Adobe Illustratorは、編集可能なベクターグラフィックを作成するときに使用する優れたグラフィックデザインプログラムです。ベクターグラフィック(vector graphic)は細部を失うことなく拡大できるため、名刺と同じように看板に見栄えのするタイポグラフィを含むイラストを作成できます。
丸い(Imagine)バッジまたはロゴを作成し、円形のパスの周りにテキストを入力するとします。円の下部にあるテキストをパスの反対側に反転させて、読みやすくすることができます。このIllustratorチュートリアルでは、テキストが上下逆にならないように、Illustratorのパス上でテキストを反転する方法を説明します。

Illustratorでパス(Path)のタイプを反転(Flip Type)する方法
Adobe Illustrator CCまたは以前のバージョンのIllustratorを使用しているかどうかにかかわらず、パスは単純に1つ(またはそれ以上!)の直線または曲線です。パスは、エンドポイントが結合されているかどうかに応じて、開くことも閉じることもできます。
シンプルなサークルデザインから始めましょう。円形のパスを作成してから、入力ツールを使用してそのパスに沿ってテキストを入力します。最後に、テキストの一部を反転して、円の下部に沿って右側を上にして表示します。
- 楕円(Ellipse)ツールを 選択します。

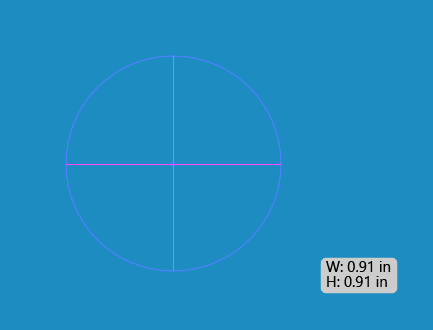
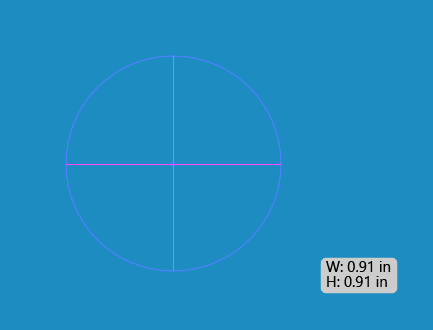
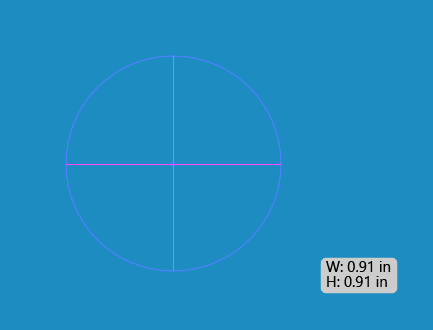
- Shiftキーを押しながら、キャンバスに円を描きます。Shiftキーを押したままにすると、作成した楕円が完全な円になります。(Shift)テキストを追加すると、ストロークや塗りつぶしの色は消えます。

- タイプツール(Type Tool)フライアウトメニューで、パスツールのタイプを(Type on a Path Tool)選択します。

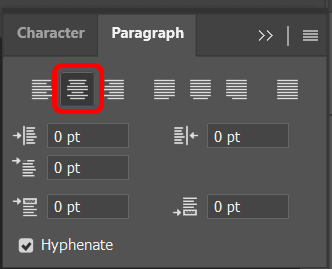
- [ウィンドウ(Window )]メニューで、[Type > Paragraph > Center 中央揃え]を選択して、入力しようとしているテキストを中央揃えにします。段落(Paragraph)パネルのWindowsショートカットは、Ctrl + Alt + Tです。Macユーザーは、Option + Command + Tを使用できます。

- [パス(Type on a Path)に入力]ツールを選択したまま、手順2で作成した円の上部をクリックします。Illustrator(lorem ipsum)は、円のベースラインパスに平行なloremipsumテキストを追加します。

- [タイプ]パネルの[(Type)文字(Character)]タブでフォントと文字サイズを選択するか、[ウィンドウ(Windows)] >[タイプ(Type)] >[文字(Character)]を選択して文字パネルを表示します。

