必要がある場合は、以下に説明するツールのいずれかを使用できます。「お問い合わせ」ページ、共有可能な履歴書、help/info document、製品の広告、1ページのWebサイト(またはそれ以上)など、あらゆるものに最適です。
ヒント: (Tip)IISを使用して自分のコンピューターから、またはWixなどのサービスを使用してオンラインでWebページをホストすることもできます。
Googleドキュメント(Google Docs)

Googleドキュメント(Google Docs)は、以前に使用した可能性のあるオンラインワードプロセッシングツールです。(word processing tool)それは完全にあなたのブラウザで実行され、あなたが書くときにあなたのグーグルアカウント(Google account)に保存(browser and saves)されます、しかしそれはあなたが無料でインターネットにウェブページを公開することもできることを知っていましたか?
ドキュメントを開いたら、[ファイル(File )] > [ Webに公開]に移動し、[(Publish to the web)リンク(Link)]タブ から[公開(Publish)]を選択します。生成されたリンクをコピーして、ページにアクセスしたい人と共有します。代わりに[ファイル(File )] >[共有(Share )]メニューを使用すると、共有する特定のユーザーを選択できます。
Googleドキュメントは、いつでも非公開にしたり、ページを(Google Docs)何度でも(number one)変更したり、ページを特定の人とだけ共有したりできるため、無料でウェブページを公開するための最良の方法として位置付けられています。インターネット全体。
GitHub Pages
GitHub PagesはGitHubの一部であり、(GitHub)主にコードの共有に使用されます。ただし、Webサイトファイルをアップロードして、Webページまたはサイト全体をホストすることもできます。
ステップ1(Step 1):GiHubアカウントを作成します(Make a GiHub account)。
注(Note):選択したユーザー名は、GitHubWebページに常に表示されます。このサービスで作成されたページの例を次に示します。ここで、「jayfguest」はユーザー名であり、「sample」はサイトに選択された名前(name chosen)です(以下で行います):https://jayfguest.github.io/sample/
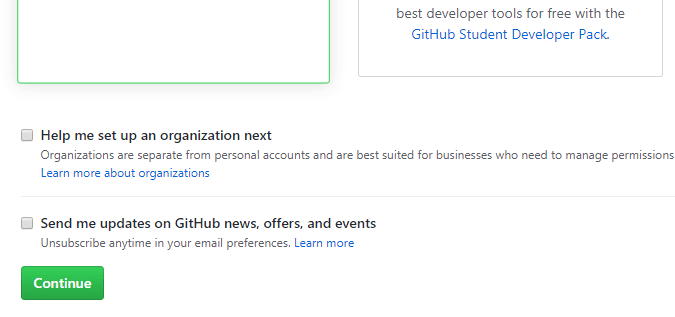
ステップ2(Step 2):無料またはプロのアカウントが必要かどうかを尋ねるページで[続行]を選択します(デフォルトでは[(Continue)無料(Free)]が選択されているため、続行する前にそれを確認してください)。

ステップ3(Step 3):次のページでこのステップをスキップする(skip this step)か、オプションで質問票に記入することを選択します。
ステップ4 : (Step 4)GitHubから受信したメールの[(GitHub)メールアドレスの確認(Verify email address)]リンクを選択して、新しいアカウントを確認します。
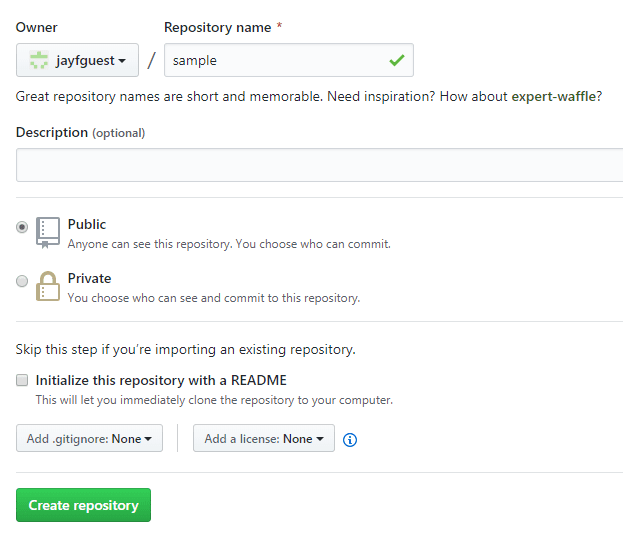
ステップ5(Step 5):[新しいリポジトリの作成(Create a New Repository)]ページを開き、作成するサイトの詳細を入力します。リポジトリ名(Repository name )フィールドがURLに表示されます。また、必ず[公開(Public)]を選択してください。

