SharePointでサイトのページ(Pages)を作成することは、 PowerPoint、Excel、WordなどのMicrosoftドキュメントを使用してアイデアを共有するための優れた方法です。組織またはグループ内の人と画像やビデオを共有します。ユーザーはページを簡単かつ迅速に公開できます。SharePointのページは、 SharePointサイト(SharePoint Site)のコンテンツを紹介および整理するために使用されます。
SharePointでページを作成する方法
SharePointOnlineの場合(SharePoint Online)。

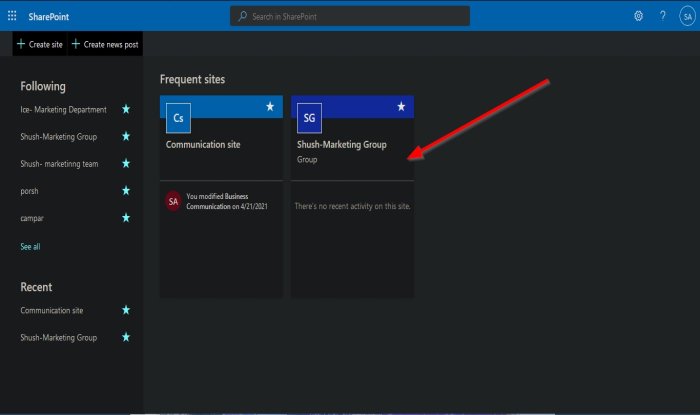
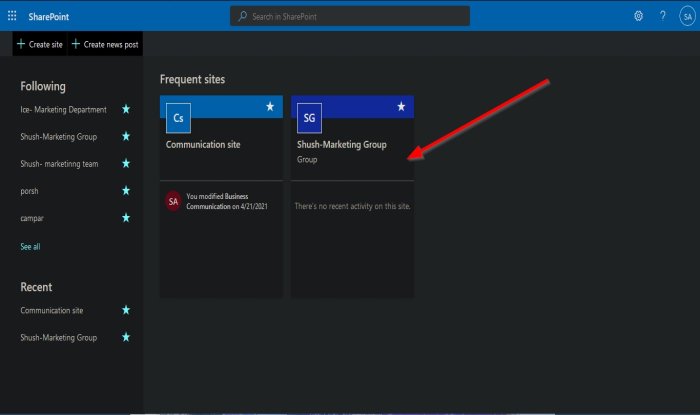
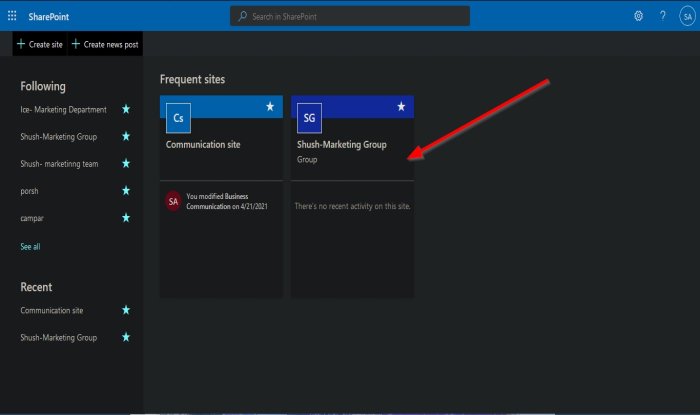
(Click)コミュニケーションサイト(a Communication Site)かチームサイト(Team Site)かに関係なく、作成したサイトのいずれかをクリックします。
ページを作成するSharePointサイトをクリックすると、選択したサイトのホームページが表示されます。(Home )

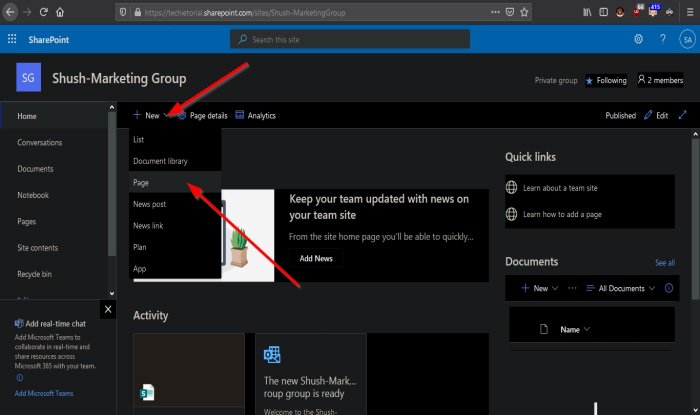
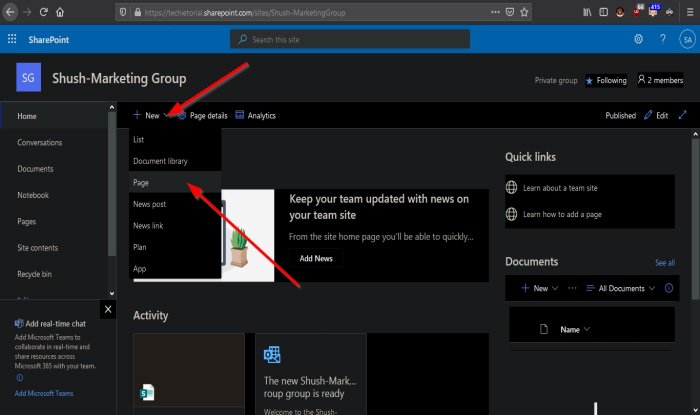
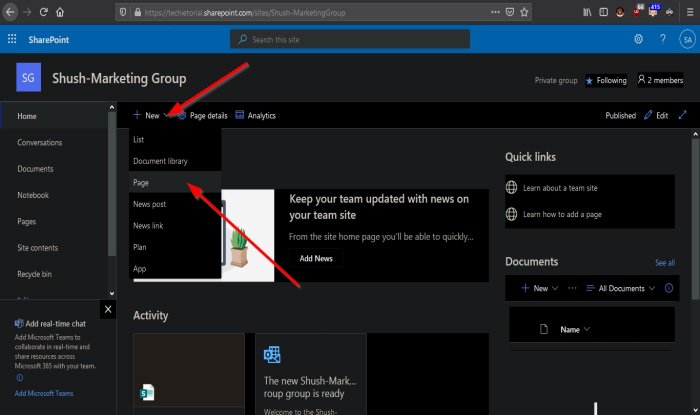
ホームページで、[(Home)新規(New)]ボタンをクリックし、リストから[ページ(Page)]を選択します。