- (Enter)円の上部に必要なテキストを 入力します。

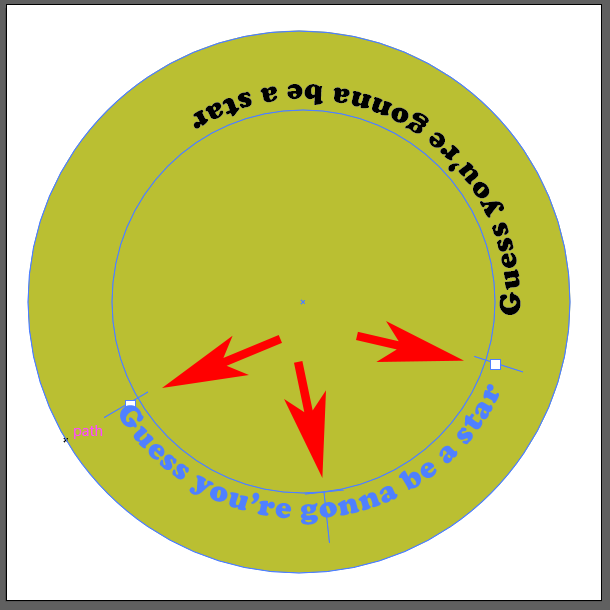
- テキストの近くに3つのハンドル(位置合わせブラケットとも呼ばれます)が表示されます。1つは左側、1つは中央、もう1つは右側です。これらのハンドルを使用して、目的の場所にテキストが正しく表示されるまで、円の周りでテキストを回転させます。

- 次に、これまでに持っているものをコピーして複製します。ツールバーの直接選択(Direct Selection)ツールを使用して、円を選択し、[編集(Edit)] > [コピー(Copy)]を選択するか、キーボードショートカットのCtrl + Cを使用します。

- 次に、コピーしたものをアートボードに既にあるものの前に貼り付けます。これを行うには、[編集](Edit) >[前面に貼り付け]を(Paste in Front)選択します。使用したフォントによっては、テキストパス上に2つのスタックされたコピーがあるため、テキストが少し暗く見える場合があります。テキストのコピーが2つあることを確認する簡単な方法は、[レイヤー(Layers)]パネルを確認することです。テキストに2つのエントリが表示されます。必要に応じて、名前を変更して、前のコピーであることを示すことができます。

- [レイヤー(Layers)]パネルで、最下層の表示をオフにします。

- タイプツール(Type Tool)を選択し、パス上のテキストを選択して、新しいテキスト(円のパスの下部に移動するテキスト)を入力します。

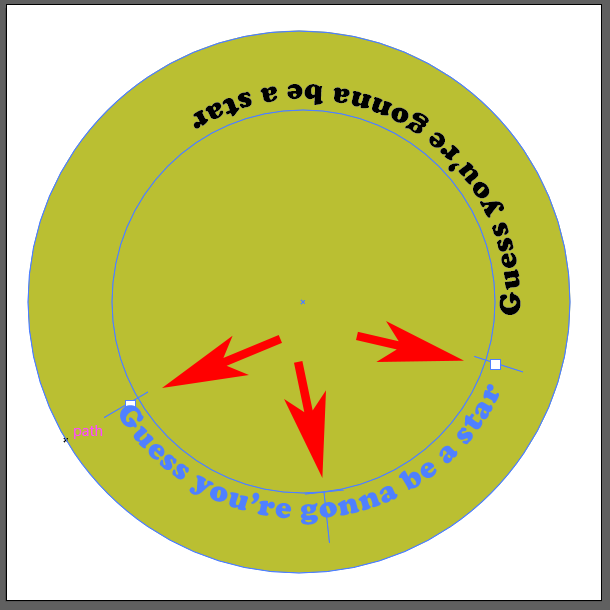
- 今、楽しい部分が来ます。[タイプ(Type )] > [パスに入力]>[パスオプションに入力]を選択して、[(Type on a Path)パス(Type on a Path Options)オプション(Path Options)]ダイアログボックスを開きます。テキスト効果の場合は、[虹]を選択し、[(Rainbow)パスに(Align to Path)揃える]ドロップダウンで[昇順(Ascender)]を選択します。また、[反転(Flip)]チェックボックスをオンにして、[ OK ]ボタンを選択します。(詳細を確認するには、[プレビュー(Preview)]チェックボックスをオンにします。)