ステップ6 :[(Step 6)リポジトリの作成(Create repository)]を選択します。
ステップ7(Step 7):既存のファイルのアップロード(uploading an existing file)を選択してWebサイトのコンテンツをアップロードします。

ステップ8(Step 8):Webサイトに作成するファイルをページにドラッグするか、[ファイルを選択]をクリックしてファイル(choose your files)を参照します。
注(Note):ホームページにはindex.htmlという名前を付ける必要があります。

ステップ9 :[(Step 9)変更のコミット(Commit changes)]を選択します。

ステップ10(Step 10):[設定]に移動し、[ (Settings)GitHub Pages ]まで下にスクロールして、 [ソース(Source)]をマスターブランチ(master branch)に変更し ます。

(Notice)上のスクリーンショットのURLに(URL)注意してください。これは、この最後のステップを完了した後のGitHubPagesURLの場所です。(GitHub Pages URL)
Webページに変更を加える必要がある場合は、リポジトリからWebページを選択し、編集ボタン(edit button)を使用して組み込みのエディターを起動します。上記の手順9(Step 9)で行ったように、変更を公開するには、常に変更をコミットする必要があります。
ヒント(Tip):GitHubを最大限に活用するためのヒントトップ10を(top 10 tips on getting the most out of GitHub)ご覧ください。
Googleサイト(Google Sites)

あなたが速いウェブサイトを作ることを可能にするグーグル(Google)からのもう一つの製品は適切にグーグルサイト(Google Sites)と呼ばれます。非常に使いやすく、ドラッグアンドドロップをサポートし、Googleドライブアカウント(Google Drive account)に接続し、複数のページをサポートし、一般的にWebコンテンツの(content easy)公開(publishing web) を簡単にします。
Googleサイトの(Google Sites)使用方法については、こちらですべて読むことができます。
HTMLパスタ(HTML Pasta)

1 MB未満の非常に小さいHTMLファイルがある場合は、 (HTML file)HTMLパスタ(HTML Pasta)を使用できます。
このサイトでHTMLファイル(HTML file)をホストしている場合、送信する前にプレビュー(t get)することはできません。公開後に削除する方法はなく、URLを編集することもできません。ただし、ファイルをオンライン(file online)にするためにユーザーアカウント(user account)は必要ないため、完全に匿名であり、誰がファイルを公開したかを誰も知ることができません。
公開されたすべてのページは次の形式です。
https://<numbers and letters>.htmlpasta.com
(Here’s an example)これは、 HTMLパスタ(HTML Pasta)で作成された単純なWebページ(web page)の例です。
Related posts
あなたのウェブサイトのための無料のHD画像とビデオを見つけるためのトップ10の場所
あなたのOnline Lifeを自動化するために13 Best IFTTT Applets(Formerly Recipes)
7 Proven Ways~Increase Website Traffic
1を設定するCustom Domain and Howとは何ですか
Discord WidgetをWebsiteに追加する方法
Watch TV Watch TV Shows Onlineのための最もよいサイトFree
完全なYouTubeプレイリストをダウンロードする方法
2021でBest Free Encryption Software
中小企業のウェブサイトに不可欠な10のWordPressプラグイン
YouTubeチャンネルアートの作り方
FreeのためのComics Onlineを読むための18の最高のウェブサイト
あなたのビデオのための素晴らしいYouTubeサムネイルを作る方法
2021年の9 Best Free Email Service Providers:Review & Comparison
Best Free Ways Anyoneを備えたShare Photos
Instagramで画像を共有して再投稿する方法
2021年のAndroidのための10 Best Free Cleaner Apps
無料のMSWordテンプレートを使用して独自のCDおよびDVDラベルを作成する
Crunchyroll FreeのBlock Adsの方法
Eコマースストアをすばやく簡単に設定する方法
中小企業のための安くて信頼できるウェブサイトホスティング