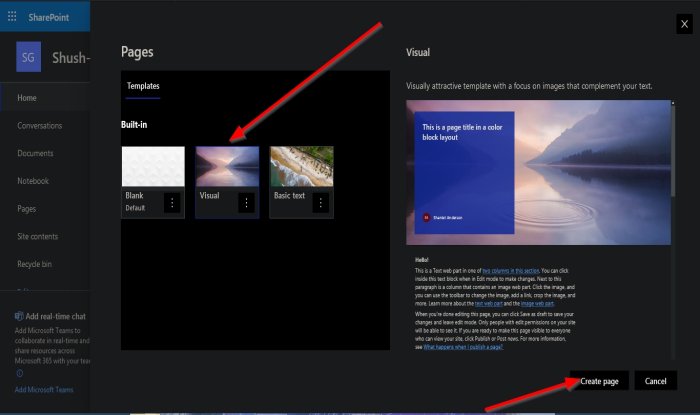
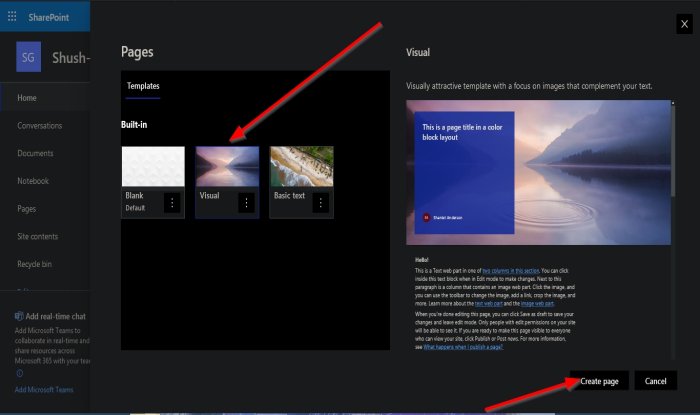
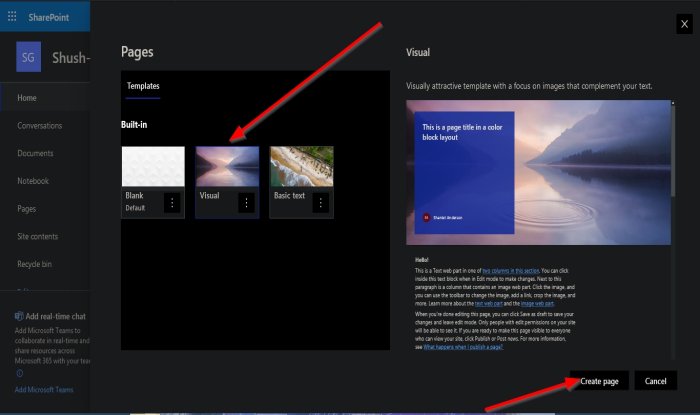
ページ(Page)パネルが表示され、3種類のテンプレートが表示されます。これらのテンプレートは次のとおりです。
- 空白(Blank):空白のテンプレートを使用すると、ユーザーは最初から始めて、列、テキスト、画像、リンクなどを追加できます。
- ビジュアル(Visual):ビジュアルテンプレートは、テキストを補完する画像に焦点を当てた魅力的なテンプレートです。
- 基本テキスト(Basic Text):基本テキストテンプレートは、テキストとテキストフォーマットの例に重点を置いたテンプレートです。
このチュートリアルでは、ビジュアル(Visual)テンプレートを選択します。
次に、ページ(Page )パネルの右下にある[ページの作成]ボタンをクリックします。(Create Page)
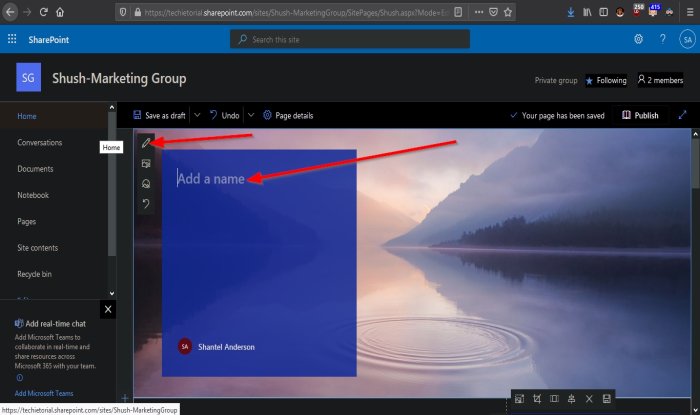
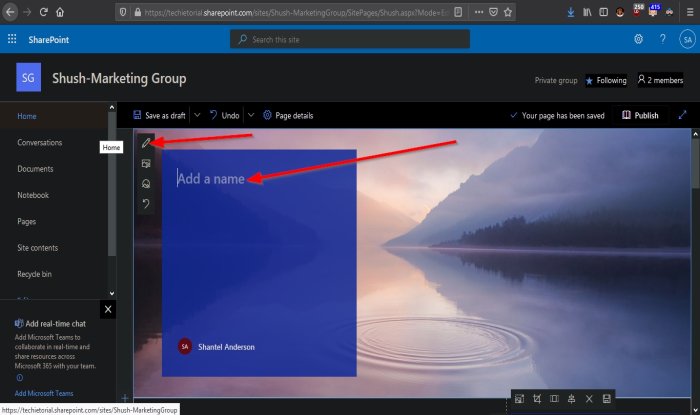
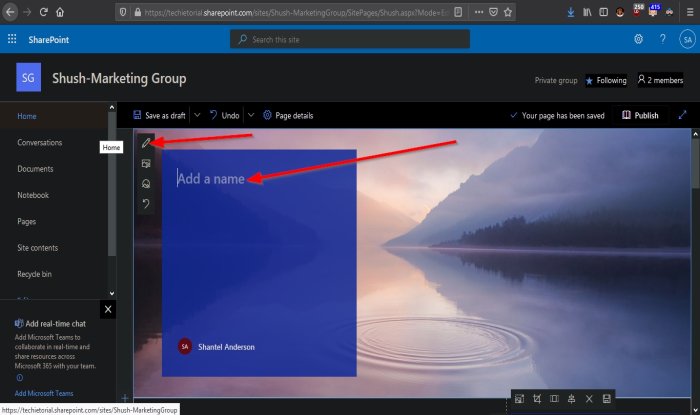
これで、ビジュアルテンプレートを使用できます。

[名前の追加](Add Name)が表示されているページのヘッダーに、ページの名前を入力してください。
次に、左側の[ Webパーツの編集]ボタンをクリックします。(Edit Web Part)

