Windows11およびWindows10は、デフォルトのブラウザーとしてMicrosoftEdgeChromiumを使用します。組み込みのブラウザには数十のオプションがありますが、それでも、他の一般的なブラウザよりもいくつかの点で遅れています。この欠点を克服するために、Edgeは拡張機能やその他のWeb標準テクノロジーをサポートしています。また、専用の開発者(Developer)設定ページを実行します。このページは、通常のユーザーにはほとんど表示されませんが、上級ユーザーは簡単にアクセスできます。この投稿では、Windows11/10でMicrosoftEdge about:flagsページにアクセスして使用する方法を学習します。(about:flags)
Microsoft Edge about:flags設定ページ

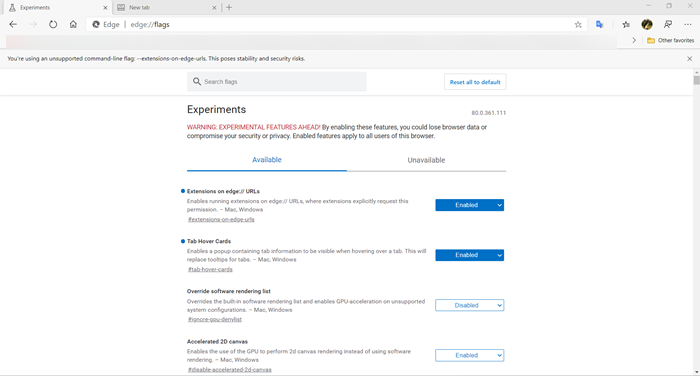
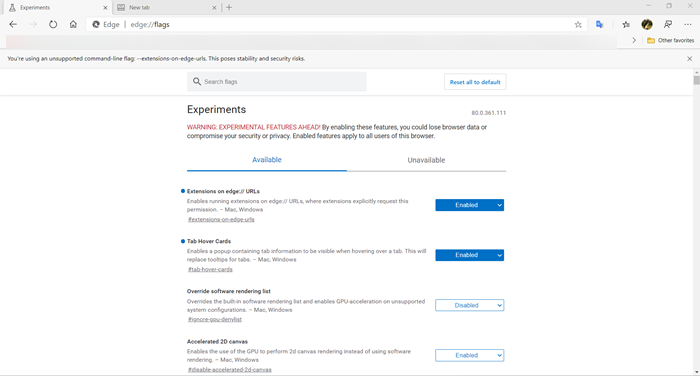
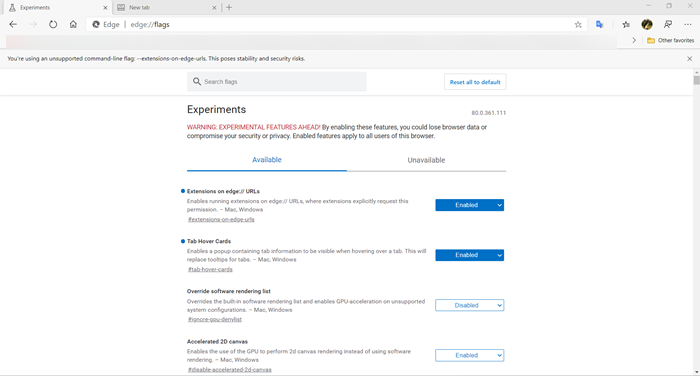
ChromeまたはFirefoxの他のブラウザーの非表示の構成ページと同様に、Edgeはabout:flagsページを実行します。ブラウザの開発者(Developer)設定にアクセスできます。ブラウザを起動し、アドレスバーにabout:flagsと入力して、 ( about:flags)Enterキー(Enter)を押すだけです。ここにいくつかの設定が表示されます。それらを使用するには、下矢印をクリックし、[有効(Enable)にする]オプションを選択してアクティブにします。
- edge://URLの拡張機能
- タブホバーカード
- ソフトウェアレンダリングリストを上書きする
- 加速された2Dキャンバス
- 部分的なスワップ
- WebRTCの(WebRTC)新しいエンコードCPU負荷見積もり
- スムーズなスクロール
- 最新の安定したJavaScript機能
- 実験的なWebAssembly
- 実験的なWebプラットフォームの機能
- 開発者ツールの実験
- フォーカスモード
- ハードウェアアクセラレーションによるビデオエンコード
- タッチ開始ドラッグアンドドロップ
- ネイティブ通知を有効にする
- スレッドスクロール
- 拡張コンテンツの検証
- サイトの分離を無効にする
- OpenVRハードウェアサポート
- Webコンテンツのダークモードを強制する
- 実験的なWebPaymentsAPIの機能
- クレジット(Credit)カードのオートフィルアブレーション実験
- OmniboxUIショーの提案ファビコン
- 遅延画像の読み込みを有効にする
- タブ破棄を有効にする
- グローバルメディアコントロール
これらは実験的な機能であるため、ここで機能を有効または無効にする前に注意する必要があります。
1] edge://URLの拡張機能
拡張機能がこの権限を明示的に要求する場合、edge:// URLで拡張機能を実行できるようにします。(URLs)MacとWindowsの両方のプラットフォームで動作します。
2]タブホバーカード
タブにカーソルを合わせたときに、タブ情報を含むポップアップを表示できるようにします。これにより、タブのツールチップが置き換えられます。– Mac、Windows。Edgeでタブホバーカードを有効/無効にする方法をお読みください。
3]ソフトウェアレンダリングリストを上書きする
組み込みのソフトウェアレンダリングリストを上書きし、サポートされていないシステム構成でGPUアクセラレーションを有効にします。(enables GPU acceleration)
4]加速された2Dキャンバス
ソフトウェアレンダリングを使用する代わりに、GPUを使用して2Dキャンバスレンダリングを実行できるようにします。図形、テキスト、画像、その他のオブジェクトを描画するために使用されます
5]部分的なスワップ
部分的なスワップ動作を設定します。
6] WebRTCの(WebRTC)新しいエンコードCPU負荷見積もり
評価とテストのために、エンコーダのCPU負荷の新しい推定器を有効にします。(CPU)スクリーンキャスト時の精度を向上させることを目的としています。
7]スムーズなスクロール
これにより、システムが問題を抱えている場合でも、Webページを上から下にスムーズにスクロールできます。したがって、ページのコンテンツをスクロールするときにスムーズにアニメーション化できます。
8]最新(Latest)の安定したJavaScript機能
一部のWebページは、最新のJavaScript(JavaScript)機能と競合する可能性のあるレガシーまたは非標準のJavaScript拡張機能を使用しています。このフラグにより、そのようなページとの互換性のためにこれらの機能のサポートを無効にすることができます。
9]実験的なWebAssembly
これにより、Webページで実験的なWebAssembly機能を使用できるようになります。新しい標準は、 Web(Web)用の仮想CPUと見なされています。
10]実験的なWebプラットフォーム(Experimental Web Platform)の機能