注:[(Note:)パス(Path)に揃える(Align)]オプションの場合、 [ベースライン(Baseline)]を選択すると、テキストがパスに正しく配置されます。Ascenderは、テキストを円の外側に配置します。ディセンダー(Descender)は、円の内側にテキストを配置します。最後に、Centerはテキストをパスの真ん中に配置します。
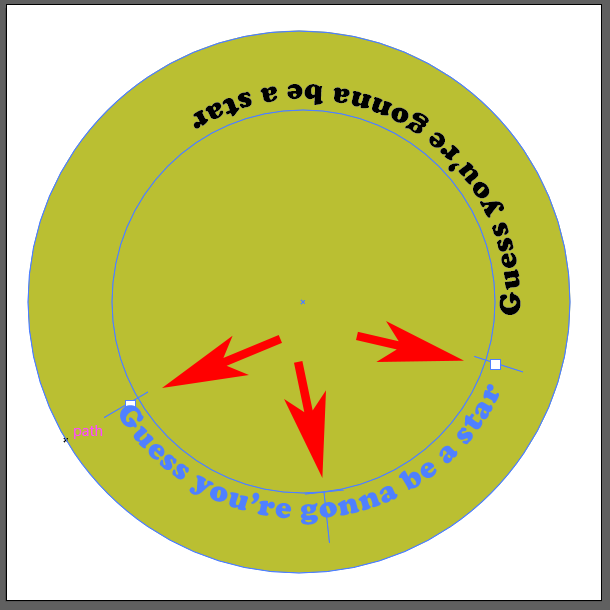
- テキストの外側をクリックし(Click)て選択を解除し、もう一度ハンドルを使用して間隔を調整し、パスに沿ってテキストを円の下部に移動します。

- 次に、テキストの最上層の表示をオンに戻します。

これが、 AdobeIllustrator(Adobe Illustrator)のパスにテキストを追加および反転する方法です。

デザインにシンボルを挿入する
Adobe Illustratorでデザインに要素を1つか2つ追加する簡単な方法は、シンボル(Symbols)パネルから何かを挿入することです。以下の手順に従って、デザインにシンボル(symbol)を追加します。
- (View)[ウィンドウ(Window)] >[シンボル(Symbols)]を選択して、 [シンボル(Symbols)]パネルを表示します。

- [シンボルライブラリ(Symbols Library)]ドロップダウン矢印を使用して、コンピュータにインストールされているすべてのライブラリのリストを表示します。それらの1つを選択して、ナビゲーション矢印を使用して各(Select one)シンボル(Symbols)ライブラリ をページングできるパネルを起動します。

- 使用したいシンボルが見つかったら、それをデザインにドラッグアンドドロップします。
- 選択ツール(Selection Tool)を使用して、デザインに合わせてシンボルのサイズを変更します。

アドビのアプリには、(Adobe)シンボル(Symbols)のようなあらゆる種類の隠された機能があり、それらが存在することがわかっている場合にのみ利用できます。画像、図形、テキストに境界線を追加し(how to add a border to images, shapes, and text)たり、マスクを使用してレイヤーを非表示にしたり(use masks to hide layers)、顔を入れ替え(how to do a face swap)たりする方法など、 AdobePhotoshopで多くの効果を実現する方法に関するチュートリアルがあります。
また、 Adobe Indesign(Adobe Indesign)を使い始めた場合は、テキストボックスをリンクする方法(how to link text boxes)や画像の周りにテキストを流す(flow text around an image)方法に関するチュートリアルを確認することをお勧めします。
How to Flip Text on a Path in Illustrator
Adobe Illustrator is a great graphiс design program to use when you want to creatе editable vector graphics. A vector graphic can be scaled up without losing any detail, so you can make an illustration, including typography, that will look as good on a billboard as a business card.
Imagine creating a round badge or logo, and you want to type text around a circular path. You might want the text at the bottom of the circle to flip to the opposite side of the path, so it’s easily legible. In this Illustrator tutorial, we’ll teach you how to flip text on a path in Illustrator, so the text isn’t upside down.