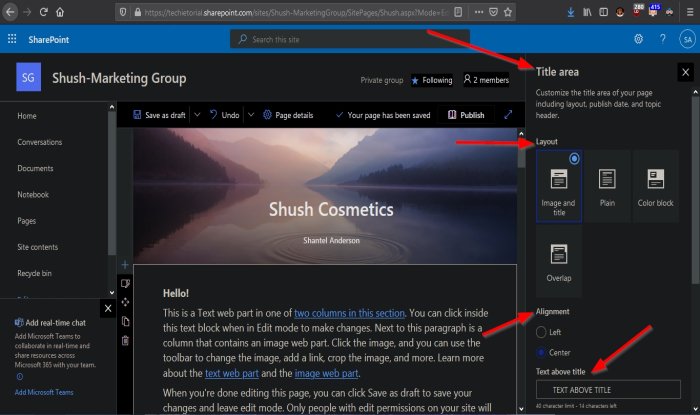
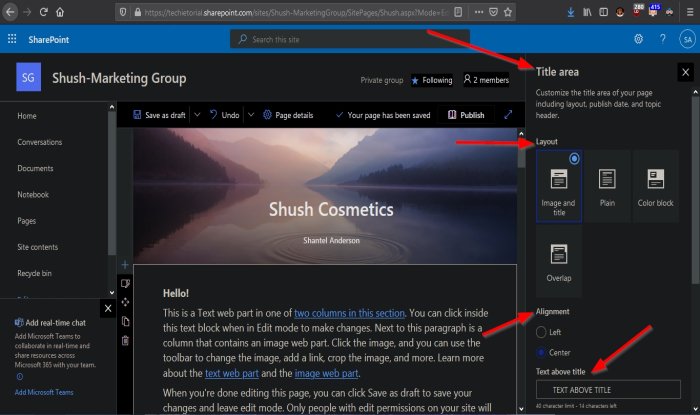
タイトルエリア(Title Area)パネルが右側にポップアップ表示されます。
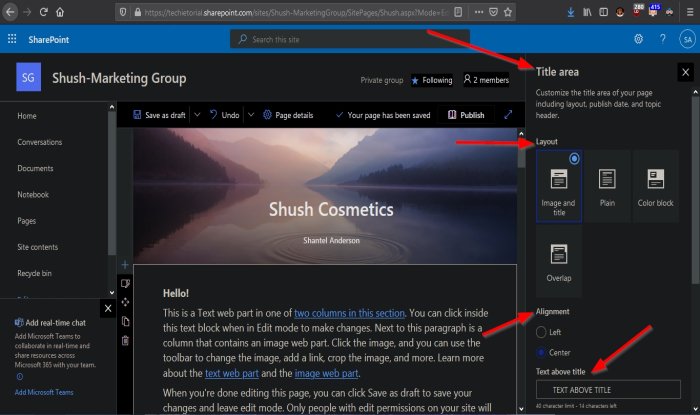
[タイトル領域(Title Area)]パネルを使用すると、ユーザーは、レイアウト(Layout)、公開日(Publish Date)、トピックヘッダー(Topic Header)など、ページのタイトル領域をカスタマイズできます。
[レイアウト(Layout )]セクションの[タイトル領域(Title Area)]パネルでタイトル領域をレイアウトするには、4つのオプションがあります。これらのオプションは、[画像とタイトル](Image and Title)、[プレーン](Plain)、[カラーブロック](Color Block)、および[オーバーラップ](Overlap)です。
このチュートリアルでは、画像とタイトル(Image and Title)を選択します。
[左(Left )]または[中央(Center)]をクリックすると、タイトル領域を揃えることができます。
タイトル領域をヘッダーの中央に配置することを選択しましたが、画像の中央に配置されます。
[タイトルの上(Text Above Title)のテキスト]セクションでは、タイトルの上にテキストを入力できます。オプションです。
タイトル(Show text above the title)ボタンの上にある[テキストを表示]をオン(On)にすることができます。
[公開日を表示]ボタンを(Show Publish Date button On)オンにすることもでき ます。
[代替テキスト](Alternative Text)ボックスに代替テキストを入力することもできます。
[テキスト領域]パネルを終了したら、[テキスト(Text Area)領域(Text Area)]パネルを閉じます。

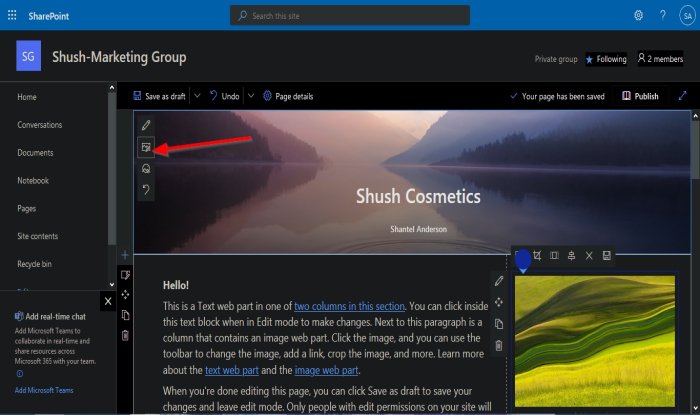
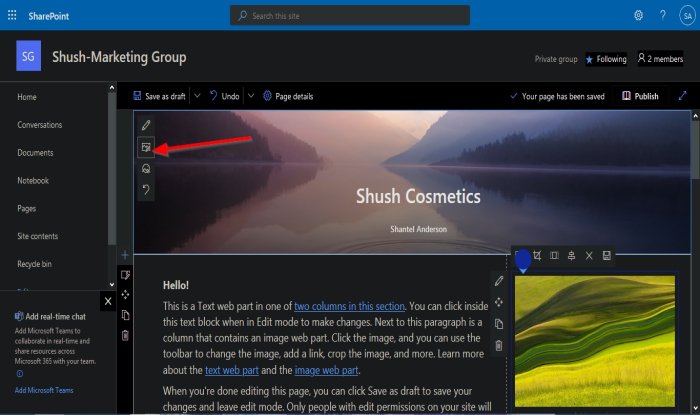
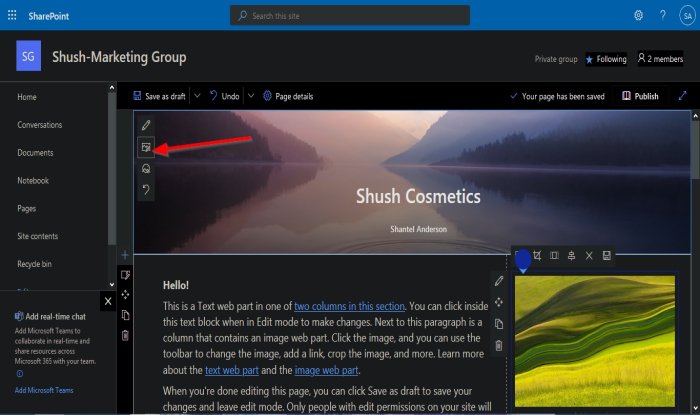
ページのヘッダーの左側にある[画像の変更(Change Image)]ボタンをクリックして、ヘッダーのヘッダーの画像を変更することを選択できます。