名前が示すように、この機能により、開発中の実験的なWebプラットフォーム(Web Platform)機能が有効になります。
11]開発者ツールの実験
開発者ツール(Developer Tools)の実験を有効にします。「開発ツール」の「(Developer Tools)設定(Settings)」パネルを使用して、個々の実験を切り替えることができます。
12]フォーカスモード
PWA(PWAs)(プログレッシブウェブアプリ(Progressive Web App))と同じように、タブを別のウィンドウに分離できます。したがって、有効にすると、ユーザーはフォーカスモード(Focus Mode)に切り替えることができます。
13]ハードウェアアクセラレーションによるビデオエンコード
ハードウェアアクセラレーションによるビデオエンコードは、 H。264 H. 264/AVCおよびHEVCコーデックでタイムラインをエクスポートしながらエンコードパフォーマンスを高速化するために使用されます。
14]タッチ開始ドラッグアンドドロップ
タッチ(Touch)ドラッグアンドドロップは、ドラッグ可能な要素を長押しすることで開始できます。
15]ネイティブ通知を有効にする
これらが利用可能なプラットフォームでネイティブ通知トーストと通知センターを使用するためのサポートを有効にします。
16]スレッドスクロール
スレッドスクロールを無効にすると、すべてのスクロールイベントがメインスレッドで処理されるようになります。これは、ほとんどのWebサイトのスクロールパフォーマンスを劇的に低下させ、テストのみを目的としています。
17]拡張コンテンツの検証
このフラグを使用して、Webストアからの拡張機能用のディスク上のファイルの内容が期待されるものと一致することの検証をオンにすることができます。これは、他の方法ではオンにされなかった場合にこの機能をオンにするために使用できますが、オフにするために使用することはできません(この設定はマルウェアによって改ざんされる可能性があるため)。
18]サイトの分離を無効にする
(Disables)サイトの分離を無効にします( SitePerProcess、IsolateOriginsなど)。これは、アウトプロセスのiframeが原因である可能性のあるバグを診断することを目的としています。コマンドラインスイッチまたはエンタープライズポリシーを使用してサイトの分離が強制的に有効になっている場合、オプトアウトは効果がありません。
19]OpenVRハードウェアサポート
有効にすると、Microsoft EdgeはVR用の(Microsoft Edge)OpenVRデバイスを使用します(Windows 10以降でのみサポートされます)(Windows 10)。
20] Webコンテンツのダークモード(Force Dark Mode)を強制する
有効にすると、モードはダークテーマを使用してすべてのWebコンテンツを自動的にレンダリングします。デスクトップの(Desktop)DarkReader拡張機能と同じように機能します。
21]実験的なWebPaymentsAPI(Experimental Web Payments API)機能
Web Paymentsは、 (Payments)W3Cによって開発されている新しいWeb標準です。この標準は、オンライン決済を簡素化し、幅広いプレーヤーがWeb上の決済エコシステムに簡単に参加できるようにすることを目的としています。Edge Chromiumのこのフラグを介して実験的なWebペイメントAPI(Web Payments API)機能を有効にできます– #enable-web-payments-experimental-features
22]クレジット(Credit)カードのオートフィルアブレーション実験。
有効にすると、Edgeがクレジットカードの自動入力の提案を表示しなくなります。
23] OmniboxUIショーの提案ファビコン(Omnibox UI Show Suggestion Favicons)
Omniboxドロップダウンに(Omnibox)URL候補の一般的なベクターアイコンの代わりにファビコンが表示されます。
24]レイジー画像の読み込みを有効にする
ページが画像の近くで下にスクロールされるまで、属性'loading=lazy'でマークされた画像の読み込みを延期します。
25]タブ破棄を有効にする
これは、メモリが不足しているときに未使用のタブの内容を破棄するのに役立ちます。そのため、このフラグを使用してRAM(RAM)を節約できます。
26]グローバルメディアコントロール
ツールバーのグローバルメディアコントロールUI(Global Media Controls UI)を有効にします。
リストにはまだまだあります。Edge Chromiumのabout:flagsページを開くだけで、それらすべてにアクセスできます。
必要を感じた場合は、この投稿でEdgeのabout:flagsページを無効にする方法を説明します。(If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.)
Microsoft Edgeフラグは安全ですか?
Microsoft Edgeでフラグをオフにするにはどうすればよいですか?