How to Flip Type on a Path in Illustrator
Whether using Adobe Illustrator CC or an earlier version of Illustrator, a path is simply one (or more!) straight or curved lines. A path can be open or closed, depending on whether the endpoints are joined together.
We’ll start with a simple circle design. We’ll create a circular path, and then we’ll use the type tool to type text along that path. Finally, we’ll flip some of the text, so it appears right side up along the bottom of the circle.
- Select the Ellipse tool.

- Hold down the Shift key and draw a circle on the canvas. Holding the Shift key will force the ellipse you create into a perfect circle. Any stroke or fill color will disappear once you add text.

- In the Type Tool flyout menu, choose the Type on a Path Tool.

- In the Window menu, select Type > Paragraph > Center to center the text you’re about to type. The Windows shortcut for the Paragraph panel is Ctrl + Alt + T. Mac users can use Option + Command + T.

- With the Type on a Path tool still selected, click the top of the circle you created in step 2. Illustrator will add lorem ipsum text parallel to the baseline path of the circle.

- Select the font and character size in the Character tab on the Type panel or display the character panel by selecting Windows > Type > Character.

- Enter the text you want at the top of the circle.

- You’ll see three handles (also called alignment brackets) near the text: one to the left, one in the middle, and one on the right. Use these handles to rotate the text around the circle until it’s right where you want it.

- Next, we’ll copy what we have so far and duplicate it. Using the Direct Selection tool on the toolbar, select the circle and then choose Edit > Copy or use the keyboard shortcut Ctrl + C.

- Next, paste what we copied in front of what’s already on the artboard. Do that by selecting Edit > Paste in Front. Depending on what font you used, you might notice that the text looks slightly darker since there are now two stacked copies of it on the text path. An easier way to confirm that you have two copies of the text is to look in the Layers panel. You should see two entries for your text. If you want, you can rename one to indicate it’s the copy in front.

- In the Layers panel, turn off the visibility of the bottom layer.

- Select the Type Tool, select the text on the path, and type the new text—the text you’ll move to the bottom of the circle path.

- Now comes the fun part. Open the Path Options dialog box by selecting Type > Type on a Path > Type on a Path Options. For the text effect, choose Rainbow, and in the Align to Path dropdown, select Ascender. Also, check the Flip box, and select the OK button. (Check the Preview box to get an advanced look.)

Note: For the Align to Path options, choosing Baseline will put the text right on the path. Ascender puts the text on the outside of the circle. Descender will locate the text on the inside of the circle. Lastly, Center will place the text right at the center of the path.
- Click anywhere outside the text to deselect it, and, once again, use the handles to adjust the spacing and move the text along the path to the bottom of the circle.

- Next, turn the visibility of the top layer of text back on.

That’s how you add and flip text on a path in Adobe Illustrator.

Insert a Symbol in Your Design
An easy way to add an extra element or two to a design in Adobe Illustrator is to insert something from the Symbols panel. Follow the steps below to add a symbol to your design.
- View the Symbols panel by selecting Window > Symbols.

- Use the Symbols Library dropdown arrow to view a list of all the libraries installed on your computer. Select one of them to launch a panel where you can use navigation arrows to page through each Symbols library.

- When you find a symbol you want to use, drag and drop it into your design.
- Use the Selection Tool to resize the symbol to fit your design.

Adobe apps have all kinds of hidden features like Symbols that you can only take advantage of if you know they’re there. We’ve got tutorials on how to achieve many effects in Adobe Photoshop, like how to add a border to images, shapes, and text or use masks to hide layers, or even how to do a face swap.
And if you’re beginning to use Adobe Indesign, you’ll want to check out our tutorials on how to link text boxes or flow text around an image.