これで、[画像の変更(Change Image)]パネルが表示されます。
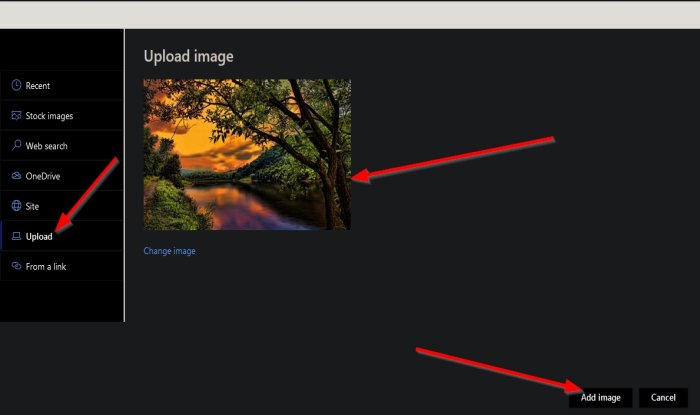
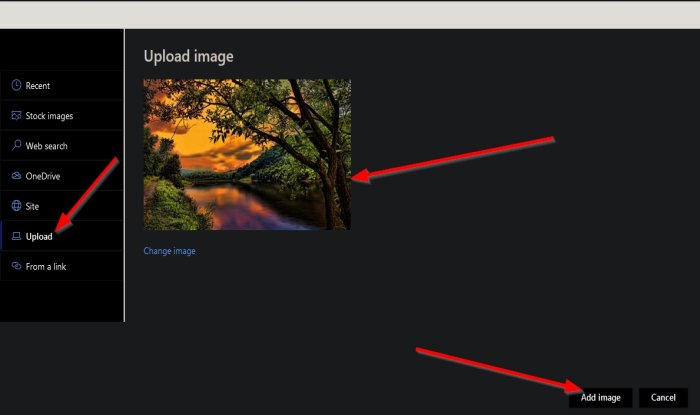
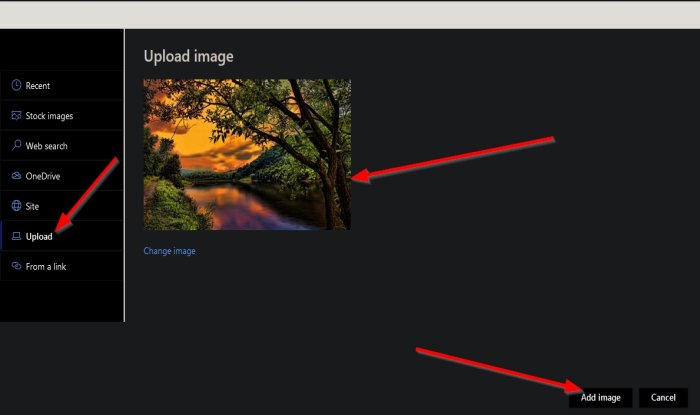
パネルの左側のペインで、画像の取得元を選択できます。これらのオプションは、[最近(Recent)] 、[ストックイメージ](Stock Images)、[Web検索(Web Search)] 、[One Drive ] 、[サイト(Site)] 、[アップロード(Upload)] 、および[リンクから(From a link)]です。
ファイルをアップロードすることにしました。(Upload)
ファイルをアップロードするには、[アップロード(Upload)]をクリックします。
[ファイルのアップロード(File Upload)]ダイアログボックスが表示されます。
ダイアログボックス内で、目的のファイルをクリックし、[開く(Open)]をクリックします。
ファイルが[画像の変更(Change Image)]パネルに表示されます。
次に、[画像の追加(Add Image)]をクリックします。
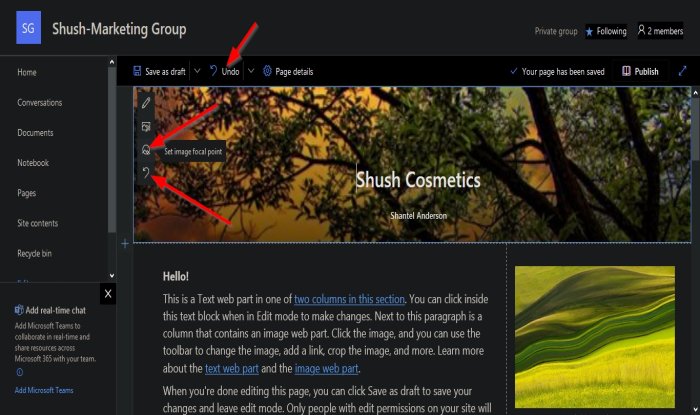
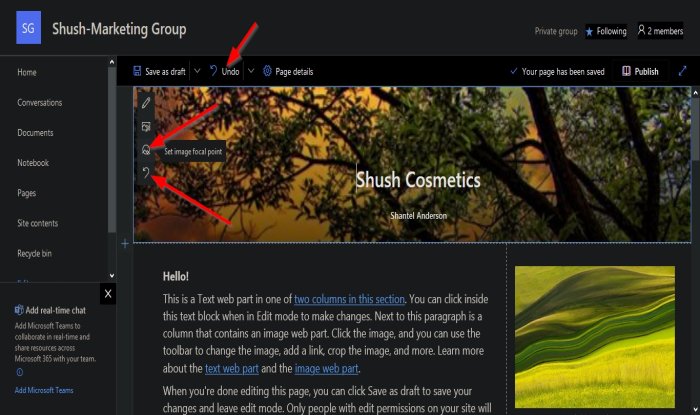
画像はページのヘッダーに表示されます。

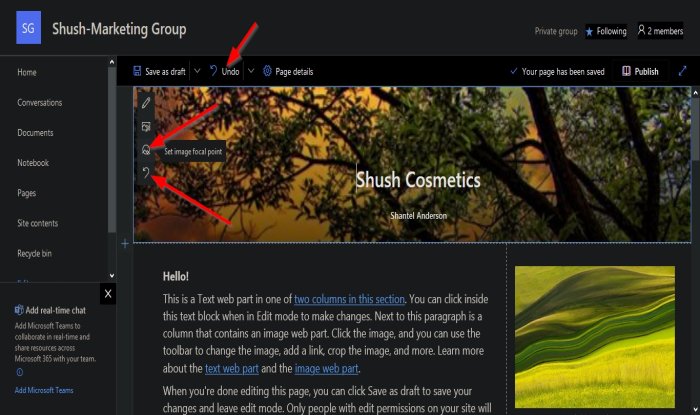
画像を上または下に表示する場合は、[画像の焦点を設定(Set image focal point)]をクリックします。画像に小さな円が表示され、画像を上下左右に移動できます。
ヘッダーの左側にある[デフォルトの画像にリセット]ボタンをクリックして、画像を(The Reset to default image)デフォルトの画像にリセットすることもできます。
行ったことを元に戻す場合は、上の[元に戻す(Undo)]ボタンをクリックし、ドロップダウン矢印をクリックして[やり直し(Redo )]ボタンを表示します。
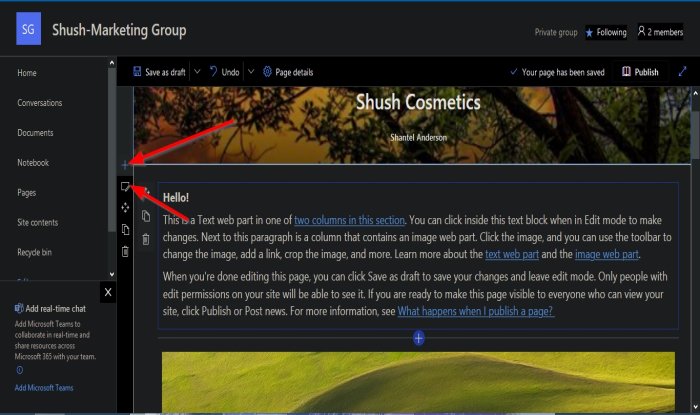
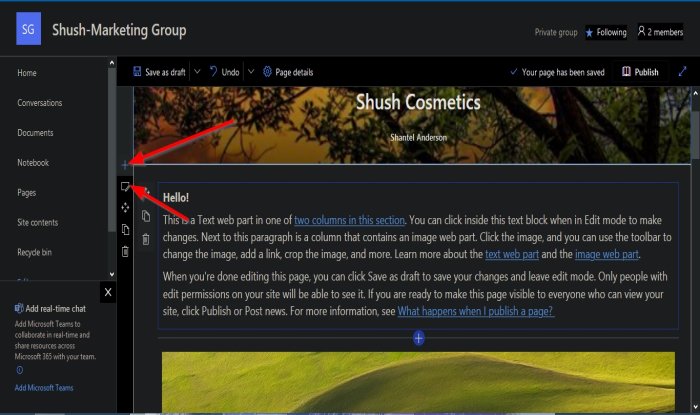
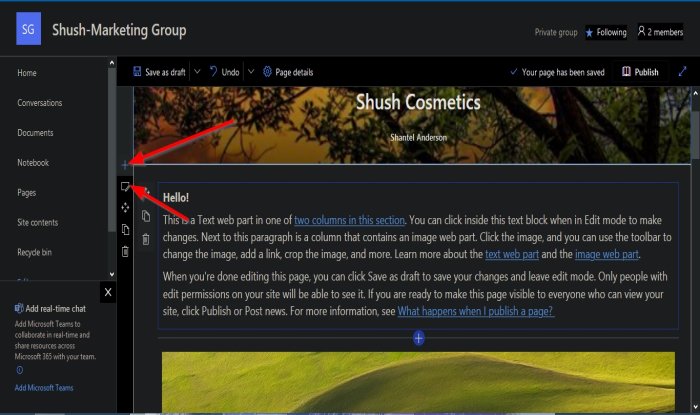
以下のセクションをクリックすると、いくつかのオプションが表示されます。