誰にもMicrosoftEdge(Microsoft Edge)フラグにアクセスさせたくない場合
- 実行(Run)プロンプトにgpedit.mscと入力し、 Enterキーを押して、グループポリシーエディターを開きます。
- [コンピューターの構成]>[管理用テンプレート]>[Windowsコンポーネント]>[MicrosoftEdge]に移動します。
- ポリシー( Microsoft Edge(Microsoft Edge—and)のabout:flagsページへのアクセスを防止する)を見つけて、[有効]に設定します
ヒント:(TIP:)
- この投稿には、いくつかの便利なChromeフラグ設定がリストされています
- この投稿では、Firefoxの便利なabout:configの調整について説明します。(useful Firefox about:config tweaks.)
Access & use Microsoft Edge about flags page on Windows 11/10
Windows 11 and Windows 10 uses Microsoft Edge Chrоmium as its default browser. Τhe built-in browser comes with dozens of options but still, lags behind other popular browsers in some rеspect. To overcome this deficiency, Edge supports extensions and other web standard tеchnolоgies. Also, it runs a dedicated Developer settings page, which mostly remains hidden from regular υsers, but readily accessible to advanced users. In this post, we’ll learn how to access аnd use Microsoft Edge about:flags page on Windows 11/10.
Microsoft Edge about:flags Settings page

Similar to the hidden configuration pages in other browsers in Chrome or Firefox, Edge runs about:flags page. It allows access to the Developer settings of the browser. You simply have to launch the browser and type about:flags in the address bar and hit Enter. Here you will see several settings. To use them, simply click the down-arrow and choose the ‘Enable‘ option to activate them.
- Extensions on edge:// URLs
- Tab Hover Cards
- Override software rendering list
- Accelerated 2D canvas
- Partial swap
- WebRTC new encode cpu load estimator
- Smooth Scrolling
- Latest stable JavaScript features
- Experimental WebAssembly
- Experimental Web Platform features
- Developer Tools experiments
- Focus Mode
- Hardware-accelerated video encode
- Touch initiated drag and drop
- Enable native notifications
- Threaded scrolling
- Extension Content Verification
- Disable site isolation
- OpenVR hardware support
- Force Dark Mode for Web Contents
- Experimental Web Payments API features
- Credit card autofill ablation experiment
- Omnibox UI Show Suggestion Favicons
- Enable lazy image loading
- Enable Tab Discarding
- Global Media Controls
Note that these are experimental features so you should be careful before you enable or disable any feature here.
