FirefoxColorを使用してFirefoxテーマを作成する方法
MozillaのFirefoxは間違いなく、新しいアイデアや実験を試すことを目的とした、今日利用可能な堅牢なブラウザの1つです。ユーザーエクスペリエンスを損なうことなくFirefoxのパフォーマンスを改善し、新機能を実装するというMozillaの意欲と熱意により、Mozillaは今日まで利用できる最高のブラウザの1つになっています。
近年、Mozillaは、(Mozilla)テスト(Test)パイロットプログラムを通じて研究開発プロセスを導き、ユーザーがFirefoxのアイデアを共有できるようにする透過的なプロセスを含む新しい実験を実行しています。Mozillaのテストパイロットはオプトインプラットフォームであり、ユーザーがテストする実験を選択し、いくつかの新機能と製品コンセプトを試し、Firefoxのフィードバックを共有してからブラウザに公開することができます。
最近、Firefoxは、ユーザーにより多くのカスタマイズオプションを提供するかなりの数の実験的な拡張機能をテストしています。テーマは、ブラウザの外観を決定するFirefoxの重要な部分です。組織は最近、テストパイロット用のFirefox Color実験を開始しました。これにより、独自のFirefoxテーマを作成し、作成したものを他のユーザーと共有したり、自分用に保存したりできます。
新しい実験は、ユーザーがFirefox(Firefox)の外観をより細かく制御できるように設計されています。さらに、Firefoxの色を使用すると、カスタムテーマを作成し、ブラウザのすべてのUI要素の色を変更できます。Firefoxの色は、独自のFirefoxテーマを作成するための背景テクスチャと独自の色の組み合わせを選択できるシンプルなツールです。この新機能により、数回クリックするだけでブラウザのテーマを自由にカスタマイズできます。この記事では、 FirefoxColor(Firefox Color)を使用して独自のFirefoxブラウザテーマを作成する方法について説明します。
(Create Firefox Themes)Firefoxの色で(Firefox Color)Firefoxのテーマを作成する
実験的な機能を有効にするには、testpilot.firefox.comのFirefoxColor(testpilot.firefox.com)ページ(Firefox Color)にアクセスしてください。Firefox Colorをインストールするには、[(Click)テストパイロットのインストールとカラーの有効化(Install Test Pilot and Enable Color)]ボタンをクリックします。
プロンプトボックスで[アクセス(Allow access)を許可]をクリックして、色を有効にします。インストールすると、色が自動的に有効になり、URLバーの横に絵筆のアイコンが追加されます。
URLページの横にあるペイントブラシアイコン(Paintbrush icon)をクリックして、 Firefoxのカラー設定(Firefox Color Configuration)ページに移動します。

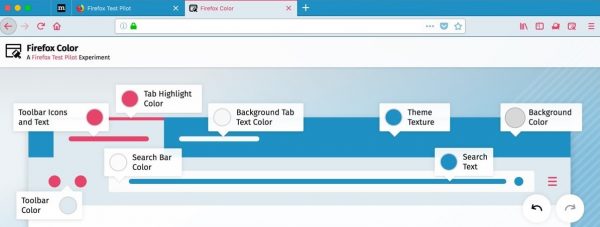
Firefoxのカラーテーマを変更するには、コントロール(Control)パネルに移動して[カラースウォッチ(Color Swatch)]をクリックします。
UI(Pick)要素のカラースペクトルから任意の色を選択します。ツールバーアイコン、検索バー、背景タブにさまざまな色を選択したり、テーマテクスチャの色を選択したりできます。

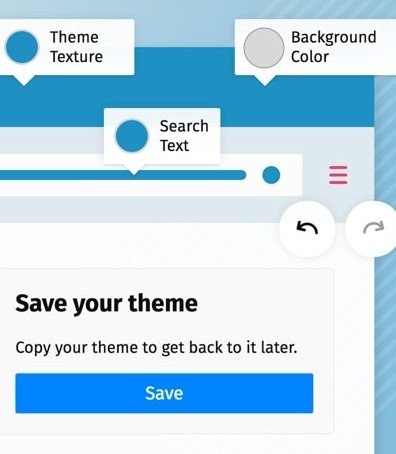
UI要素ごとに色を選択したら、[保存( Save)]ボタンをクリックします。

さらに、 Firefox(Firefox)のプリセットテーマを選択できます。

Firefoxテーマを他のユーザーと共有するには、構成ページからURLをコピーし、(copy the URL)電子メールまたはメッセージでリンクを送信します。このようにして、他の人があなたのテーマを簡単に表示してインストールできるようになります。

デフォルトのテーマ(reset to the default theme)にリセットする場合は、構成ページで色を簡単に無効にできます。(disable color)
Firefox Colorをどのように楽しんでいますか?(How do you like enjoying Firefox Color?)
Related posts
Quantum Lights theme Firefox Quantumは日の時間に基づいて変化します
Chrome and FirefoxのCache、Cookies、Browsing Historyをクリアする方法
FirefoxでSession Restore Crash Recoveryを無効にする方法
不足または削除済みFirefox Bookmarks or Favoritesを復元する
最も便利なMozilla Firefoxについて:config treaks
Video format or MIME typeはサポートされていません
TTFox Firefox browserの拡張子を備えたConvert TextからSpeech Offlineへ
Firefox JSON Viewerが機能しない。 JSONデータを表示または編集できません
さまざまなプラットフォーム全体でFirefox同期を使用する方法
[FIX]:RECAPTCHA Chrome、Firefox、または任意のブラウザで動作していません
Chrome、Firefox or Edge browserでパスワードを保存するのは安全ですか?
Set Enhanced Tracking、Protection Breach Alerts、Protection Breach Alerts、FirefoxでLockwise
Firefox Quantum browserでtelemetry and data collectionを無効にします
あなたのブラウザはあなたの組織によって管理されています、Firefox、Edge
Firefoxで複数のPicture-in-Picture video modeを有効にしたり、無効化、または使用したりします
アドオン、プラグインや不要なソフトウェアとFix Firefox問題
閉じるChrome、Edge、またはFirefoxで開いたbrowser tabsをすべて閉じる
Chrome or Firefox browserのChange User Interface language
Chrome or Firefoxコンピュータにファイルをダウンロードまたは保存することはできません
Flash work、Flash work、Edge、Edge、Firefox NOW