プラス(Plus)記号は、ページにセクションを追加することです
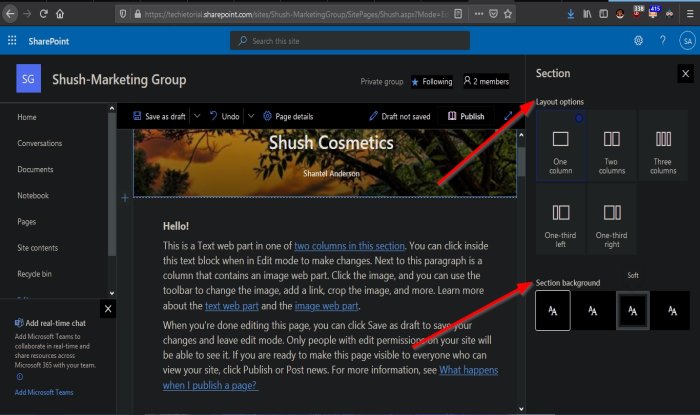
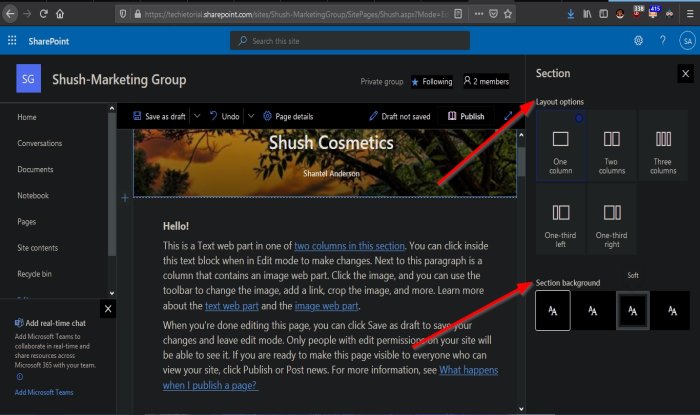
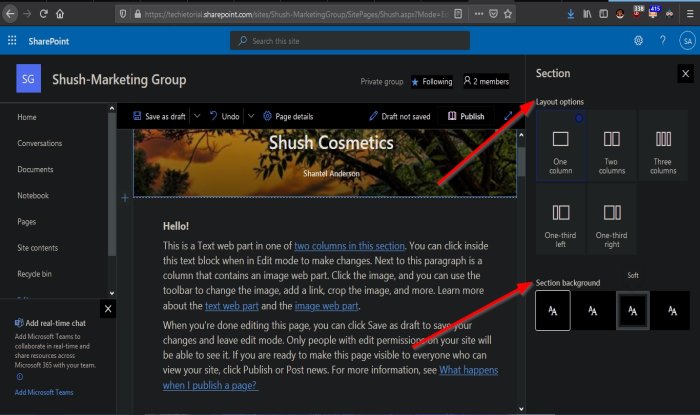
[セクションの編集(Edit Section)]をクリックすると、セクション(Section)パネルがポップアップ表示されます。

1列(One Column)、2列(Two Column)、3列(Three Columns)、左3分の1(One-third Left)、右(One-Third Right)3分の1などのいくつかのレイアウト(Layout)オプションがあります。
[ 1列(One Column)]オプションを選択します。
セクションの背景(Section Background)のオプションもあります。これらのオプションは、ニュートラル(Neutral)、ソフト(Soft)、ストロング(Strong)です。背景が必要ない場合は、[なし](None)を選択します。
Softを選択します。
次に、パネルを閉じます。

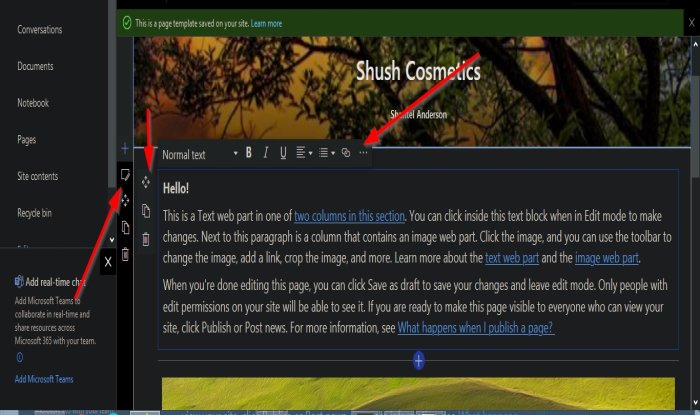
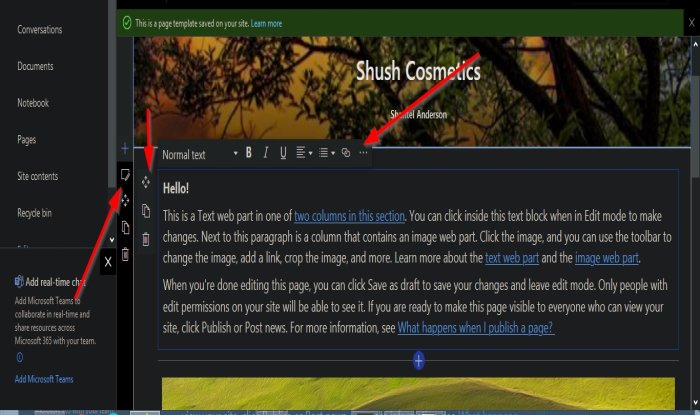
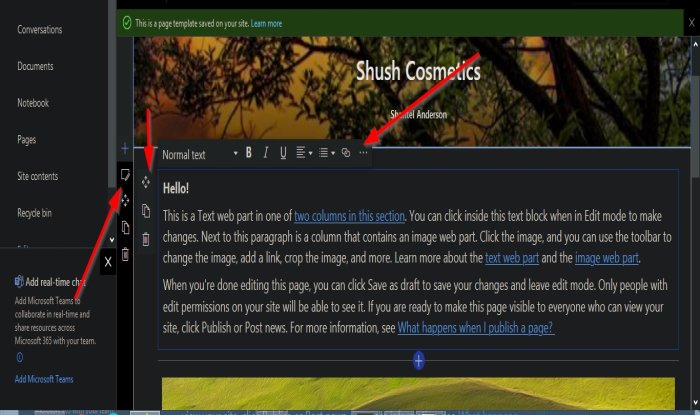
セクション内で編集することを選択した場合は、テキストのある領域をクリックします。
テキストボックスの上に、テキストフォント(Text Font)、太字(Bold)、斜体(Italic)、下線(Underline)、整列(Align)、箇条書き(Bulleted list)、ハイパーリンク(Hyperlink)などの書式設定ツールが表示され、ドットは[その他]を表します(More)。
左側のセクションテキストボックスには、 Webパーツを移動できる[Webパーツの移動(Move Web Part)]などのボタンが表示されます。複製Webパーツ(Duplicate Web Part)を使用すると、Webパーツのコピーを作成できます。Webパーツ(Delete Web Part)の削除はWebパーツを削除します。
ボタンは、セクションの左端に記載されているものと同じです。