1] Extensions on edge:// URLs
Enables running extensions on edge:// URLs, where extensions explicitly request this permission. It works on both, Mac and Windows platforms.
2] Tab Hover Cards
Enables a popup containing tab information to be visible when hovering over a tab. This will replace tooltips for tabs. – Mac, Windows. Read how to enable/disable Tab Hover cards in Edge.
3] Override software rendering list
Overrides the built-in software rendering list and enables GPU acceleration on unsupported system configurations.
4] Accelerated 2D canvas
Enables the use of the GPU to perform 2D canvas rendering instead of using software rendering. It is used for drawing shapes, text, images, and other objects
5] Partial swap
Sets partial swap behavior.
6] WebRTC new encode CPU load estimator
Enables a new estimator for the encoder CPU load, for evaluation and testing. Intended to improve accuracy when screencasting.
7] Smooth Scrolling
It enables web pages to scroll smoothly from top to bottom even when the system is struggling. So, animate smoothly when scrolling page content!
8] Latest stable JavaScript features
Some web pages use legacy or non-standard JavaScript extensions that may conflict with the latest JavaScript features. This flag allows disabling support of those features for compatibility with such pages.
9] Experimental WebAssembly
It enables web pages to use experimental WebAssembly features. The emerging standard is viewed as a virtual CPU for the Web.
10] Experimental Web Platform features
As the name suggests, the feature enables experimental Web Platform features that are in development.
11] Developer Tools experiments
Enables Developer Tools experiments. You can use ‘Settings‘ panel in ‘Developer Tools‘ to toggle individual experiments.
12] Focus Mode
It lets you isolate a tab in a separate window just like PWAs (Progressive Web App). So, when enabled, the user can switch to Focus Mode.
13] Hardware-accelerated video encode
Hardware-accelerated video encode is used to accelerate the encoding performance while exporting the timeline in H. 264/AVC and HEVC codecs.
14] Touch initiated drag and drop
Touch drag and drop can be initiated through a long press on a draggable element.
15] Enable native notifications
Enables support for using the native notification toasts and notification center on platforms where these are available.
16] Threaded scrolling
Disabling Threaded scrolling will force all scroll events to be handled on the main thread. This dramatically hurts the scrolling performance of most websites and is intended for testing purposes only.
17] Extension Content Verification
This flag can be used to turn on verification that the contents of the files on disk for extensions from the web store match what they’re expected to be. This can be used to turn on this feature if it would not otherwise have been turned on, but cannot be used to turn it off (because this setting can be tampered with by malware).
18] Disable site isolation
Disables site isolation (SitePerProcess, IsolateOrigins, etc). It is intended for diagnosing bugs that may be due to out-of-process iframes. Opt-out has no effect if site isolation is force-enabled using a command-line switch or using an enterprise policy.
19] OpenVR hardware support
If enabled, Microsoft Edge will use OpenVR devices for VR (supported only on Windows 10 or later).
20] Force Dark Mode for Web Contents
When enabled, the mode automatically renders all web contents using a dark theme. It works just like the Dark Reader extension on the Desktop.
21] Experimental Web Payments API features
Web Payments is an emerging web standard being developed by the W3C. The standard aims to simplify online payments and enable a broader set of players to participate easily in the payments ecosystem on the web. You can Enable experimental Web Payments API features via this flag in Edge Chromium – #enable-web-payments-experimental-features
22] Credit card autofill ablation experiment.
If enabled, it will stop Edge from displaying credit card autofill suggestions.
23] Omnibox UI Show Suggestion Favicons
It shows favicons instead of generic vector icons for URL suggestions in the Omnibox dropdown.
24] Enable lazy image loading
Defers the loading of images marked with the attribute ‘loading=lazy’ until the page is scrolled down near them.
25] Enable Tab Discarding
This helps to abandon the contents of unused tabs when memory is low. As such, you can use this flag to help conserve some RAM.
26] Global Media Controls
Enables the Global Media Controls UI in the toolbar.
There’s more to the list. You can access all of them by simply opening the about:flags page in Edge Chromium.
If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.
Are Microsoft Edge flags safe?
How do I turn off flags in Microsoft Edge?
If you do not want anyone to access the Microsoft Edge flags
- Open Group Policy Editor by typing gpedit.msc in the Run prompt, and pressing the Enter key.
- Navigate to Computer Configuration > Administrative Templates > Windows Components > Microsoft Edge.
- Locate the policy—Prevent access to the about:flags page in Microsoft Edge—and set it to Enabled
TIP:
- This post lists some useful Chrome flags settings
- This post will explain some of the useful Firefox about:config tweaks.