Webパーツセクション(Web Part Section)の下のプラス(Plus)ボタンを使用すると、Webパーツにいくつかの機能を追加できます。
プラス(Plus)ボタンをクリックすると、小さなボックスがポップアップ表示され、選択可能なさまざまなオプションが表示されます。

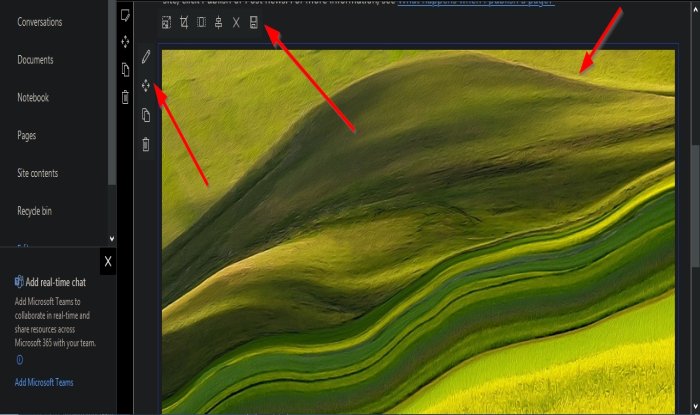
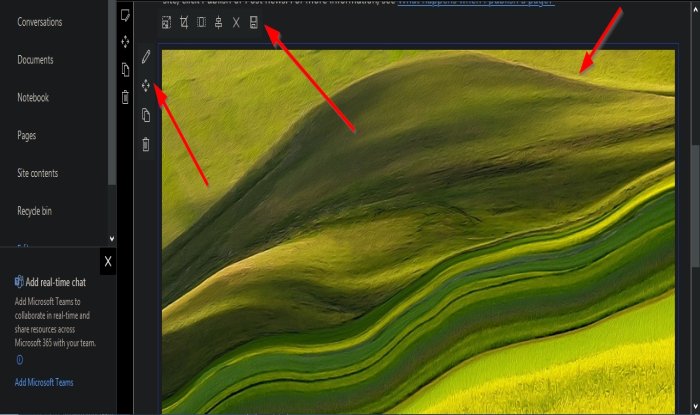
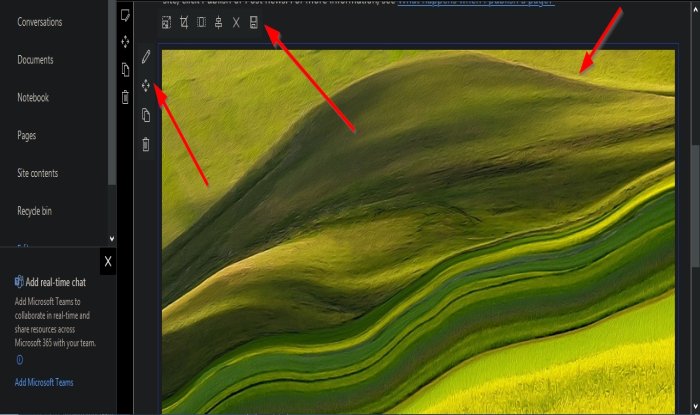
ページ上の画像を選択した場合、画像の上に[サイズ変更](Resize)、 [自由な比率(with free ratio)で切り抜く]、[(Crop) アスペクト比(Aspect ratio)] 、 [配置](Alignment)、 [リセット](Reset)、 [保存(Save)]のオプションがあります。
左側には、 Webパーツの編集、Webパーツ(Edit Web Part)の移動、Webパーツ(Move Web Part)の複製、およびWebパーツ(Duplicate Web Part)の削除(Delete Web Part)のオプションがあります。

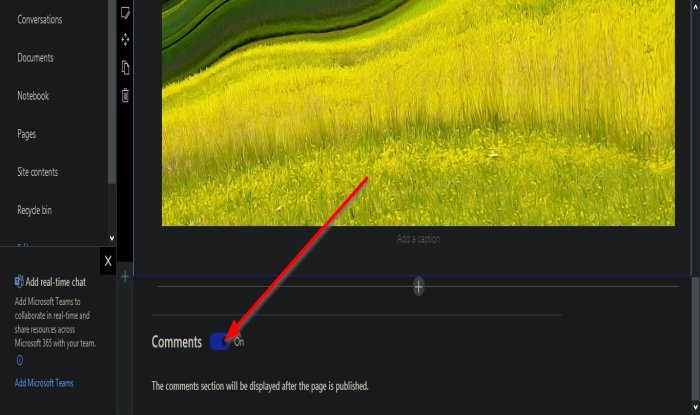
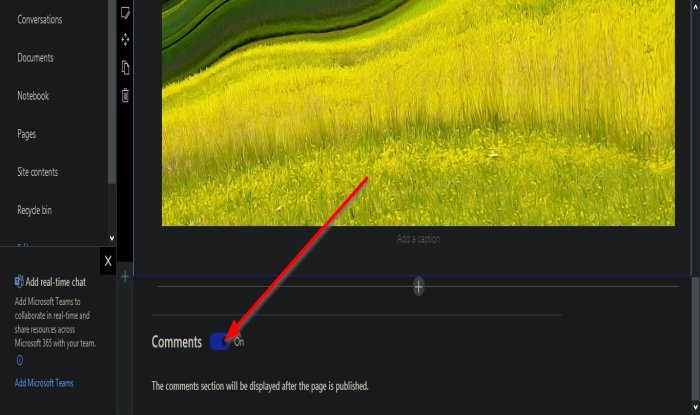
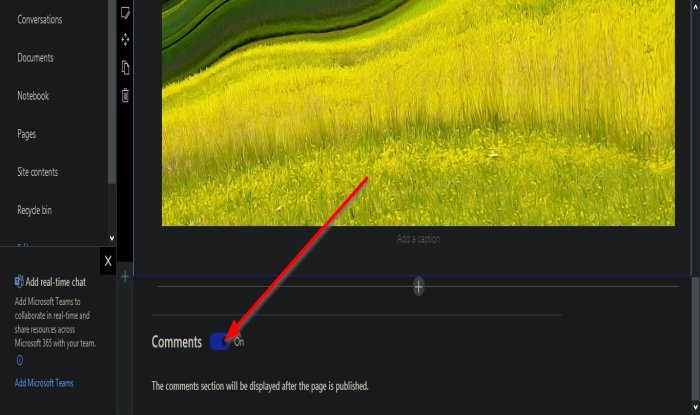
ページのコメント(Comments)をオンにすることができ ます。ページが公開された後に表示されます。

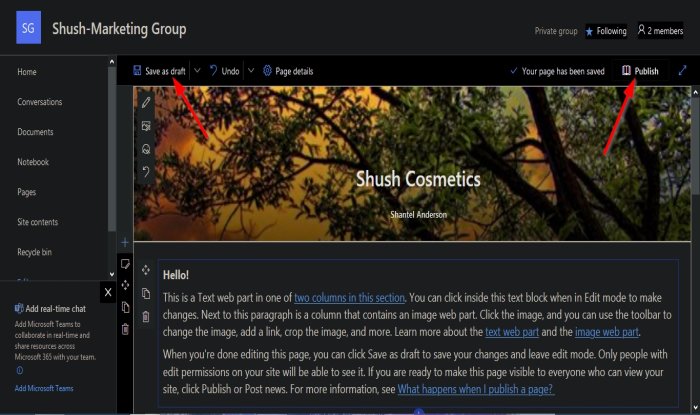
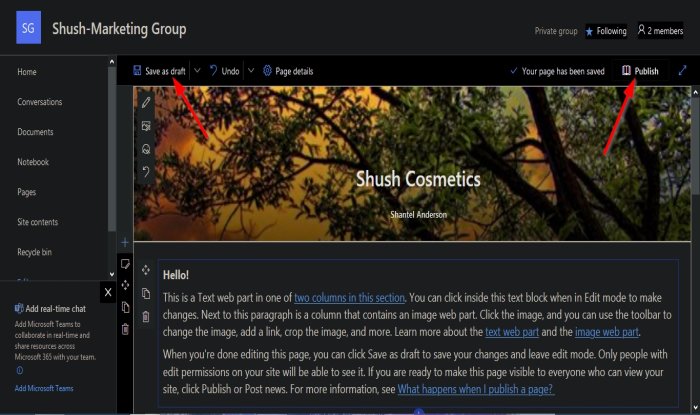
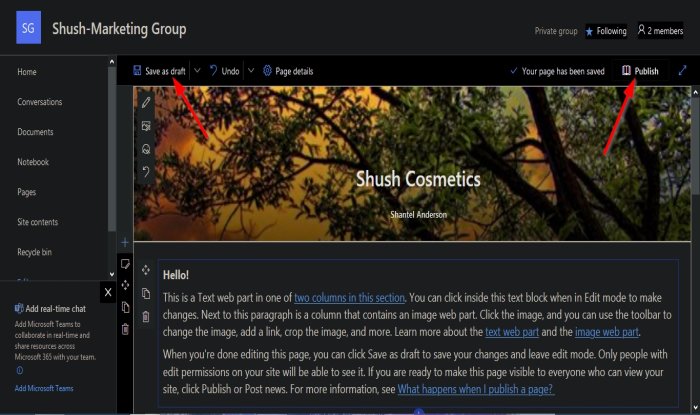
上の[下書きとして保存(Save as a draft)]ボタンをクリックすると、ページを下書きとして保存できます。
ページのカスタマイズが終了したら、上の[公開(Publish )]をクリックします。

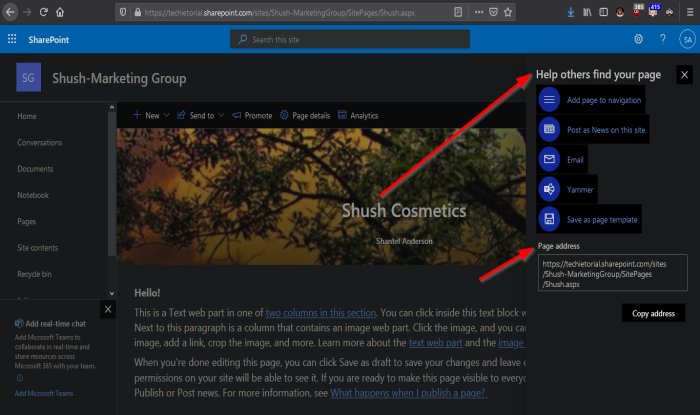
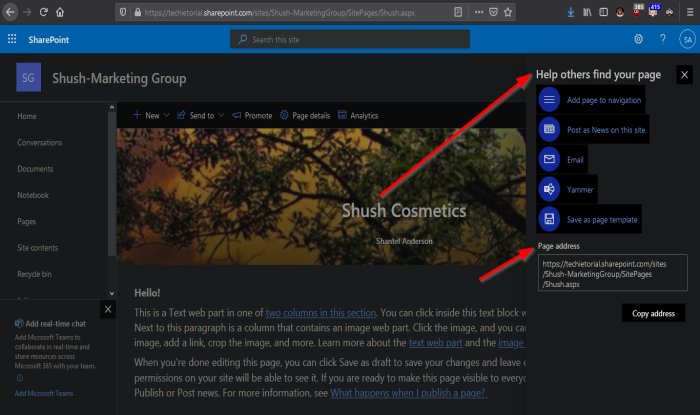
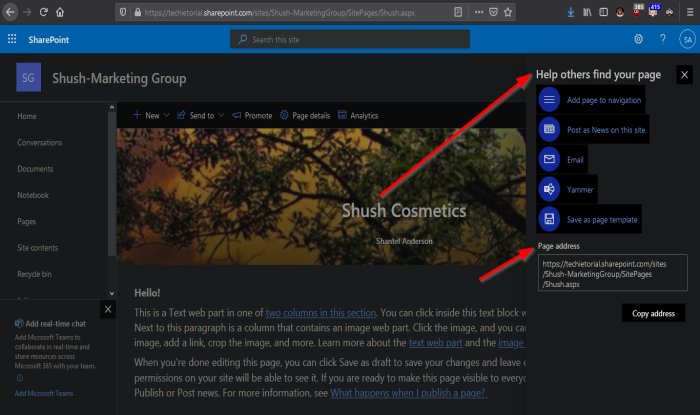
ページを公開すると、右側にパネルが表示されます。ナビゲーション(page to navigation)にページを追加する(Add) 、このサイトにニュースとして投稿する(Post as news on this site)、メール(Email)、Yammer、またはページテンプレートとして保存(Save as page template)することで、他の人があなたのページを見つけるのを助けることができます。
ページのURL(URL)をコピーすることもできます。

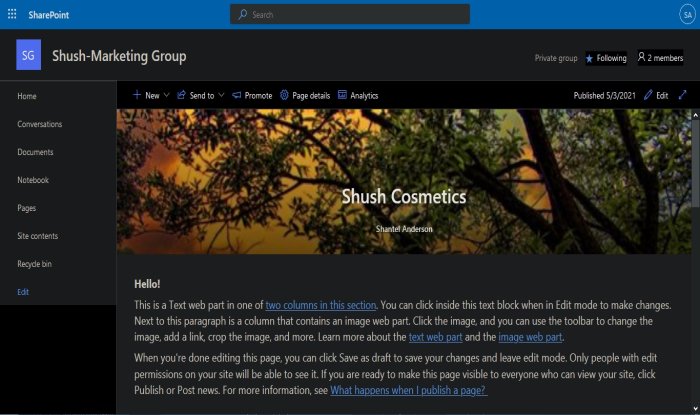
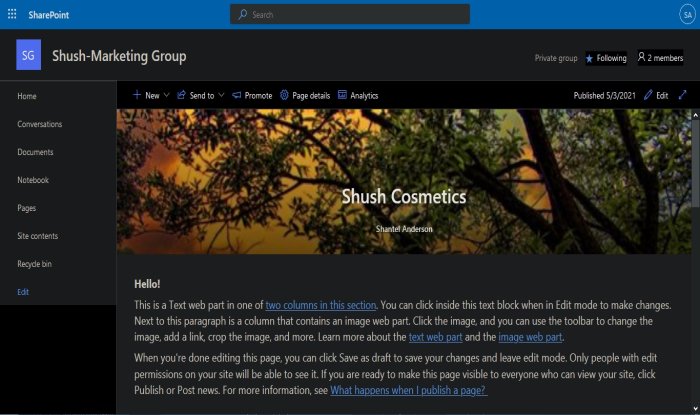
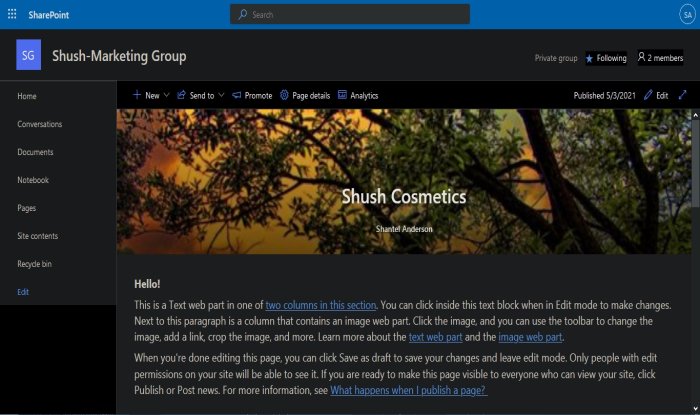
SharePointページを作成しました。
このチュートリアルが、SharePointサイトのページを作成する方法を理解するのに役立つことを願っています。
関連(Related): 初心者向けのSharePointチュートリアルを(SharePoint Tutorial for Beginners)開始します。
How to create a Page in SharePoint
Creating Pages for your site in SharePoint is a great way to share ideas using Microsoft documents such as PowerPoint, Excel, and Word; share images and videos to persons within your organization or group. The user can publish pages easily and promptly. A Page in SharePoint is used to showcase and organize the contents of the SharePoint Site.
How to create a Page in SharePoint
On SharePoint Online.

Click on any of the sites you created, whether it is a Communication Site or Team Site.
Once you click The SharePoint site you want to create the page for, the Home page for the site you have selected will appear.

On the Home page, click the New button and select Page from its list.

A Page panel will appear to display three types of templates. These templates are:
- Blank: The blank template allows the user to start from scratch and to add columns, text, images, links, and more.
- Visual: The visual template is an attractive template that focuses on images that complement your text.
- Basic Text: The basic text template is a template that emphasis on text and example of text formatting.
In this tutorial, we choose to select the Visual template.
Then click the Create Page button on the bottom right of the Page panel.
Now we are on the Visual template.

On the header of the page where you see Add Name, please enter the name of your page.
Then we are going to click the Edit Web Part button on the left.

A Title Area panel will pop up on the right.
The Title Area panel allows the user to customize the title area of the page, including Layout, Publish Date, and Topic Header.
There are four options to layout your title area in the Title Area panel in the Layout section; These options are Image and Title, Plain, Color Block, and Overlap.
In this tutorial, we choose to select Image and Title.
You can align your title area by clicking either clicking Left or Center.
We chose to center the title area on the header will be centered on the image.
In the Text Above Title section, you can enter text above the title; it is optional.
You can turn the Show text above the title button On.
You can also turn the Show Publish Date button On.
You can even enter alternative text into the Alternative Text box.
After you are finished with the Text Area panel, close the Text Area panel.

You can choose to change the image in your header’s header by clicking the Change Image button on the left of the page’s header.

Now we are in the Change Image panel.
On the left pane of the panel, you can choose where you want the image to come from; these options are Recent, Stock Images, Web Search, One Drive, Site, Upload, and From a link.
We chose to Upload the file.
To upload the file, click Upload.
A File Upload dialog box will appear.
Inside the dialog box, click the file you want, then click Open.
The file will appear on the Change Image panel.
Then, click Add Image.
The image will appear in the header of the page.

If you want to display your image above or below, click Set image focal point; a small circle will appear on the image where you can move the image up and down and side to side.
You can even reset the image back to its default image by clicking The Reset to default image button on the left of the header.
If you want to undo what you have done, click the Undo button above and click the drop-down arrow to display the Redo button.
If you click on the sections below, you can will some options.

The Plus sign is to add more section to your page
If you choose to click Edit Section, a Section panel will pop up.

There are several Layout options such as One Column, Two Column, Three Columns, One-third Left, and One-Third Right.
We select the One Column option.
There are also options for the Section Background. These options are Neutral, Soft, Strong, and if you do not want any background, select None.
We choose Soft.
Then close the panel.

If I chose to edit inside the section, click the area with text.
You will see some formatting tools above the text box, such as Text Font, Bold, Italic, Underline, Align, Bulleted list, Hyperlink, and the dots represent More.
On the section text box left, you will see some buttons such as Move Web Part, which allows you to move the web part; Duplicate Web Part enables you to create a copy of the web part; Delete Web Part deletes the web part.
The buttons are identical to the ones we mention on the further left of the section.

The Plus button under your Web Part Section enables you to add some features to your web part.
If you click the Plus button, a small box will pop up displaying various options you can select from.

If you select an image on the page, there are options above the image to Resize, Crop with free ratio, Aspect ratio, Alignment, Reset, and Save.
There are options to Edit Web Part, Move Web Part, Duplicate Web Part and Delete Web Part on the left side.

You can turn on the Comments of your page; it will be displayed after your page is published.

You can save your page as a draft by clicking the Save as a draft button above.
If you are finished customizing your page, click Publish above.

After publishing your page, a panel will appear on the right. You can help others find your page by Add page to navigation, Post as news on this site, Email, Yammer, or Save as page template.
You can even copy the URL for the page.

We have created a SharePoint page.
We hope this tutorial helps you understand how to create a page for your SharePoint site.
Related: SharePoint Tutorial for Beginners to get started.